最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JavaScript+HTML实现学生信息管理系统代码示例
时间:2022-06-29 02:30:28 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下JavaScript+HTML实现学生信息管理系统代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
一、前言
用数组来存储所有学生对象的信息,实现了双向更新,初始时(数组内的对象信息“填充界面”),后面的界面操作可以更新数组内对象的信息(数量和本身数据域信息)。
优点:JQuery代码处理的许多细节较好。
使用HTML5的pattern+正则表达式,实现表单验证以及相应提示。
缺点:后台删除学生对象的信息代码处理效率较低(“假”删除:移动学生对象索引的位置+变换数组长度)。
CSS部分——界面的缩放存在问题。
部分代码可以更好的处理已达到复用的目的,未处理。
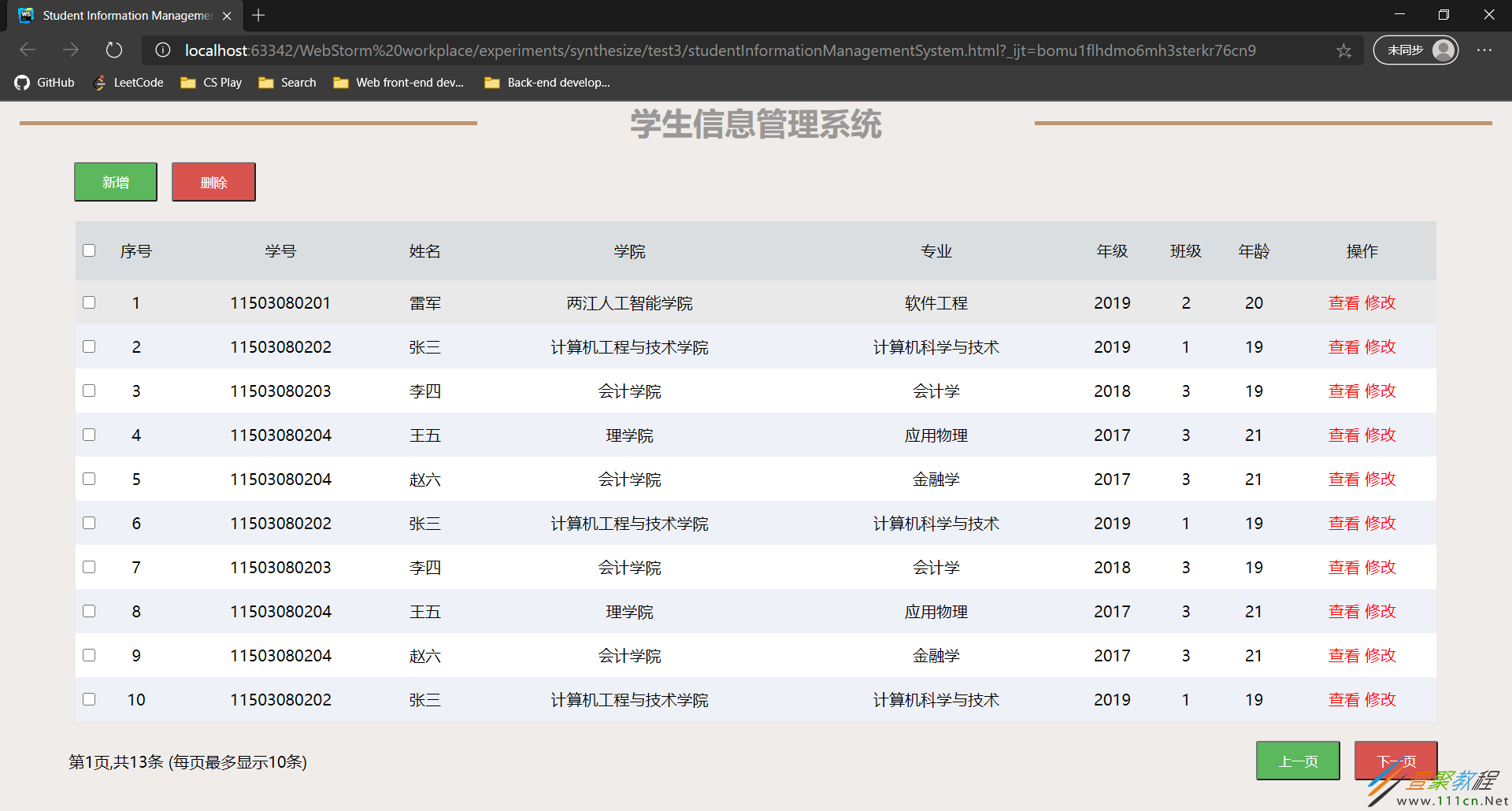
二、效果图
三、代码
没有删去写代码过程中做改进之前的代码,看上去代码有点长(保留了写代码的思考过程)
删去注释了的代码以及一些不必要的内容,代码也不是太长。
HTML:
Student Information Management System
css" rel="external nofollow" >
学生信息管理系统
序号
学号
姓名
学院
专业
年级
班级
年龄
操作
热门栏目
-
php教程
php入门 php安全 php安装 php常用代码 php高级应用 -
asp.net教程
基础入门 .Net开发 C语言 VB.Net语言 WebService -
手机开发
安卓教程 ios7教程 Windows Phone Windows Mobile 手机常见问题 -
css教程
CSS入门 常用代码 经典案例 样式布局 高级应用 -
网页制作
设计基础 Dreamweaver Frontpage js教程 XNL/XSLT -
办公数码
word excel powerpoint 金山WPS 电脑新手 -
jsp教程
Application与Applet J2EE/EJB/服务器 J2ME开发 Java基础 Java技巧及代码