最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery实现表单验证功能代码示例
时间:2022-06-29 02:07:41 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下jQuery实现表单验证功能代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
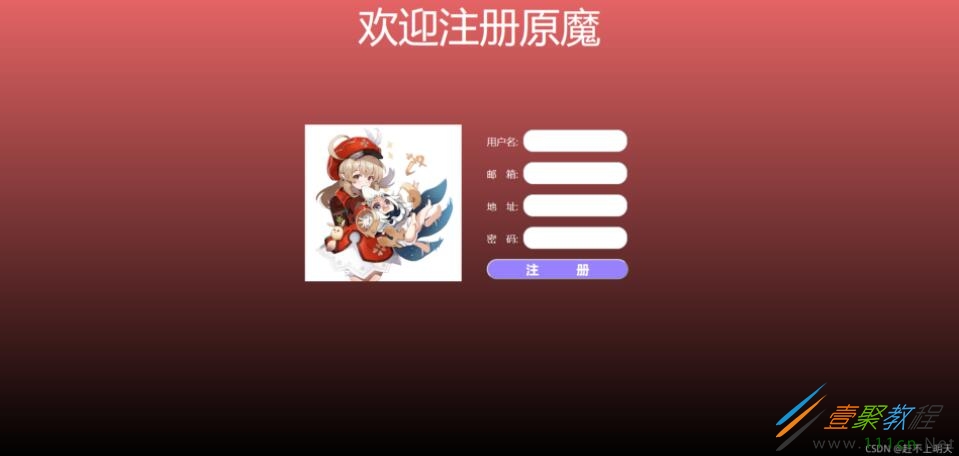
jQuery表单验证实例 / 包含用户名、密码、住址、邮箱验证
如下图
别忘了引入jQuery框架!!!
jQuery部分代码:
结构和样式:
欢迎注册原魔
css;">span{
color:white;
}
body{
font-family: sans-serif;
}
.main_box{
width: 100%;
background-color: red;
background-image: linear-gradient(#e66465, #000000);
}
.title{
font-size: 5em;
color: white;
width:100%;
text-align: center;
}
.box{
margin: 150px auto 50px auto;
padding-left: 360px;
}
input{
border-radius: 20px;
border: solid 1px #B5B5B5;
margin: 10px;
font-size: 1.2em;
}
form{
color:white;
font-size:1.2em;
float: left;
margin-left: 50px;
}
.button{
background-color: #9781FD;
border-radius: 25px;
color:white;
font-size: 1.3em;
font-weight: 700;
margin-top: 10px;
}
.img{
float: left;
}
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16