最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
AI教程:制作冰淇淋风格字体
时间:2022-06-28 19:21:21 编辑:袖梨 来源:一聚教程网
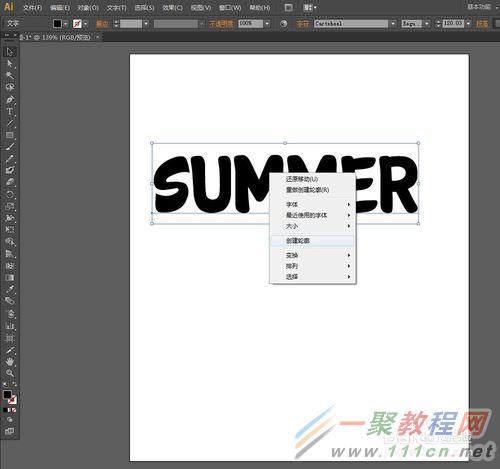
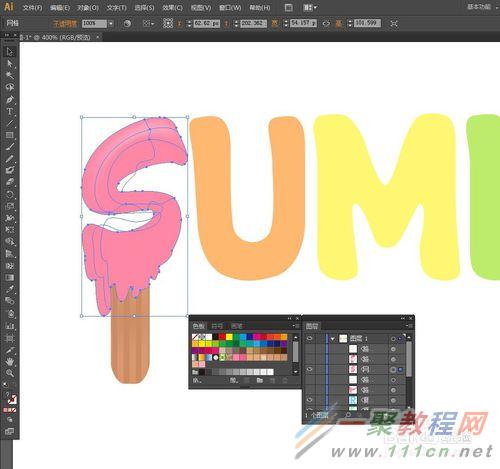
使用【文字工具】输入文字,字体:Cartwheel。
文字转曲
解散群组
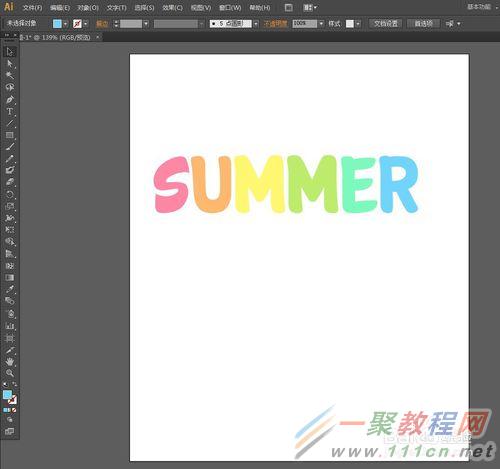
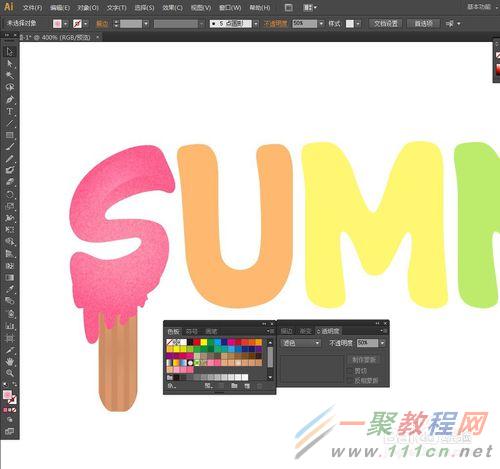
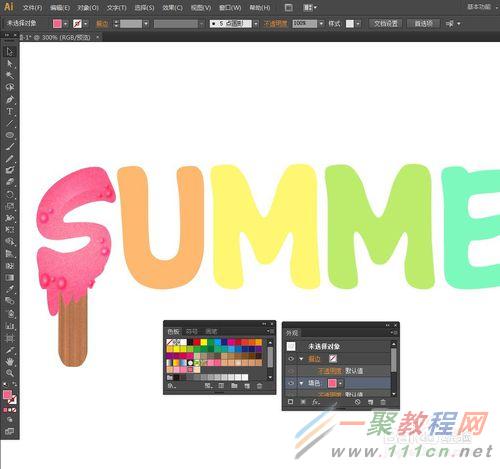
分别选中每一个字母,填充冰淇淋颜色。
S:RGB#FE87A5
U:#FEB870
M:#FFF772
M:#BCEC6C
E:#7DF9BD
R:#71D4FB
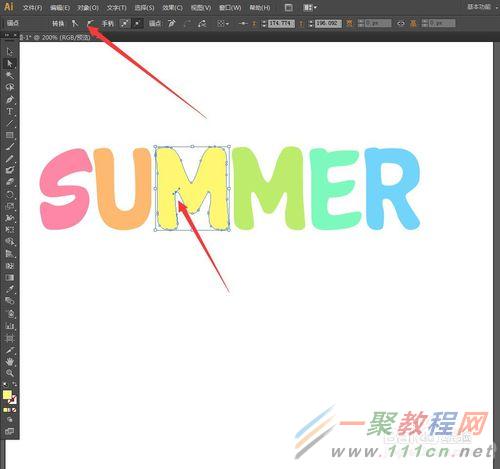
