最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
ps怎么绘制UI图标
时间:2022-06-28 18:08:32 编辑:袖梨 来源:一聚教程网
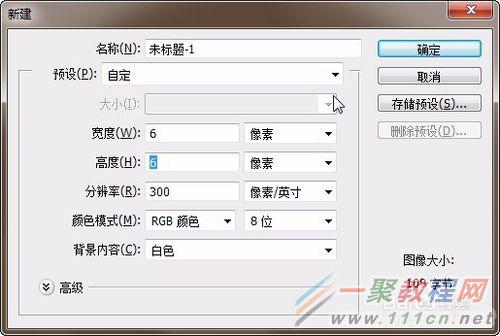
1.打开PS,新建一个6x6像素大小的页面。其他参数默认。如图。
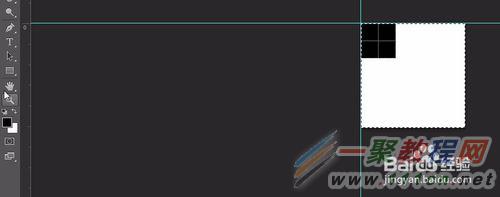
2.新建一个图层。点击铅笔工具。铅笔大小为1像素。前景色为黑色。默认颜色就可以。然后在页面左上角点击四下。然后如图绘制。可以拖拉辅助线绘制。
3.去掉背景。
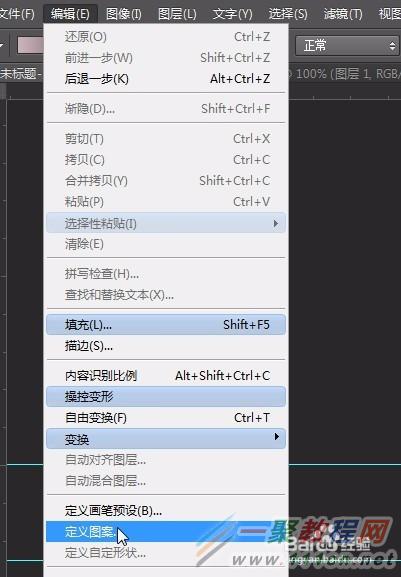
4.点击菜单栏编辑-->定义图案。然后点确定。
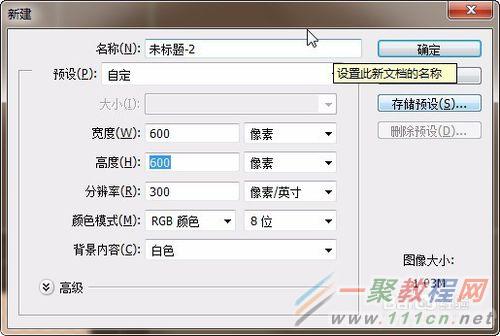
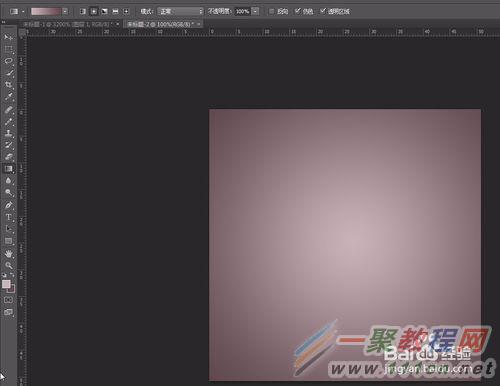
5.定义好后,按ctrl+n新建一个文档。文档大小为600x600像素。设置背景颜色为#5f484e前景色为;#c8b3b8;
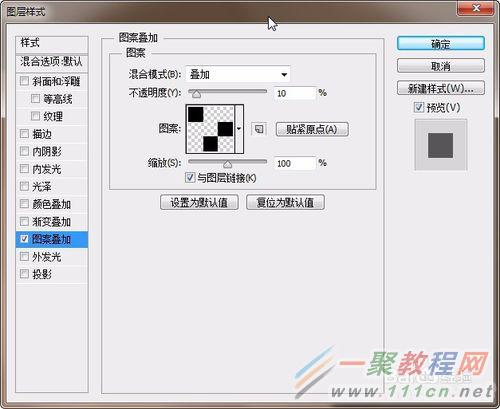
6.按ctrl+j复制一层图层。图层样式选择刚绘制的图形。并选择混合模式为叠加,不透明度为10%;点确定。
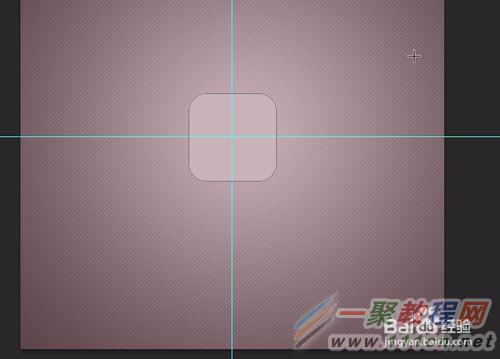
7.选择圆角矩形工具。新拉两条辅助线。确定好中间点的位置,点击鼠标,输入需要的大小。宽高124像素,半径25像素;点确定。颜色为#78cf43;背景色可以按ctrl+u自己改。
8.复制一层矩形,改颜色为#418810;选择选择工具,按住ctrl+方向键;将矩形往下移动一些。
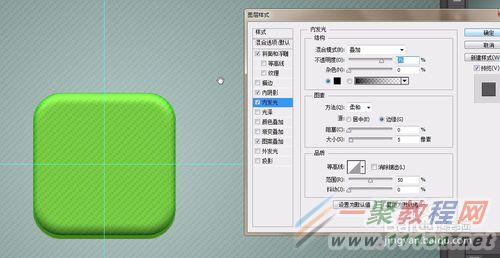
9.给上面那层添加图层样式,选择斜面浮雕深度为42;大小10,角度90;高光模式:颜色减淡,不透明度:67,就可以。选择图案叠加,选择刚绘制的图形。不透明度为8;选择内阴影,混合模式为:颜色减淡;不透明度30;内发光:混合模式:叠加;颜色:#000000;确定。
