最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
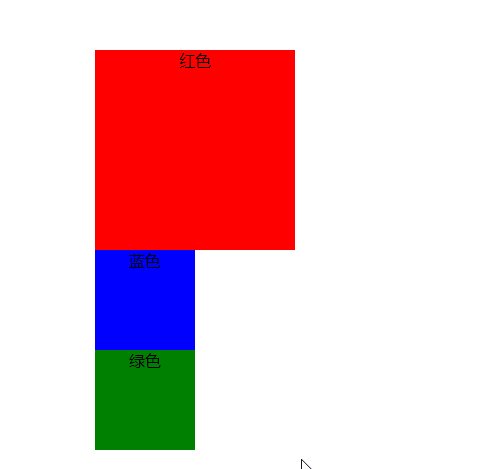
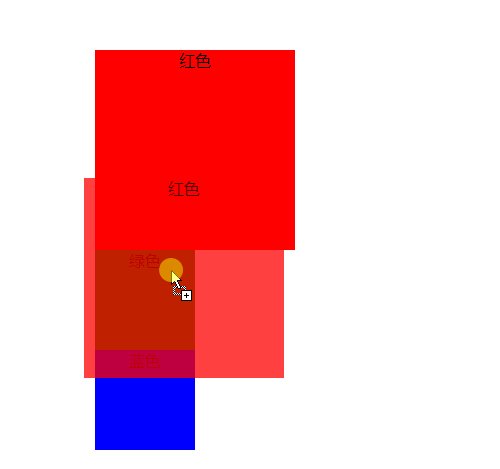
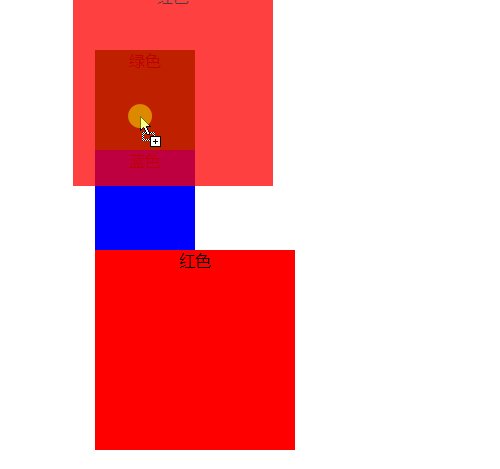
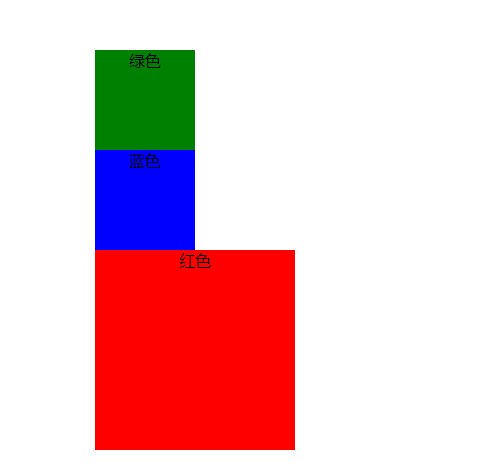
javascript拖曳互换div的位置实现代码示例
时间:2022-06-29 02:20:46 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下javascript拖曳互换div的位置实现代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
实现原理
利用dom元素的dragstart/ondragover/ondrop事件完成,在拖曳开始的时候获取到拖曳元素,然后允许拖动,最后鼠标抬起后放到新的位置;这里用到了event.preventDefault()方法,很多人可能比较疑惑,这里简单介绍一下
event.preventDefault() :该方法是让浏览器不要执行与事件关联的默认动作
我们在dragover事件中使用,因为dragover关联的默认动作是阻止将数据或者元素放置到其他元素中;所以需要通过event.preventDefault()禁止该默认事件,这样就可以允许拖动元素到新的位置了
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16