最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
解决vue中less的使用问题代码
时间:2022-06-29 02:04:40 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下解决vue中less的使用问题代码,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
1.安装less依赖:npm install less less-loader --save
2.修改webpack.base.config.js文件,配置loader加载依赖,让其支持外部的less,在原来的代码上添加
// 此种方法在控制台中标签样式显示的是style标签样式
{
test: /.less$/,
loader: "style-loader!css-loader!less-loader",
options: { sourceMap: true } //可以在控制台中看到当前标签样式来自于哪个less文件
}
3.在项目中使用
在vue文件中的style标签中添加lang="less"即可在标签中使用less,或者外部引入less
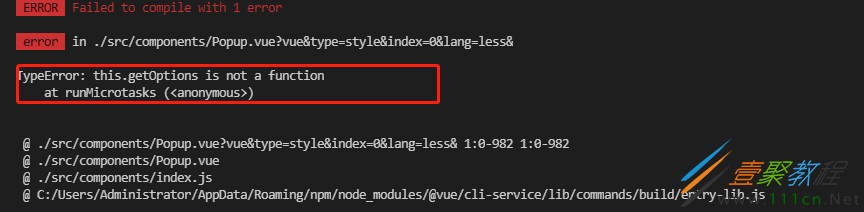
遇到的问题:
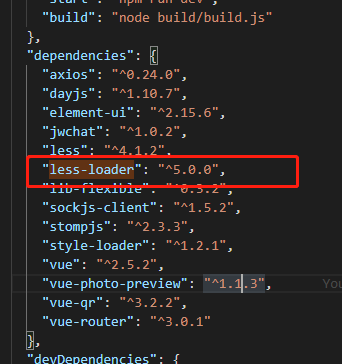
原因:less-loader安装的版本过高
解决方案:
1.npm uninstall less-loader2.npm install [email protected]
或者直接在package.json文件中直接修改版本号 然后 npm install
相关文章
- 百炼英雄怎么挂机 挂机方式及各等级最优点位攻略 12-15
- 百炼英雄vip礼包码大全 最新可用vip礼包码 12-15
- 光与影33号远征队符文收集:强力复生符文效果及获取方式详解 12-15
- 百炼英雄兑换码有哪些 最新可用兑换码及兑换方式 12-15
- 神器传说怎么克制闪避流 闪避流克制阵容实战攻略 12-15
- 神器传说怎么打异兽分最高 异兽冲榜高分搭配 12-15