利用javaScript处理常用事件代码实例解析
时间:2022-06-29 02:31:50 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下利用javaScript处理常用事件代码实例解析,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
1.窗体事件
例如 onload事件:当页面完全加载完成之后(包括图像,js文件,css文件等)该事件就会被触发。
1 2 3 4 5 6 7 8 9 10 11 12 13 | <meta charset="utf-8"> <title>花狗在线</title> <script> window.onload=function(){ var mydiv = document.getElementById("mydiv"); alert("页面加载完成,mydiv的内容是:"+mydiv.innerText); } </script> <div id="mydiv">我是花狗,花狗的花,花狗的狗。</div><script defer="" src="https://static.cloudflareinsights.com/beacon.min.js/vcd15cbe7772f49c399c6a5babf22c1241717689176015" integrity="sha512-ZpsOmlRQV6y907TI0dKBHq9Md29nnaEIPlkf84rnaERnq6zvWvPUqr2ft8M1aS28oN72PdrCzSjY4U6VaAw1EQ==" data-cf-beacon="{"rayId":"9303114b2bdccc6e","version":"2025.3.0","r":1,"serverTiming":{"name":{"cfExtPri":true,"cfL4":true,"cfSpeedBrain":true,"cfCacheStatus":true}},"token":"09a15e901f154c8c900d5950c76ccb92","b":1}" crossorigin="anonymous"></script> |
resize事件:当调整浏览器的窗口到一个新的宽度或者高度时,就会触发resize事件。
scroll事件:文档或者浏览器窗口被滚动期间会触发scroll事件。
焦点事件:指元素对焦点的获得与失去,如文本框选中或者取消选中。
2.鼠标事件
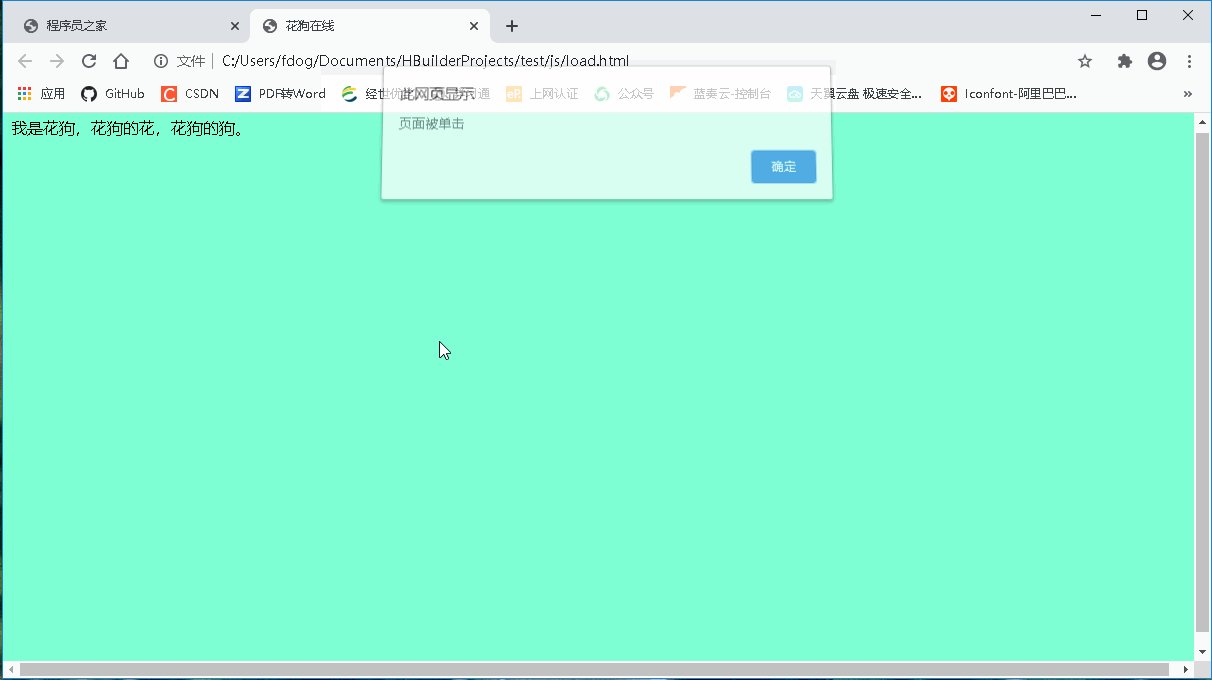
