最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
使用Element+vue实现开始与结束时间限制代码示例
时间:2022-06-29 02:13:12 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下使用Element+vue实现开始与结束时间限制代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
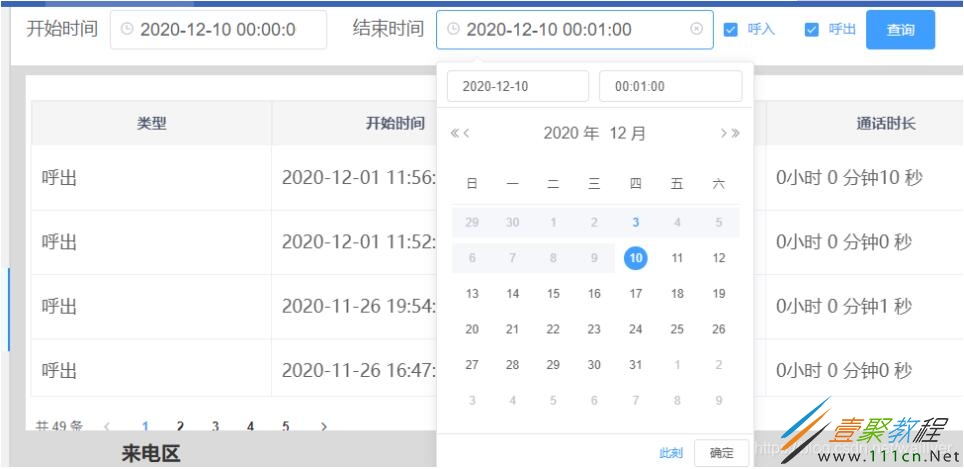
效果
pickerOptionsStart: {},
pickerOptionsEnd: {},
startDate: '',
endDate: '',
changeStart() { // 限制开始时间
if (this.endDate != '') {
if (this.endDate <= this.startDate) {
this.$message.warning('结束时间必须大于开始时间!');
this.startDate = '';
}
}
this.pickerOptionsEnd = Object.assign({}, this.pickerOptionsEnd, {
disabledDate: (time) => {
if (this.startDate) {
return time.getTime() < this.startDate;
}
},
});
},
changeEnd() { // 限制结束时间
console.log(this.endDate);
if (this.startDate != '') {
if (this.endDate <= this.startDate) {
this.$message.warning('结束时间必须大于开始时间!');
this.endDate = '';
}
}
this.pickerOptionsStart = Object.assign({}, this.pickerOptionsStart, {
disabledDate: (time) => {
if (this.endDate) {
return time.getTime() > this.endDate;
}
},
});
},
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16