最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue-router中hash模式与history模式区别代码解析
时间:2022-06-29 02:21:22 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下vue-router中hash模式与history模式区别代码解析,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
vue-router有两种模式
hash模式
history模式
1.单页面应用
单页应用
1.只有一个html文件,整个网站的所有内容都在这一个html里,通过js来处理
2.不仅仅是在页面交互是无刷新的,连页面跳转都是无刷新的。为了实现单页应用 ==> 前后端分离 + 前端路由。(更新视图但不重新请求页面)
前端路由
实现起来其实也很简单,就是匹配不同的 url 路径,进行解析,加载不同的组件,然后动态的渲染出区域 html 内容。
优点
良好的交互体验,用户不需要刷新页面,页面显示流畅, 良好的前后端工作分离模式,减轻服务器压力,
缺点
不利于SEO,初次加载耗时比较多
2.hash模式
原理:是onhashchange事件,可以在window对象上监听这个事件
vue-router默认的是hash模式
1.使用URL的hash来模拟一个完整的URL
2.当URL改变的时候,页面不会重新加载,也就是单页应用了
2.当#后面的hash发生变化,不会导致浏览器向服务器发出请求,浏览器不发出请求就不会刷新页面,并且会触发hasChange这个事件,通过监听hash值的变化来实现更新页面部分内容的操作
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}
对于hash模式会创建hashHistory对象,在访问不同的路由的时候,会发生两件事:
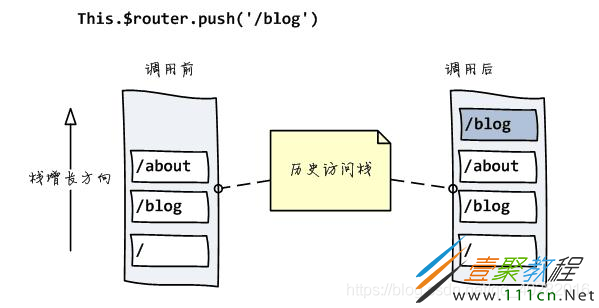
1.HashHistory.push()将新的路由添加到浏览器访问的历史的栈顶,
2.HasHistory.replace()替换到当前栈顶的路由
3.history模式
随着history api的到来,前端路由开始进化了,前面的hashchange,你只能改变#后面的url片段,而history api则给了前端完全的自由
history api可以分为两大部分:切换和修改
3.1 切换历史状态
包括back,forward,go三个方法
对应浏览器的前进,后退,跳转操作
例如:(谷歌)浏览器只有前进和后退,没有跳转,嗯,在前进后退上长按鼠标,会出来所有当前窗口的历史记录,从而可以跳转(也许叫跳更合适):
history.go(-2);//后退两次 history.go(2);//前进两次 history.back(); //后退 hsitory.forward(); //前进
3.2 修改历史状态
包括了pushState,replaceState两个方法
这两个方法接收三个参数:stateObj,title,url
history.pushState({color:'red'}, 'red', 'red'})
window.onpopstate = function(event){
console.log(event.state)
if(event.state && event.state.color === 'red'){
document.body.style.color = 'red';
}
}
history.back();
history.forward();
步骤
1.通过pushstate把页面的状态保存在state对象中
2.当页面的url再变回这个url时,可以通过event.state取到这个state对象
3.从而可以对页面状态进行还原
4.这里的页面状态就是页面字体颜色,其实滚动条的位置,阅读进度,组件的开关的这些页面状态都可以存储到state的里面。
3.3 history模式怕啥
hash 和 history 的区别
history 模式
1.通过history api,我们丢掉了丑陋的#,但是它也有个毛病
2.不怕前进,不怕后退,就怕刷新,f5
——history模式会将URL修改得就和正常请求后端的URL一样,如后端没有配置对应/user/id的路由处理,则会返回404错误
——所以这个实现需要服务器的支持,需要把所有路由都重定向到根页面。
ash模式下
1.前面的hashchange,你只能改变#后面的url片段。而pushState设置的新URL可以是与当前URL同源的任意URL。
2.前端路由修改的是#中的信息,而浏览器请求时是不带它玩的,所以没有问题.但是在history下,你可以自由的修改path,当刷新时,如果服务器中没有相应的响应或者资源,会分分钟刷出一个404来。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16