最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JavaScript防止微信浏览器被整体拖动
时间:2022-06-29 01:23:09 编辑:袖梨 来源:一聚教程网
JavaScript防止微信浏览器被整体拖动也是大家经常会遇到的设计,那么具体怎么防止被整体拖动呢?下面文章就给大家具体介绍下防止方法,感兴趣的一起来看看。
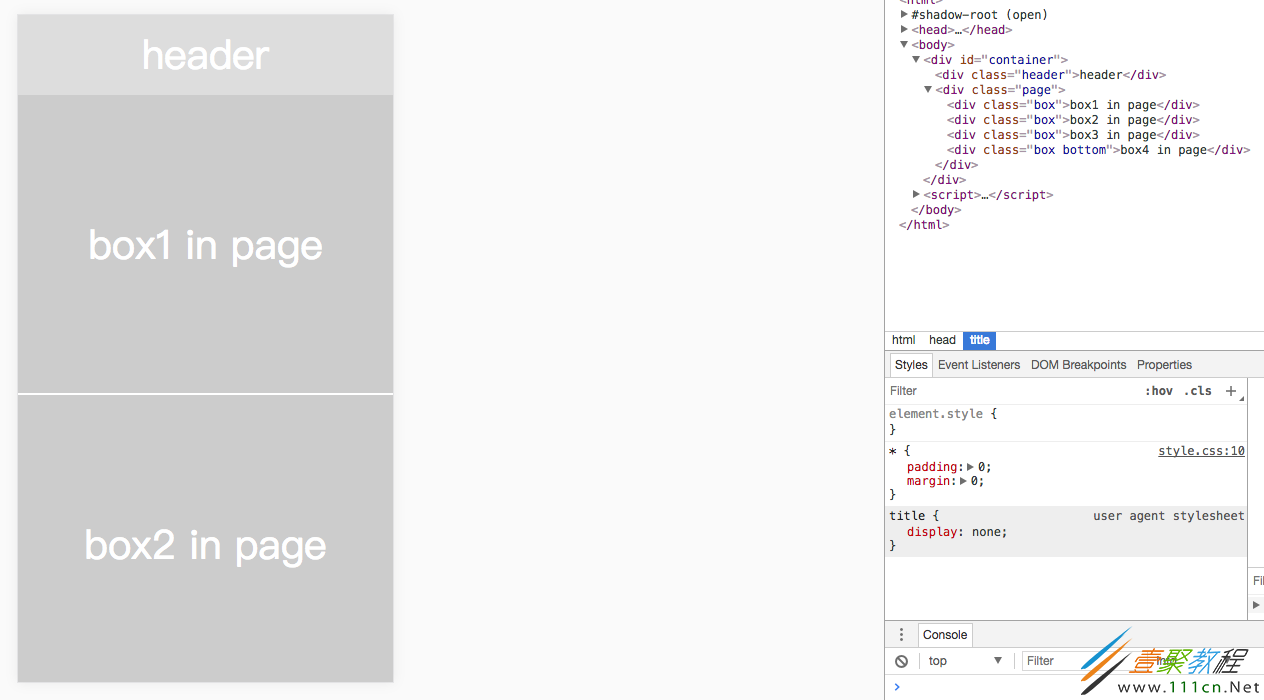
在微信网页开发中,我使用的页面结构是在body下的container覆盖全屏,container下有个header和page的容器,page负责显示所有内容并实现滚动。
结构如图:
但是遇到了一个问题:在页面已经滚动到顶部时,继续往下拖动page容器,会将微信浏览器整体往下拖,漏出“该网页由XXX提供”的提示,然后在安卓下,影响并不大,但是在iphone下,就没那么简单了,经过测试,在苹果下,往下拖动后快速滑动页面中的page,page并不会滚动,上拖同样遇到了这个问题,非常影响体验。
查阅文献后,我准备在touchstart和touchmove上做些处理。
思路是当page页面滚动到顶部时,再向下拖动会阻止默认的拖动事件,page页面到底后也阻止向上拖动。结构与代码如下
doctype html
html
head
title 微信拖动测试
meta(charset="utf-8")
meta(name="viewport", content="initial-scale=1, maximum-scale=1, minimum-scale=1")
link(rel='stylesheet', href='/stylesheets/style.css')
script(src="http://apps.bdimg.com/libs/zepto/1.1.4/zepto.min.js")
body
#container
.header
| header
.page
.box box1 in page
.box box2 in page
.box box3 in page
.box.bottom box4 in page
script.
$(function() {
var startY, endY;
var box_#container').height();
$('.page').on('touchstart', function(event) {
event.stopPropagation();
startY = event.touches[0].pageY;
});
$('.page').on('touchmove', function(event) {
event.stopPropagation();
var endY = event.changedTouches[0].pageY;
var changedY = endY - startY;
var scroll_top = $('.page').scrollTop();
// 判断是否在顶部,且向下拖动
if (scroll_top === 0 && changedY > 0) {
event.preventDefault();
}
// 判断是否在底部,且向上拖动
var o = $('.bottom').offset();
if (o.top + o.height === box_height && changedY < 0) {
event.preventDefault();
}
});
// header禁止拖动
$('.header').on('touchmove', function(event) {
event.preventDefault();
});
});
样式如下:
*{
padding: 0;
margin: 0;
}
#container{
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background-color: #efefef;
color: #fff;
text-align: center;
font-size: 40px;
}
.header{
position: absolute;
left: 0;
right: 0;
line-
background-color: #ddd;
}
.page{
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 80px;
background-color: #ccc;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
}
.page > *{
z-index: 1;
}
.box{
width: 100%;
line-
box-sizing: border-box;
border-bottom: 2px solid #fff;
}
#保存数据
from pandas import DataFrame
data={'NickName':NickName,'Sex':Sex,'Province':Province,'City':City,'Signature':Signature}
frame=DataFrame(data)
frame.to_csv('data.csv',index=True)
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16