最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
利用原生js模拟直播弹幕滚动效果代码示例
时间:2022-06-29 02:18:47 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下利用原生js模拟直播弹幕滚动效果代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
1、基本原理
首先将直播区域分成十份(我个人自己为了便于计算分成十份),将输入的内容随机放到分成的十份区域中,插入到十份区域右边的视图之外,然后调用动画,按照随机的速度从右向左移动,当移动到左侧区域视图之外移除此滚动元素。
2、具体代码
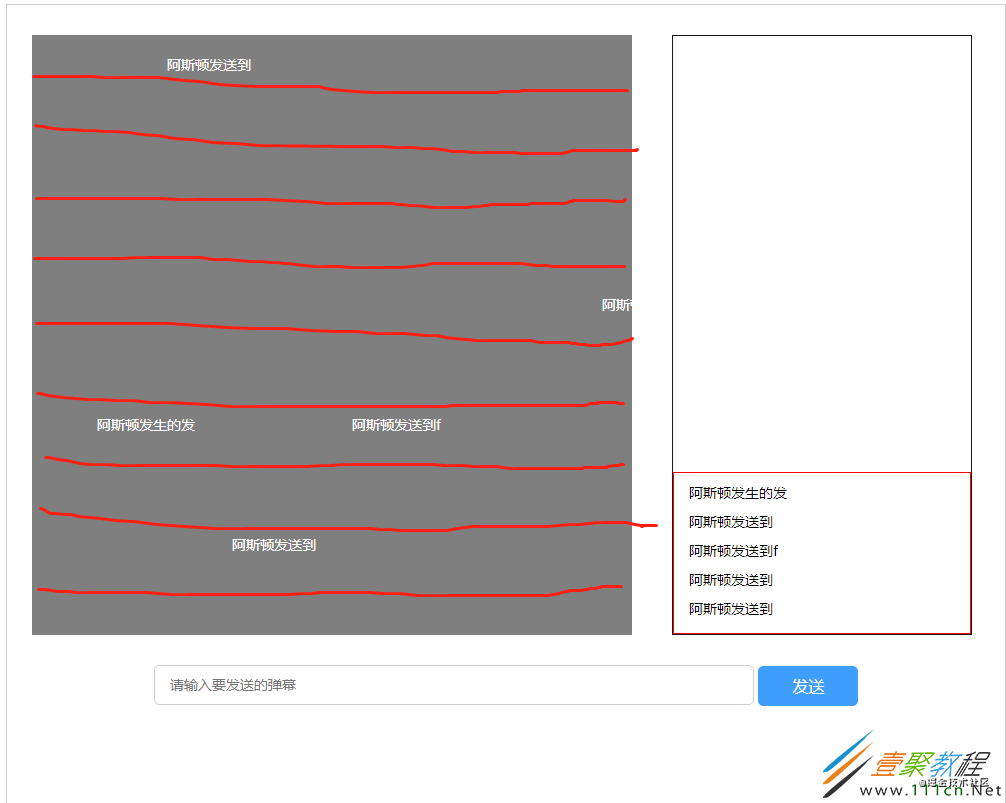
具体效果如下:
js代码如下
let inputText = document.getElementById("input_text_id");//input输入框
let scrollContent = document.getElementById("scroll_ul_id");//侧边聊天栏
let videoView = document.getElementById("video_view");//视频区域
let videoWidth = videoView.offsetWidth;//直播区域的总宽度
let listHeight = videoView.offsetHeight/10;//每一层直播区域的高度
let listTopNum = [0,1,2,3,4,5,6,7,8,9];//将直播区域的高度分成10层
document.getElementById("send_btn").addEventListener("click",function(){//监听发送按钮
let value = inputText.value;//获取输入框的值
if(!value) return;
appendDom(value);//将输入框的值插入到滚动聊天中
createVideoBulletChatDom(value);//将输入框的值插入到弹幕中
inputText.value = '';//清空输入框
scrollContent.scrollTop = scrollContent.scrollHeight;//自动滚动到底部
})
function appendDom(value){//将输入框的值插入到滚动聊天中
let li = document.createElement("li");
li.setAttribute("class","scroll_li");
li.innerHTML = value;
scrollContent.appendChild(li);
}
let speedArr = ['normal','fast','faster'];
function createVideoBulletChatDom(value){//将输入框的值插入到弹幕中
let num = listTopNum[Math.floor((Math.random()*listTopNum.length))];
let p = document.createElement("p");
p.setAttribute("class","video_p");
p.style.top = (num * 60) + "px";
p.style.left = videoWidth + "px";
p.innerHTML = value;
videoView.appendChild(p);
let speed = speedArr[Math.floor((Math.random()*speedArr.length))];
Animate(p,speed);//滚动动画
}
let animateType = {
'normal':5,
'fast':10,
'faster':15
}
function Animate(dom,speed){//滚动动画
let domWidth = dom.offsetWidth;//当前弹幕元素的宽度
let distance = videoWidth;//直播区域的总宽度
speed ? speed : 'normal';
let interval = animateType[speed]
let timer = setInterval(function(){
distance -= interval;
dom.style.left = distance + 'px';
if(distance <= -domWidth){
clearInterval(timer);
videoView.removeChild(dom);//清除已经滚动出屏幕的标签
}
},50)
}
根据直播区域分成的十份(listTopNum),获取每一层区域的高度(listHeight),然后改变滚动标签的top实现插入到十份中的不同区域。
创建一个滚动标签就创建一个滚动动画(函数Animate),默认速度是normal,每次创建动画都会随机传入一个随机速度类型(normal、fast、faster),按照传入的速度类型来改变每次滚动减去的距离大小,实现不同的滚动速度。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16