最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
layui页面级弹出框代码实现方法
时间:2022-06-29 01:55:37 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下layui页面级弹出框代码实现方法,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
home/Index.cshtml
@{
ViewData["Title"] = "Home Page";
}
TestController.cs
using Microsoft.AspNetCore.Mvc;
using System;
using System.Threading.Tasks;
namespace layuidemo.Controllers
{
public class TestController : Controller
{
public async Task Index()
{
await Task.Delay(TimeSpan.FromSeconds(5));
return View();
}
}
}
Test/Index.cshtml
@*
For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
*@
@{
Layout = null;
}
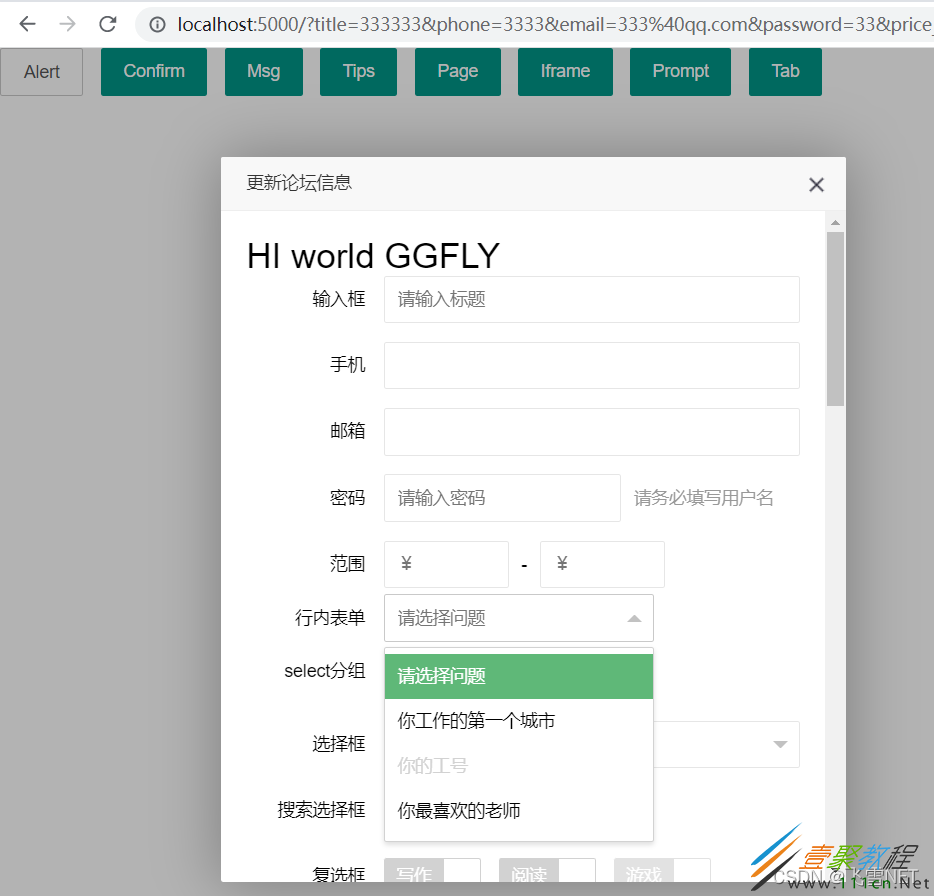
HI world GGFLY
运行效果:lay-filter="first" 会重新渲染表单,lay-filter="second" 不会重新渲染
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16