将每个字母直角的地方全部转换为平滑圆角(如图所示):
使用【直接选择工具】选中锚点,然后点击工具栏上【将所选锚点转换为平滑】图标。然后用【直接选择工具】控制平滑锚点的方向键调整圆角大小,使文字看上去有一点点融化的感觉。
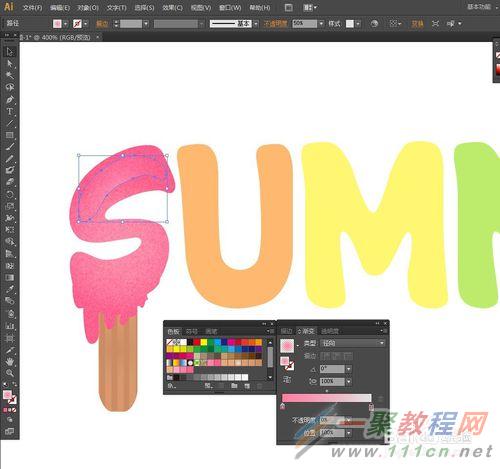
选择“S”,按CTRL+C复制,按CTRL+F粘贴在前面。
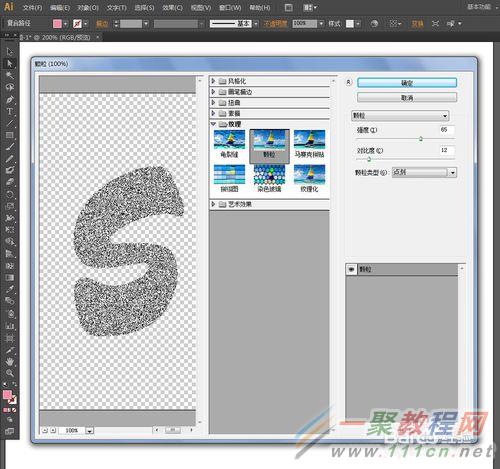
执行【效果】菜单――纹理――颗粒
弹出【颗粒】窗口:
强度:65
对比度:12
颗粒类型:点刻
确定
调用【外观】面板:
点击【不透明度】,调用【透明度】面板:
混合模式:叠加
不透明度:19%
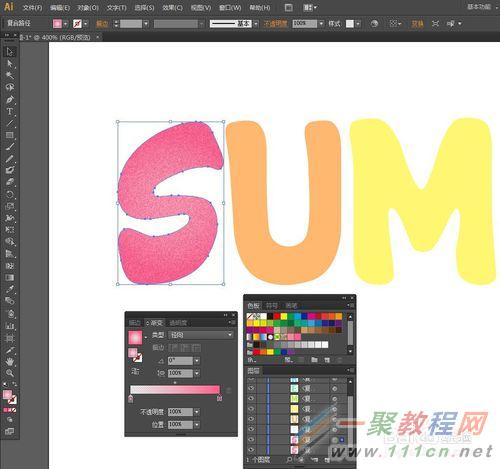
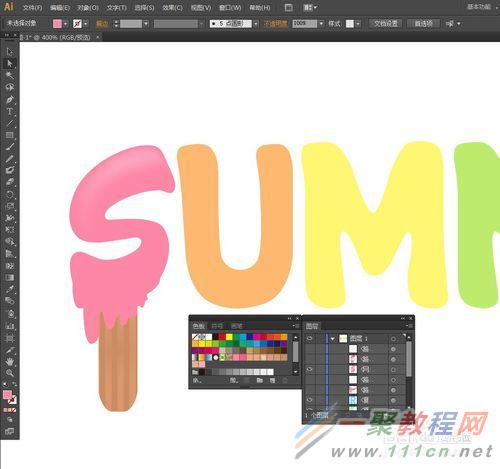
原来的”S“再复制一层,添加径向渐变:
第1个色块:RGB#FE85A4,不透明度:0%。
第2个色块:#FD5D89,不透明度:100%。
