最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JavaScript实现复选框全选或全取消操作代码
时间:2022-06-29 02:10:19 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下JavaScript实现复选框全选或全取消操作代码,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
实现思路
1、获取总选框、所有小选框元素对象
2、按钮控制小按钮- - -给总选框绑定onclick点击事件,事件处理程序- - -for循环遍历所有小选框,将总选框的- - -checked属性值- - -赋值给它们
3、小按钮影响总按钮- - -for循环 给每个小复选框绑定点击事件,每次点击都 for循环 检查所有的复选框是否被选中:
设置一个变量 flag 控制总按钮的选中状态,初始值为 true ,for循环遍历检查各小复选框选中状态,只要有一个没有选上,flag = false,break 跳出循环不再检查后面的小复选框状态,最后 总按钮checked属性值 = flag
注意:在html中选中状态 checked = “checked”,但是在js中,选中状态- - -checked = true; 未选中状态- - -checked = false;
建议:这种取属性值的,可以在控制台打印一下,看下值是多少
代码示例
| 运动 | |
|---|---|
| 跑步 | |
| 跳绳 | |
| 瑜伽 | |
| 游泳 | |
| 骑行 |
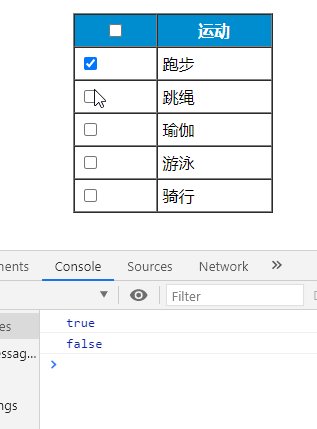
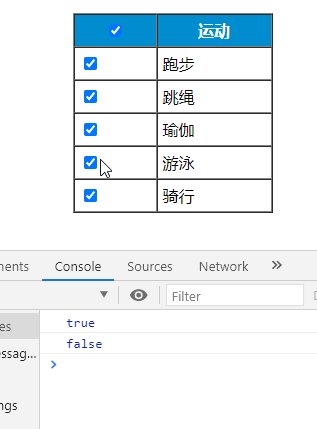
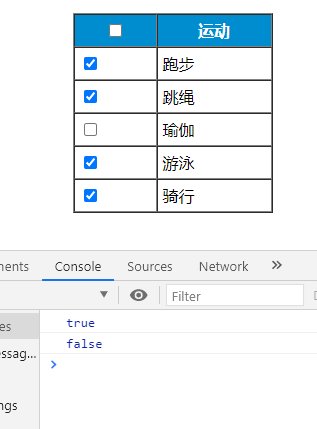
页面效果:
相关文章
- ARC Raiders蛛丝马迹任务怎么做 蛛丝马迹任务全流程攻略 12-24
- ARC Raiders任务一览 直接记录任务全流程详解 12-24
- ARC Raidersr有任务吗 少校的储物柜任务全流程攻略 12-24
- 鸣潮今汐最佳阵容搭配 12-24
- 流放之路2怎么换升华 全平台换升华详细方法介绍 12-24
- 流放之路2怎么重置地图 全平台重置方法注意事项 12-24