最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
AI制作日历图标教程 怎么制作日历图标
时间:2022-06-28 19:22:54 编辑:袖梨 来源:一聚教程网
这次发的AI教程是学习用illustrator软件制作形象可爱的日历图标,首先你要有一个创意构思,想做一个日历图标,一些好看的设计元素,还有日期文字怎么设计排版,然后开始绘图,用illustrator软件进行制作。AI说实话我不太熟悉,原本的教程当时写的并不准确,我是慢慢对照软件修改的。有问题的地方敬请指正,谢谢大家!
具体制作步骤如下:
步骤1
先形成一个创意构思,然后画好草图。教程是做一个日历图标效果,需要标明日期信息,还有设计元素。确定好样式之后开始用软件进行操作。
步骤2
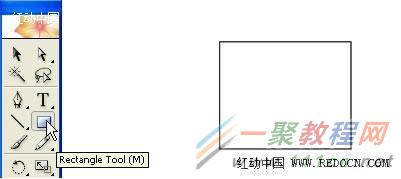
打开illustrator软件,从工具栏中选择矩形工具,画一个矩形。
选中矩形,选择效果>风格化>圆角,并给予一个矩形23pt的圆度。
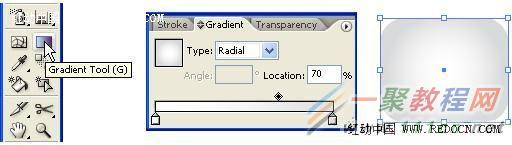
选择渐变工具,用白色到灰色的渐变效果,并绘制一个简单的径向渐变。
然后转到对象>扩展外观,圆角的矩形就变换好了。现在准备为日历打孔。
步骤3
选择椭圆工具,按住Shift键创建一个完美的圆。选中圆形,再按Shift键同时选中矩形。
然后选择窗口>路径查找器>修边。制作第二个日历孔,重复操作。
步骤4
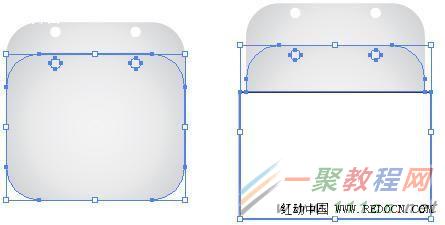
基本图标创建完成,我们接着制作上半部分的红色区域。使用复制和粘贴操作,复制图标。
选择矩形工具,在想要删除的图标部分绘制一个矩形。
同时选中这两个对象,打开路径查找器进行修剪,修剪重复的部分,只保留图标的顶端。
选择修建好的半截图标,并打开渐变框。这一次,选用强烈的红色线性渐变。
步骤5
现在想对日历孔做一个红色描边效果。选择椭圆工具,画一个正圆,然后选择偏暗的红色来描边。
步骤6
为了让日历更真实一些,再次选择矩形工具创建一个矩形,然后对边角圆形化,和之前的操作步骤一样。这里用的是灰色的线性渐变。
选择矩形,去对象>扩展外观,然后选择对象>路径>轮廓化描边。现在,移动到准确位置。
步骤7
文字排版非常重要,文字的选择也很重要,要跟图标的整体和谐统一。
图标的圆形的,所以这里我们也选用一个圆形的字体。教程使用的是"宋体圆角"字体。选择文字工具,输入你想要的文字。
步骤8
我们可以用椭圆工具画许多小的圆点做点缀。摆在日历抬头的另一边,和文字相对应。
使用相同的字体标注日期。适合的字体和颜色会带来强烈的视觉冲击。
步骤9
最后添加一个镜面效果。复制和粘贴红色顶部图标两次。然后选中第一个副本和第二个副本,同样使用裁剪工具,修剪出最上方的一小部分。
为了去除多余的孔,在图标上方创建另一个矩形,并选中镜面效果对象的矩形,然后再次使用裁剪工具修剪。这里用一个明亮的红色来打造效果。
最后添加上淡淡的阴影,大功告成!
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16