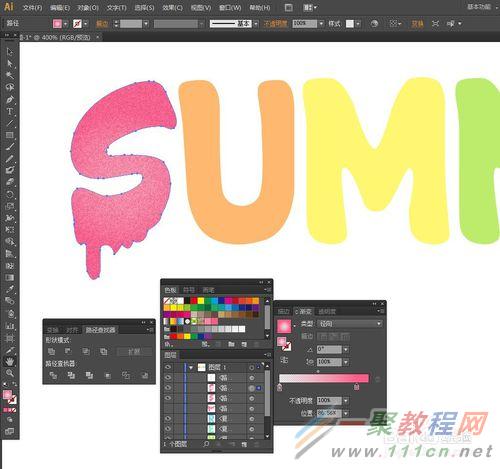
使用【钢笔工具】在”S“底部画出冰淇淋融化的形状
选中冰淇淋融化的形状,创建3个副本。
3个副本分别和3个”S“【联集】
注意:原来3个”S“要放在冰淇淋融化形状3个副本之上,联集后的效果才是”S“的效果。
联集后调整中间”S“的径向渐变:第2个色块位置调整到86.56%。
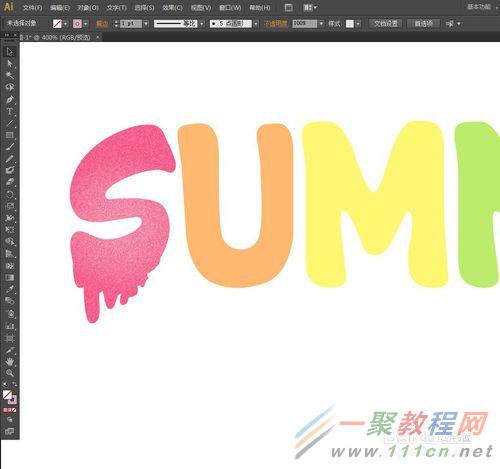
继续用【钢笔工具】调整一下底部融化形状
冰棒制作:
使用【矩形工具】,画一个矩形。
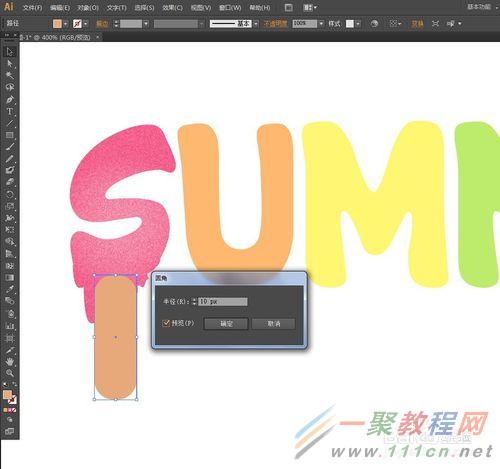
选中矩形,执行【效果】菜单――风格化――圆角。
弹出【圆角】窗口:
勾选【预览】
圆角半径:10px
确定
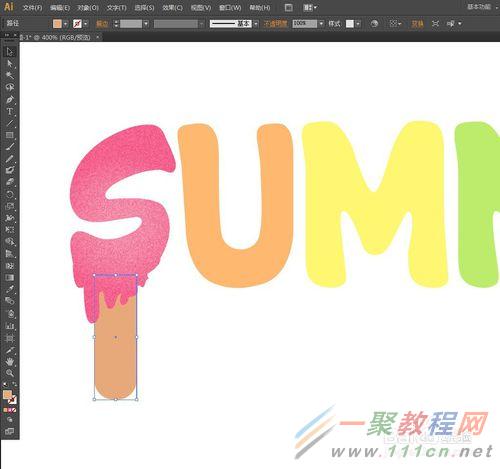
置于底层
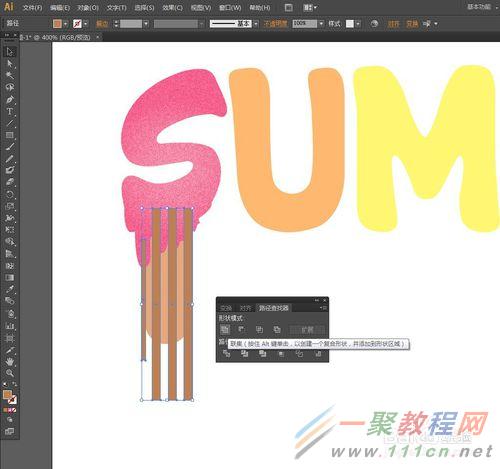
