最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator利用渐变网格绘制苹果教程
时间:2022-06-28 19:35:16 编辑:袖梨 来源:一聚教程网
网格工具(Mesh Tool)  快捷键:U 。完成效果如图。
快捷键:U 。完成效果如图。


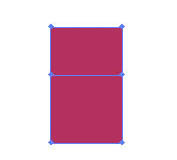
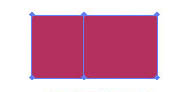
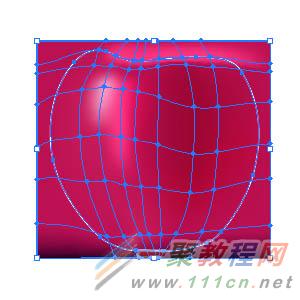
用矩形工具画出适当大小的矩形,并填充苹果的主色,然后用网格工具在矩形上增加一个节点

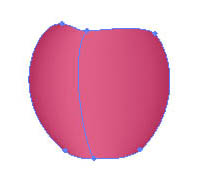
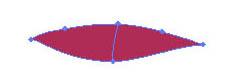
用白箭头工具调节外形以切合苹果的形状,由于引时的节点很少,很容易利用方向线控制形状

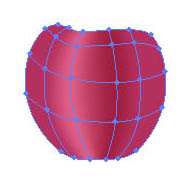
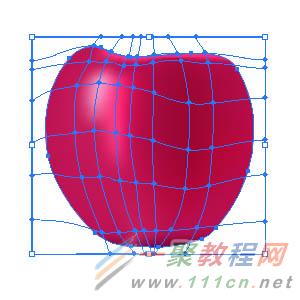
不断用网格工具增加节点,并在左右横向方向上分别按明暗关系设置适当颜色

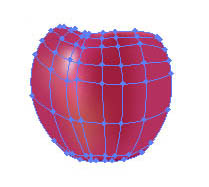
进一步增加节点细化苹果的明暗变化,并在上下竖向方向上分别按明暗关系设置颜色,表现出苹果的圆体形状

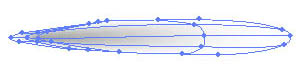
方法与主体相似,画出的矩形填充苹果的主色,然后用网格工具在矩形上增加一个节点

同样用白箭头工具调节外形以切合苹果的形状,注意两端的尖角实际上是各有两个节点几乎重合在一起而形成的

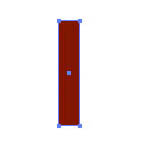
画出与柄形状相似的矩形,填充苹果主色

增加网格,并调节形状,设置颜色的明暗

增加网格细化颜色的表现

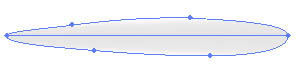
其制作方法与其它部分类似,不同的是它的颜色为灰 - 白 - 灰

白箭头调节形状

设置网格颜色时要注意边缘所有节点的颜色都必须是白色,这样才能生产与白色背景过渡自然的阴影

把主体、柄、上沿和阴影四部分按前后顺序放到适当位置,最后再对所有图象Ctrl+U群组一次,就完成了制作

在矩形内设置网格分布

然后 Ctrl+7 裁切到苹果的轮廓线内
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














