最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator绘制百度云标志LOGO教程
时间:2022-11-14 23:32:23 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下绘制百度云标志LOGO的教程。
教程分享:

用规尺法来绘制一个简单的百度云LOGO,这不是必须的方式,但是确实能提升在客户眼里的含金量,也是对自己严格要求的一种考验的方法。
开始案列制作,首先第一步是打开软件,我在这里用的是Illustrator CC版,跟CDR在操作上有一些不同的地方,不过操作步骤还是一样的,所以我就选一个我个人更顺手的软件了。接下来新建一个300mm×300mm的画板

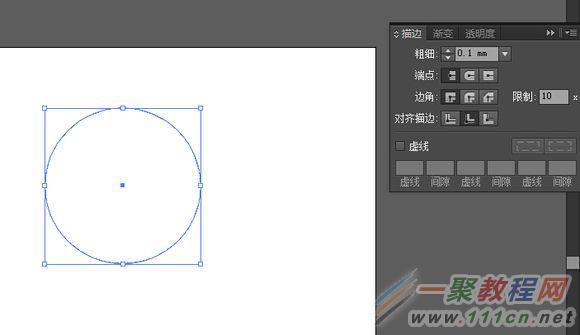
然后选择椭圆工具,鼠标左键在画板上面单击,绘制一个100mm*100mm的正圆,填充选择无,描边选择0.1mm,描边内侧对齐,

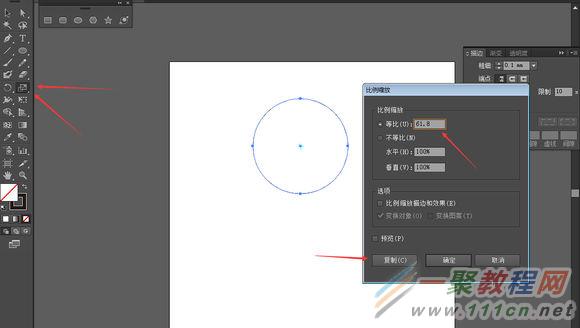
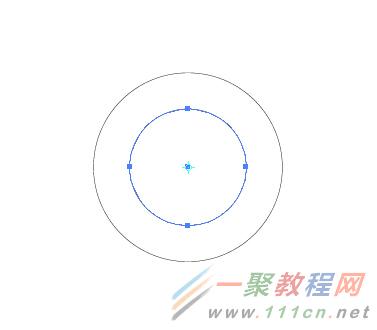
选择比例缩放工具,双击弹出对话框,在等比缩放对话框里输入61.8%然后点击左下角的复制,得到两个重叠在一起的正圆,CTRL+G群组这两个圆


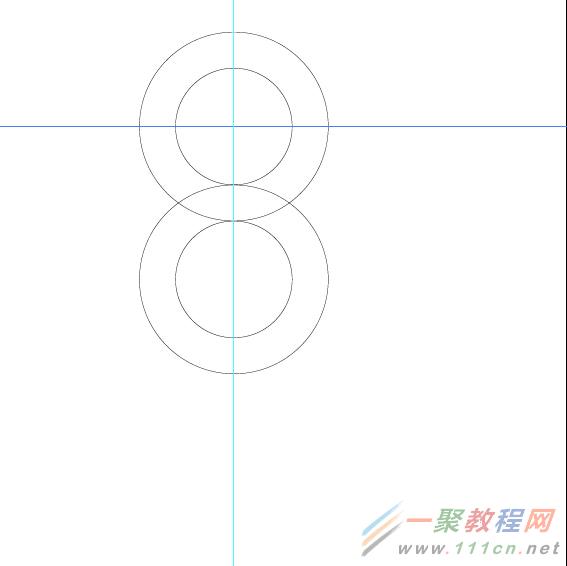
将刚群组好的圆命名为圆1,然后按住ATL键移动复制得到圆2,拖放到如下图所指示的位置,让两个圆居中对齐,并且圆2的外路径和圆1的内路径对齐,之后将圆1和圆2全选群组命名为圆3

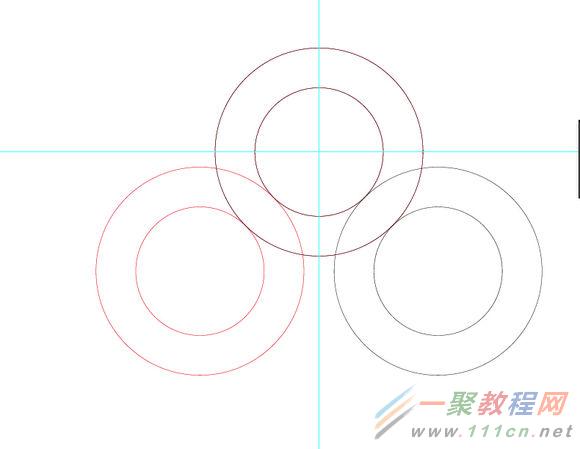
复制圆3得到圆4,然后以圆1的中心点为旋转点,对圆3做-45度旋转,对圆4做正45度的旋转,这样我们就能得到新的形状并且全选群组,将其命名为圆5