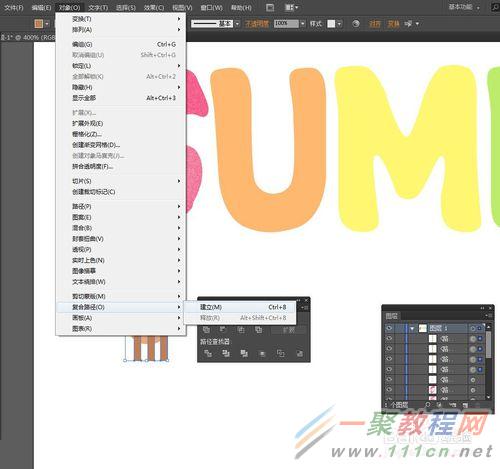
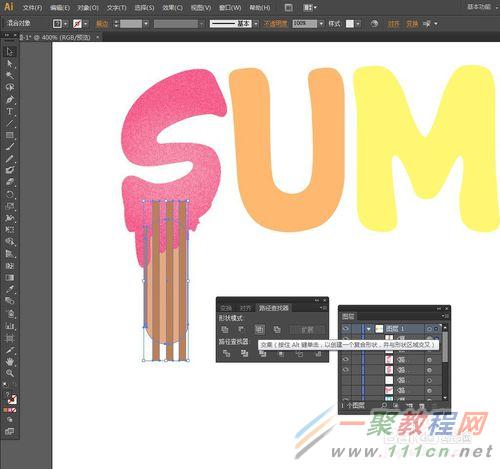
画4个长矩形,然后选中4个矩形,执行【对象】菜单――复合路径――建立。
选中底层的圆角矩形,扩展外观,按CTRL+C复制,按CTRL+F粘贴在前面。
同时选中圆角矩形副本和复合路径,执行【路径查找器】面板里的【交集】。
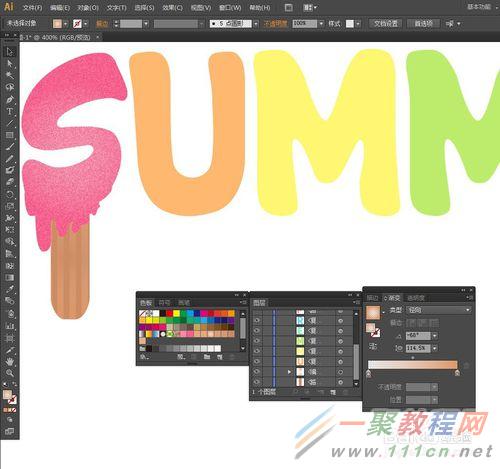
4长条矩形填充径向渐变:
第1个色块:RGB#EAAF87,不透明度:0%。
第2个色块:#DB976B,不透明度:100%。
下层的圆角矩形填充:RGB#CB8C63
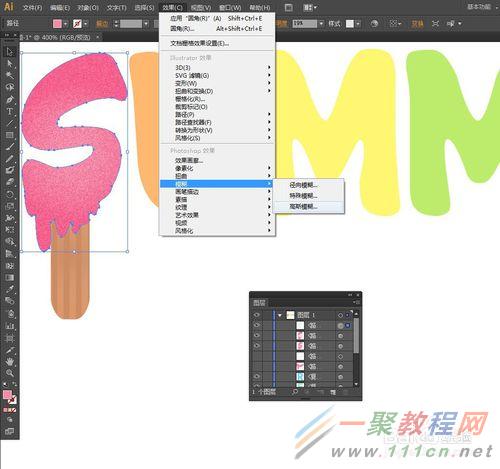
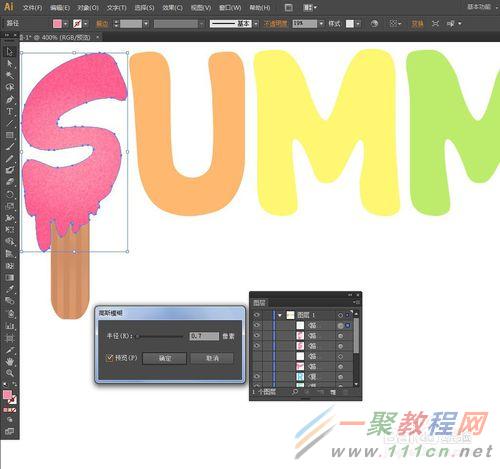
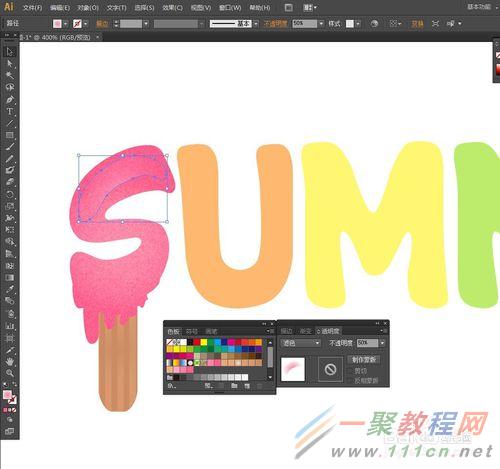
选择”S“的颗粒层,执行【效果】菜单――模糊――高斯模糊。
弹出【高斯模糊】窗口:
勾选【预览】
