最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator设计Q版的萌萌哒字体制作教程
时间:2022-11-14 23:32:16 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下设计Q版的萌萌哒字体的制作教程。
技巧分享:
一、确定风格找字体
接到一个需求看它是什么题材的内容,比如《新水浒Q传》这个游戏它整体的色调就是糖果、彩虹,风格也是Q萌。那我们先去找几款Q版字体作基本形。

现在选用一款字体作示例。打开AI新建画布,输入文字如下。

二、改变部首显特点
选中文字CRTL+SHIFT+O将文字创建轮廓,CRTL+SHIFT+G取消编组,使每个字成为一个单独的个体。

找出需要调整的点,可以将字体部首或某一点细化统一用一种形式表示。因系统字比较整齐,决定把字体里的撇点统一用圆形表示,大的弯勾折勾用圆弧表示,使其更具张力及趣味性。

使用直接选择工具或删减锚点工具,修整删除多余的部分,如下:

使用椭圆工具画一个圆(画圆时按下SHIFT键就能画出正圆了哦~),将其调至字体部首位置,保持字体的完整性。

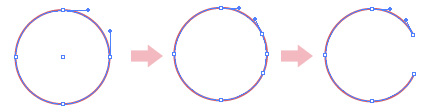
画一个圆用添加锚点工具添加两个锚点,用直接选择工具选中其中一个锚点,按Delete键删除锚点。

根据实际情况在描边面板中设置描边的粗细值,并按下圆角端点选项使其端点保持圆滑状。

将画好的圆弧移动调整至字体中。

画一个圆并设置合适描边值,用直线段工具(按下SHIFT按可画一条直线,想学习类似技巧的同学来优设网搜120个Photoshop技巧哟),在描边面板内设置线条的粗细值,按下圆角端点选项使其端点保持圆滑状。使用对齐工作使圆与直线居中对齐,按CTRL+G键将圆与直线编成一组。

移动刚才画好的图形至字体中去

三、调整细节添节奏
至止对字体的基本变形已经完成,相对于原来固有的字体更活泼了些。接下来根据字意重点等实际情况调节字体大小角度等,使其更有节奏韵律。

四、页面效果

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计Q版的萌萌哒字体的制作教解析分享的全部内容了,各位看到这里的使用者,小编相信大家先在是非常的清楚了制作方法了吧,那么就快去按照小编的教程自己去尝试着制作自己喜欢的Q版字体吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