例如当鼠标单击左键,会发生onclick事件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <meta charset="utf-8"><title>花狗在线</title><style> html,body{ width: 100%; height: 100%; }</style><script>function mouseclick(){alert('页面被单击');}</script><div id="mydiv">我是花狗,花狗的花,花狗的狗。</div> |
注意:将html和body 的样式表都设置为width: 100%,height: 100%,否则onclick无效。
3.键盘事件
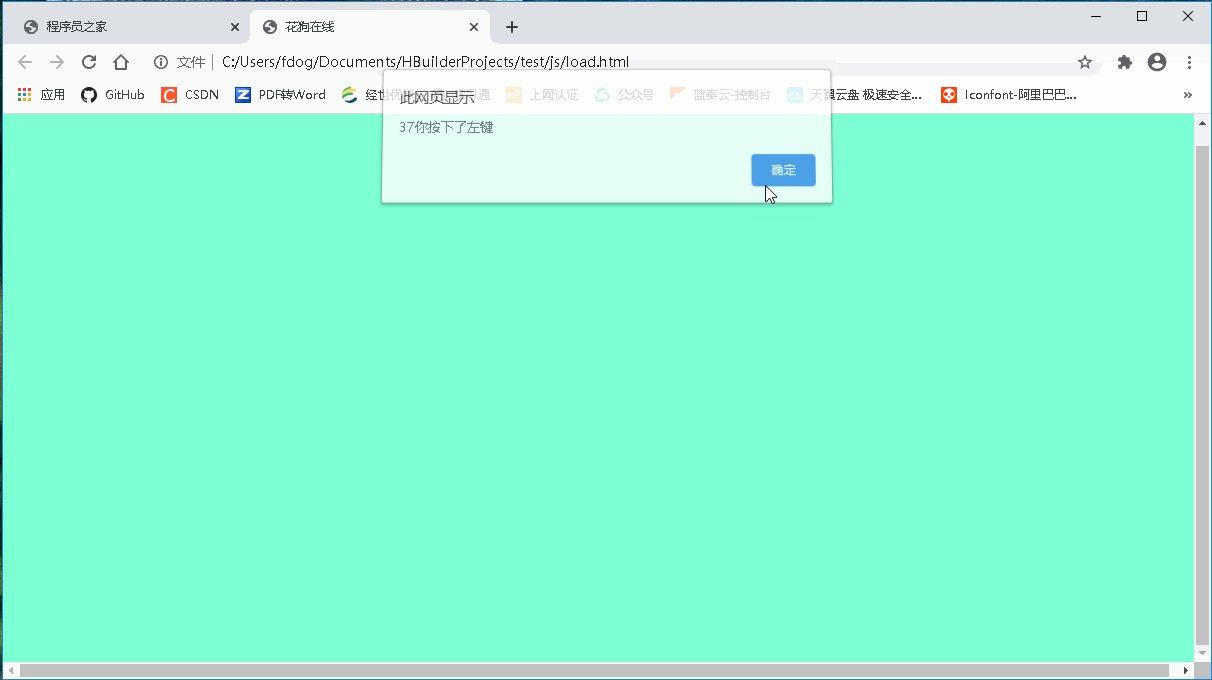
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <meta charset="utf-8"><title>花狗在线</title><style> html,body{ background-color: aquamarine; width: 100%; height: 100%; }</style><script>function keydown(event){ if(event.keyCode==37){ alert(event.keyCode +'你按下了左键'); } if(event.keyCode==38){ alert(event.keyCode +'你按下了上键'); } if(event.keyCode==39){ alert(event.keyCode +'你按下了右键'); } if(event.keyCode==40){ alert(event.keyCode +'你按下了下键'); }}</script> |
4.常用事件方法(包括窗口事件,鼠标事件,键盘事件,文本事件)
5.事件冒泡和事件捕捉
事件发生就会产生事件流,当一个HTML元素产生一个事件时,该事件会在元素节点和根节点之间按特定的顺序转播,类似于递和归。事件触发方式如下:addEventListener(“click”,“doSomething”,“ture”); 若第三个参数时ture是事件捕捉,若为false,则为事件冒泡,默认是冒泡。
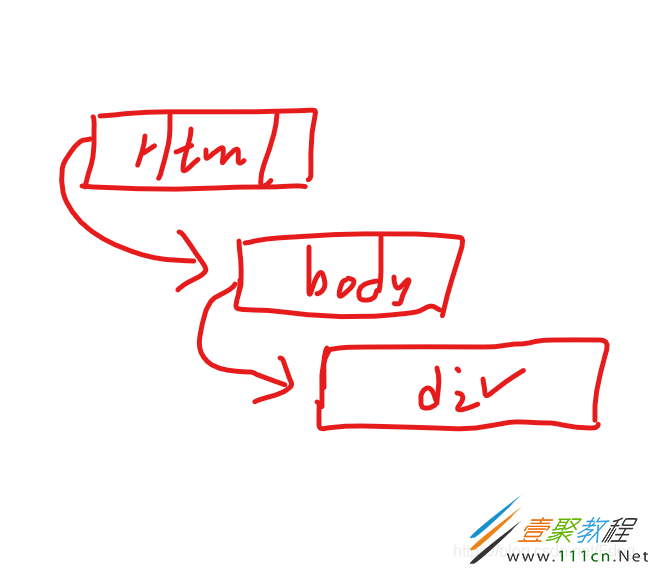
捕捉型事件传播:
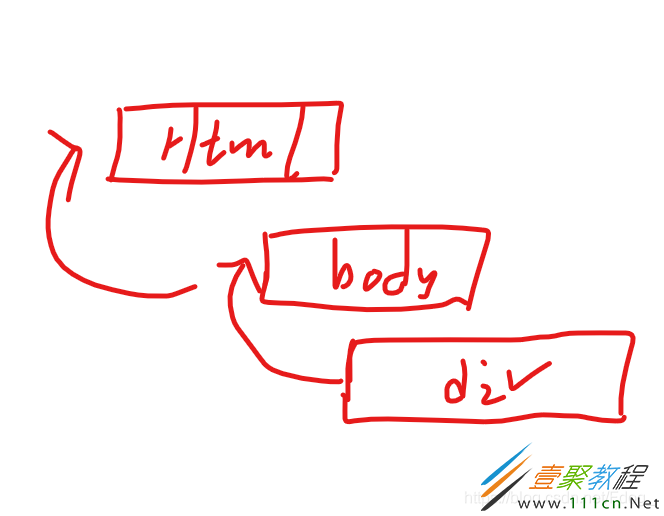
冒泡型事件传播
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16