最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
ps如何设计一款带阴影的网页按钮
时间:2022-06-28 18:09:11 编辑:袖梨 来源:一聚教程网
不定期更新一些小教程分享,希望能帮到你们。今天我就带着大家做一下弥散阴影设计技巧,即装逼,又实用,还能一秒提升作品质量。
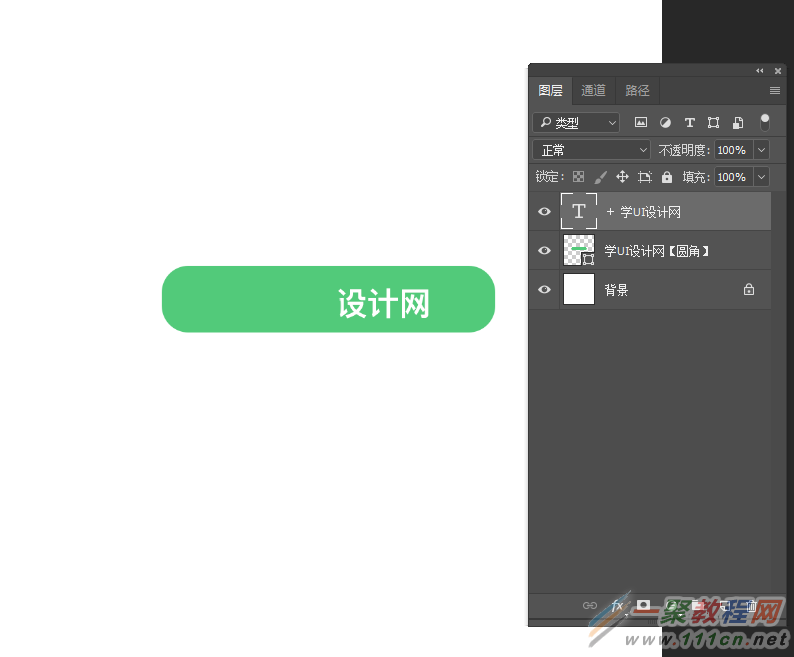
1、以界面中的圆角矩形按钮来做案例,先画个500*100的圆角矩形,色值#52ca7a,得到一个圆角矩形,我命名为:设计网【圆角】,(朋友们要记住想用弥散阴影,先别用直角,圆角做出来的效果更好看)
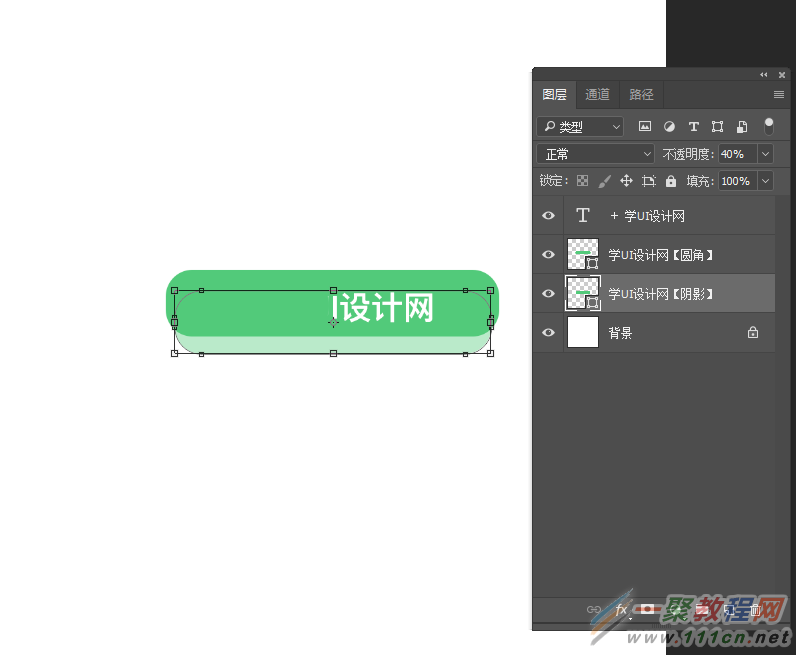
2、ctrl+j快捷键复制设计网【圆角】得到设计网【阴影】,这里和直接在图层样式中添加投影样式的区别就在这里了:必须要把设计网【阴影】等比例缩小一些!然后透明度设40%左右,并向下移动15px左右(这些数值仅供参考,具体自己把握,方法是死的,人是活的,另外记得把设计网【阴影】图层移到设计网【圆角】下方)
3、点开PS工具栏中的窗口-属性-蒙板,设置羽化为10左右,就这样一个最最简单的弥散阴影就做出来啦!!
是不是很简单,我们可以发挥创意,运用弥散阴影技巧设计出更多有意思的小部件,并且完美运用。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16