模糊:0.7px
确定
隐藏”S“原形状上面的形状
使用【网格工具】在”S“上创建网格
网格点当中的取色为:RGB#FEA8C1
创建高亮:
显示隐藏的”S“形状
使用【钢笔工具】绘制高亮形状
填充径向渐变:
第1个色块:RGB#FE7FA0,不透明度:100%。
第2个色块:#FC6185,不透明度:0%。
切换到【透明度】面板:
混合模式:滤色,不透明度:50%。
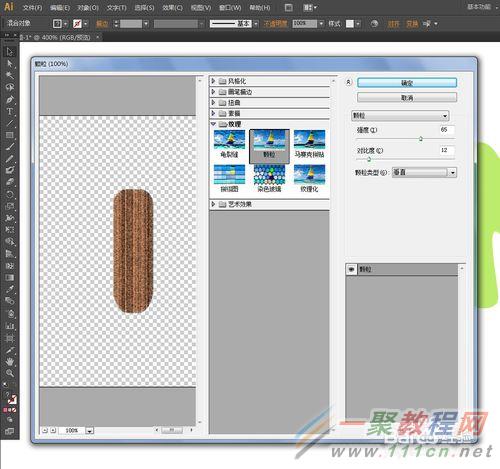
复制冰棍主体(仅圆角矩形),将它置于顶层,然后执行【效果】菜单――纹理――颗粒。
弹出【颗粒】窗口:
强度:65
对比度:12
颗粒类型:垂直
确定
切换到【透明度】面板:
混合模式:正片叠底,不透明度:30%。
然后选中全部冰棍元素,将它置于”S“底层。
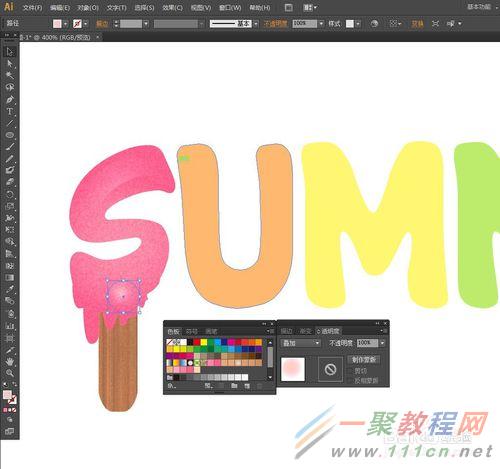
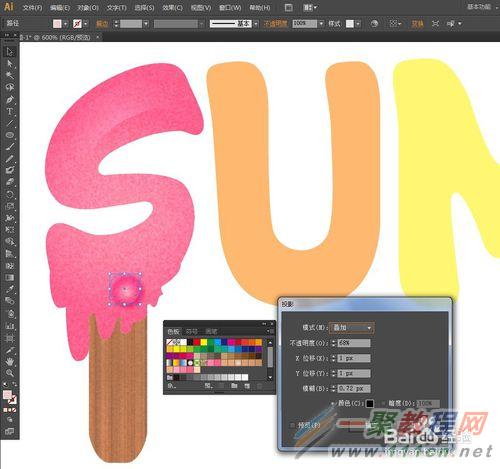
画一个小圆,填充径向渐变:
第1个色块:RGB#FDD4B3,不透明度:100%。
