最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue实现验证码倒计时按钮代码示例
时间:2022-06-29 02:14:21 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下vue实现验证码倒计时按钮代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
1、点击“发送验证码”按钮后进行逻辑判断:
如果邮箱已输入且格式正确:按钮变为“已发送”,此时为不可点击状态并开始120s倒计时;
如果邮箱未输入或格式不正确:显示错误的提示信息。
2、120s倒计时结束后按钮变为“重新发送验证码”。
html:
{{tip}}//出错提示
js:
data() {
return {
tip: "用Email找回密码",
isTip: false,
isActive: true,
showNum: false,
wait_timer: false,
hasError: false,
email: ""
}
},
methods: {
cancelError: function(event) {
this.hasError = false;
this.isActive = true;
this.isTip = false;
this.tip = "用Email找回密码";
},
getCode: function() {
if (this.wait_timer > 0) {
return false;
}
if (!this.email) {
this.hasError = true;
this.isActive = false;
this.isTip = true;
this.tip = "Email不能为空";
return false;
}
if (
!/^([a-zA-Z0-9]+[_|_|.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|_|.]?)*[a-zA-Z0-9]+.[a-zA-Z]{2,3}$/.test(
this.email
)
) {
this.hasError = true;
this.isActive = false;
this.isTip = true;
this.tip = "Email地址无效";
return false;
}
this.showNum = true;
this.wait_timer = 120;
var that = this;
var timer_interval = setInterval(function() {
if (that.wait_timer > 0) {
that.wait_timer--;
} else {
clearInterval(timer_interval);
}
}, 1000);
//在这里调取你获取验证码的ajax
},
getCodeText: function() {
if (this.wait_timer > 0) {
return "已发送";
}
if (this.wait_timer === 0) {
this.showNum = false;
return "重新发送验证码!";
}
if (this.wait_timer === false) {
return "发送验证码!";
}
},
}
css:
.ret_icon-email {
background: url(../../assets/pics/email.svg) no-repeat; //图片为本地图片
position: absolute;
top: 12px;
left: 16px;
}
.input_email0 {
border: 1px solid rgba(239, 83, 80, 1);
}
.input_number {
text-indent: 16px;
margin-right: 12px;
}
.btn_number {
border-radius: 4px;
box-sizing: border-box;
border: 1px solid rgba(76, 175, 80, 1);
line-
outline: none;
}
.span_number {
color: rgba(76, 175, 80, 1);
}
.btn_number.gray {
background: rgba(242, 244, 245, 1);
border: 1px solid rgba(0, 0, 0, 0.05);
}
.span_number.gray_span {
color: #9a9c9a;
}
.num_green.num {
color: rgba(76, 175, 80, 1);
}
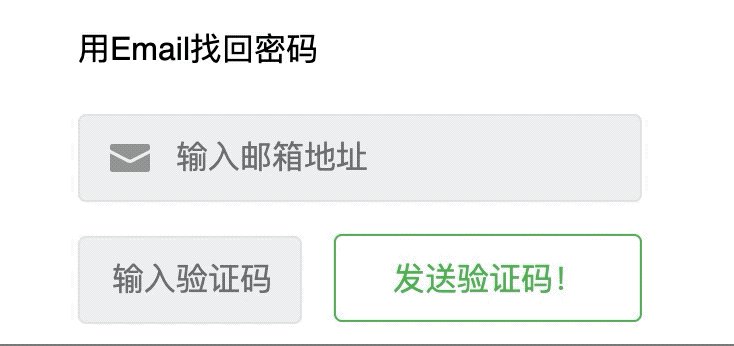
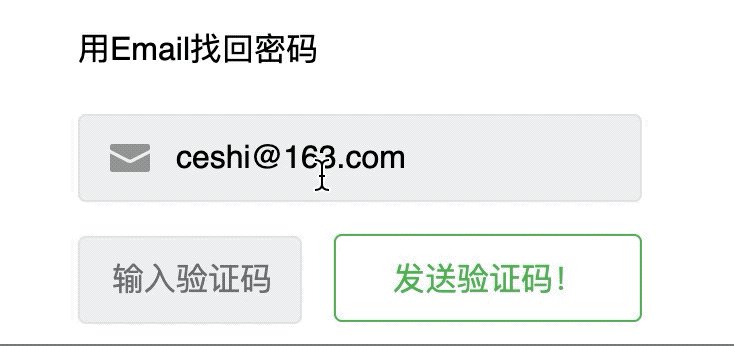
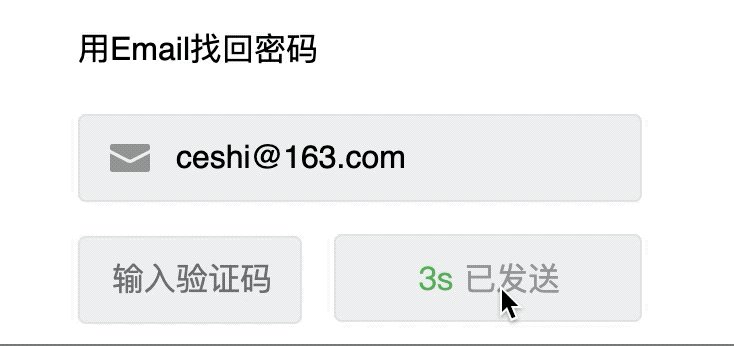
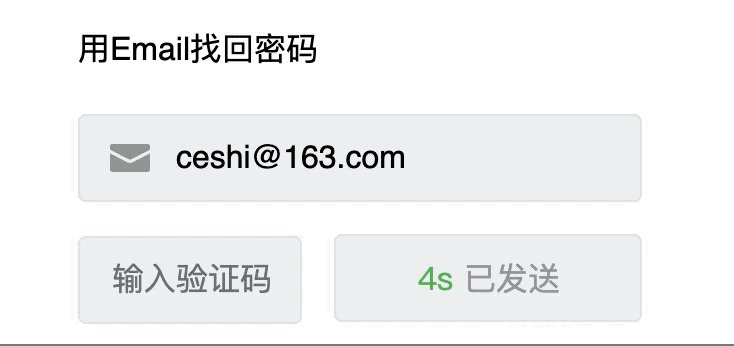
效果图:
相关文章
- 失控进化在哪预约 失控进化预约入口官网 12-16
- 失控进化什么时候正式上线手游 手游正式公测时间介绍 12-16
- 空灵诗篇什么时候上线 空灵诗篇上线时间介绍 12-16
- 空灵诗篇在哪预约 空灵诗篇官网预约入口 12-16
- 粒粒的小人国什么时候开服 粒粒的小人国开服时间 12-16
- 三角洲新赛季更新时间 三角洲行动新赛季时长介绍 12-16