最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
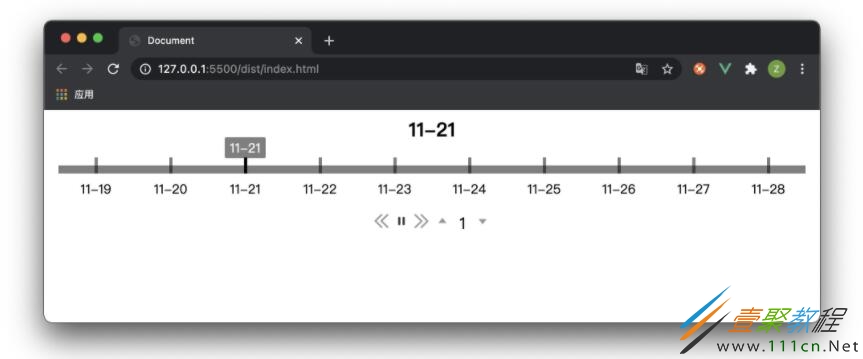
Vue.js如何实现时间轴功能 Vue.js实现时间轴功能代码示例
时间:2022-06-29 02:15:04 编辑:袖梨 来源:一聚教程网
Vue.js如何实现时间轴功能?本篇文章小编给大家分享一下Vue.js实现时间轴功能代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
GitHub
时间轴组件封装
Main.js
{{ time }}{{ time }}{{ options.speed }}
使用组件
App.vue
{{this.date}}