10.新建一图层,选择椭圆工具,按住shift+alt绘制一个 正圆填充#78cf43;添加图层蒙版。前景色改为黑色#000000;选择椭圆选区工具,按住shift+alt绘制一个正圆,在蒙版上填充黑色。按alt+delete填充。效果如图。
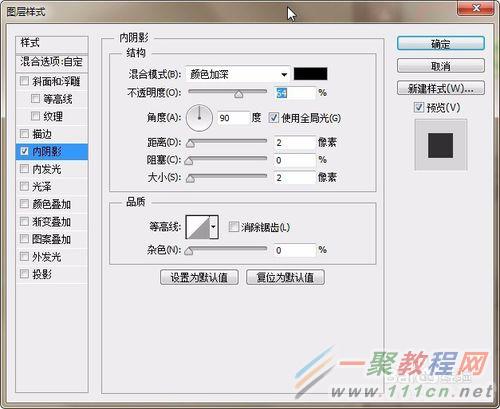
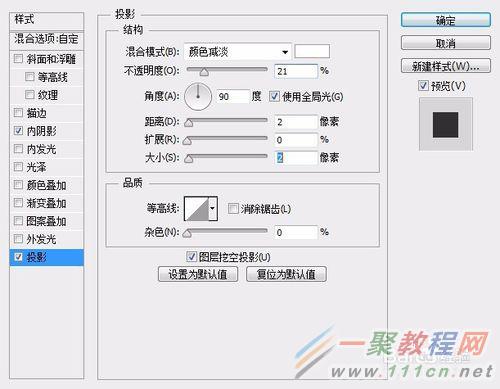
11.给图层改成线性加深;添加混合选项:内阴影;混合模式为:颜色加深;不透明度:41;距离|:2像素;大小:2像素;添加投影;混合模式为:颜色减淡,颜色为白色:#ffffff;不透明度为21;距离2;大小:2;
12.新建一图层,用椭圆工具按住shift绘制一正圆如图。填充#7be046;给图层添加蒙版,选择椭圆选区工具,按住shift+alt绘制正圆填充黑色;
13.新建一图层ctrl+shift+alt+n,选择椭圆工具绘制一个正圆,按住shift键,绘制。颜色改为#fbfb2d;
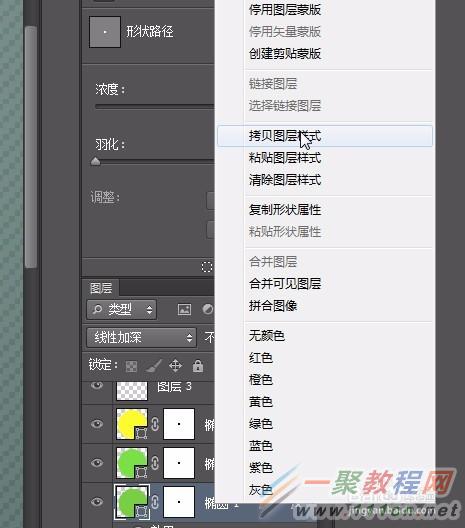
14.拷贝图层一的图层样式,黏贴到图层2。
15将图层3栅格化,我这边已经先删除了。点右键栅格化就可以。在选中图层3的情况下,然后点击矩形选框工具绘制一个矩形。按delete键删除。按ctrl+d取消选区。
16.用椭圆工具,按住shift+alt键绘制一个正圆。如图。并按ctrl+t调整圆的大小。按住alt键复制一个到另外一边。如图。选中这三层按ctrl+e向下合并。然后点右键转换为智能对象。右键混合选项选择内发光,混合模式:线性加深,不透明度53,颜色#6f6e14;大小:3;点确定。
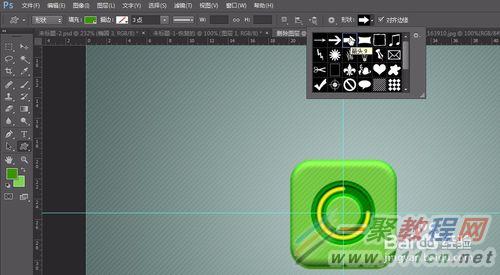
17.选择自定形状工具,选择箭头9,绘制一个箭头,填充#3a9206。按ctrl+T旋转角度为90度。如图。右键单击图层样式选择内阴影;混合模式:颜色加深;不透明度54;距离:1;大小:1;杂色:4;添加投影效果;颜色#7c7777;距离:1;大小:1;杂色:4;绘制完成。效果如图。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16