第2个色块:#FE7FA0,不透明度:0%。
切换到【透明度】面板:
混合模式:叠加
在小圆选中状态下,执行【效果】菜单――风格化――投影。
弹出【投影】窗口:
勾选【预览】
模式:叠加
不透明度:68%
X、Y位移:1px
模糊:0.72
确定
复制一些小圆
继续使用【钢笔工具】或者是【画笔工具】绘制融化形状,应用小圆的外观效果。
这里可以使用【吸管工具】直接吸小圆颜色
外观效果可以建立图形样式应用
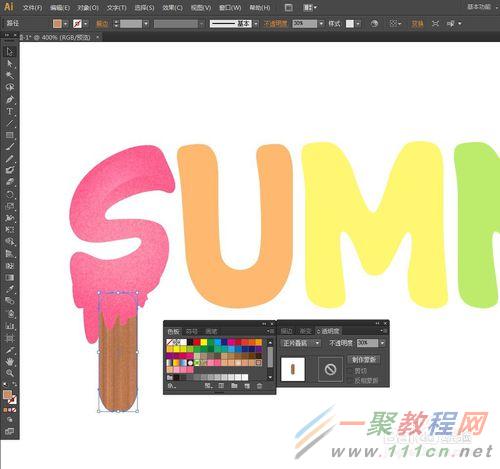
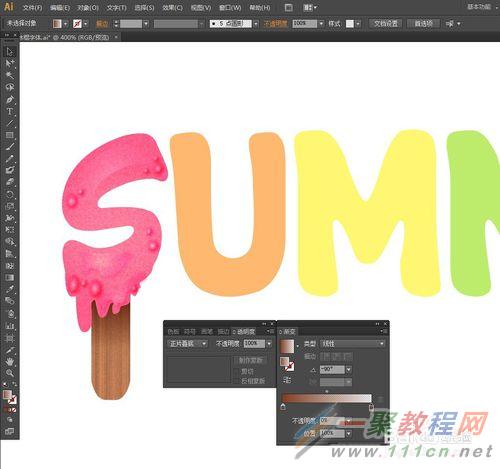
冰棍原来的圆角矩形再创建一个副本,把它置于顶层,填充线性渐变:
第1个色块:RGB#813E24,不透明度:100%。
第2个色块:#813E24,不透明度:0%。
使用【渐变工具】从上向下拉出渐变
其他字母也和“S”一样
到此,作品完成。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16