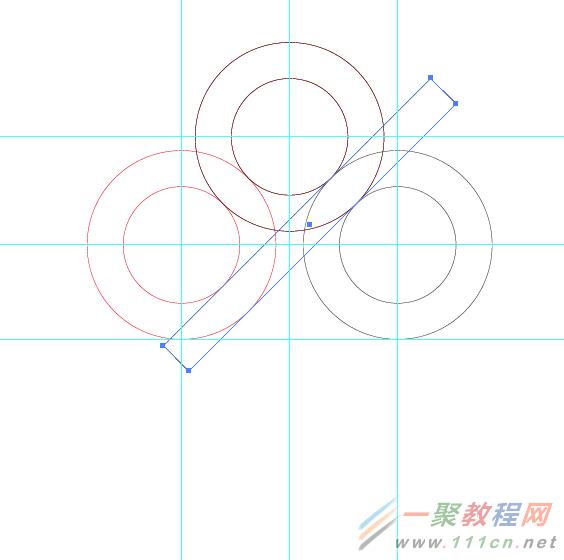
选择矩形工具,点击画板,绘制一个高200mm宽19.1mm的矩形,填充无,描边0.1mm,然后将矩形旋转-45度,放在如下图所示的位置,将矩形和圆5的路径如下图的位置对齐放置(注:这里必须要完美对齐,否则会影响到接下来的颜色填充)

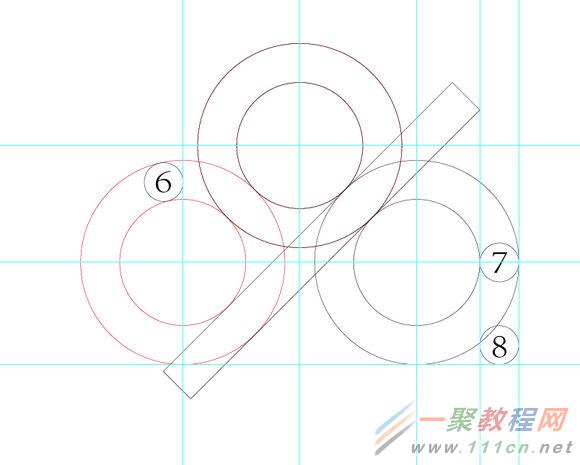
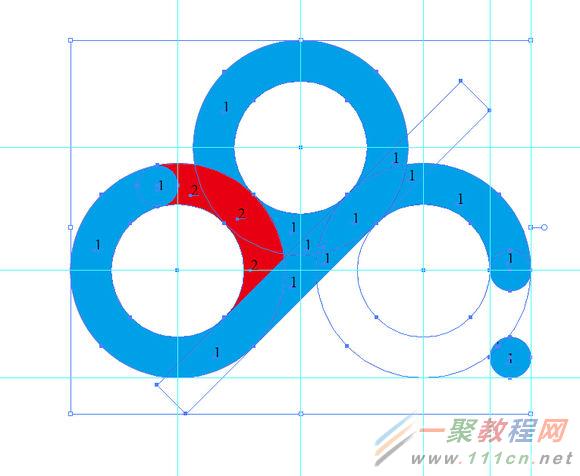
再次选择椭圆工具绘制一个19.1mm*19.1mm的正圆,并且复制两个得到圆6,圆7,和圆8,将其对应的放置在如下图所示的位置,为方便放置可以做参考线来辅助对齐,在这一点上Illustrator的智能参考线功能还是挺强悍的。(注:再次强调,放置的位置必须将相邻的路径完美的重合对齐,否则填充颜色会失败)

现在画到这里基本上需要的形状就算是完成了,接下来我们要做的就是给LOGO上颜色了。首先在功能栏的视图里将所有的参考线锁定,避免填色时带来不必要的麻烦。先用选择工具全选所有的形状,然后选择工具栏里的实时上色工具,按照下图所示在写有1的地方点击填充蓝色,写有2的地方点击填充红色,具体的颜色数值就不具体说了,因为感觉没有必要,大家就按照个人的喜好填充就好了。

颜色填充好之后就得到了最后的图形,我们的百度云的LOGO就算是呈现在我们的面前了,是不是有点小激动呢,嘿嘿。
最后去掉参考线,全选对象将描边也去掉,并且将LOGO跟画板水平垂直居中,大功告成!

加上渐变和质感,搞定!

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的绘制百度云标志LOGO的教程解析分享的全部内容了,各位使用者们看到这里小编相信大家现在是很清楚了百度云LOGO绘制方法了吧,那么各位就快去按照小编上面的教程自己去尝试着绘制一下吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














