最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
用Webstorm和Chrome来调试Vue项目代码示例
时间:2022-06-29 02:27:51 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下用Webstorm和Chrome来调试Vue项目代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
一、新建Vue项目
为了演示一个完整的示例,所以从创建项目开始,这里通过 vue脚手架命令 开始创建一个项目
vue init webpack debug-vue
如果运行成功就会创建一个名称为 debug-vue 的vue项目,我们通过 WebStorm 打开这个项目并运行,启动命令
npm run dev
启动成功后查看页面
这就代表这个项目运行成功,这里我们在代码添加一个按钮,等下我们通过点击这个按钮来查看Debug模式是否能够成功到打的断点处。
{{ msg }}
首页
改好之后,再来查看页面 就变成这样了
很明显可以看出,当点击这个按钮会弹出一个框,说明绑定点击事件成功。
二、WebStorm配置
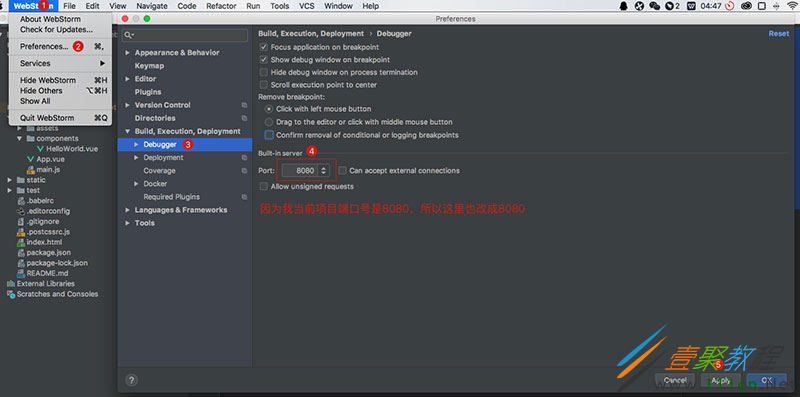
1、设置调试器端口
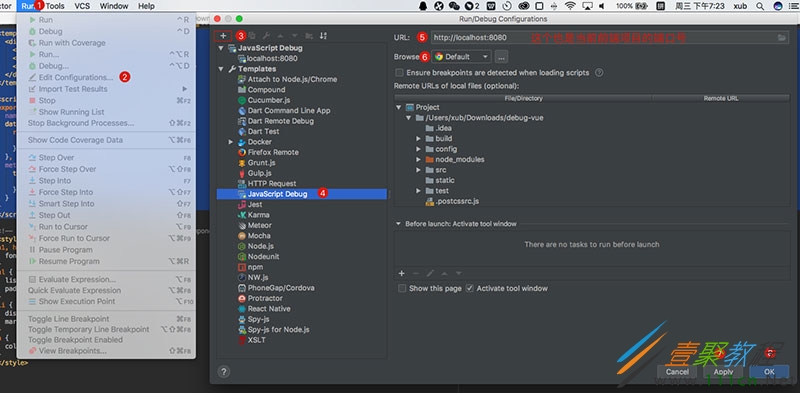
2、 添加调试配置
这样Webstorm就配置好了。
三、测试
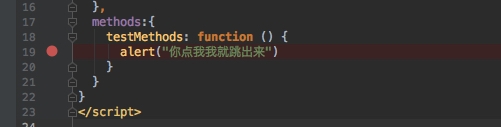
第一步
先在指定代码中添加一个断点,然后启动项目
第二步
启动项目,命令
npm run dev
启动成功后
第三步
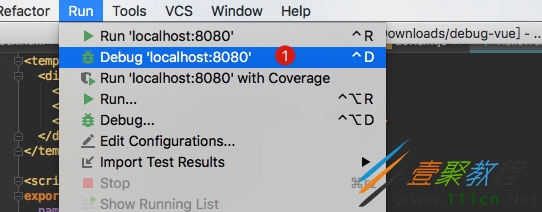
启动上面配置的调试按钮
第四步
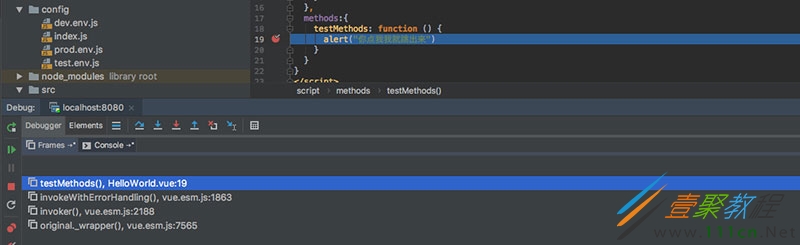
测试
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16