最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator利用3D工具制作三维轮廓效果教程
时间:2022-06-28 19:35:53 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下利用3D工具制作三维轮廓效果的教程。
教程分享:
STEP 1
使用钢笔工具绘制一个和下图类似的图形。

STEP 2
现在就要开始使用3D效果了。选择这个看起来有点像半个8的图形。打开“Effect > 3D > Revolve”(效果>3D>旋转)。这时会弹出一个3D旋转选项的对话框。首先,看看这个对话框是不是全部展开了。如果不是就点击“More Options”(更多选项)展开这个对话框。
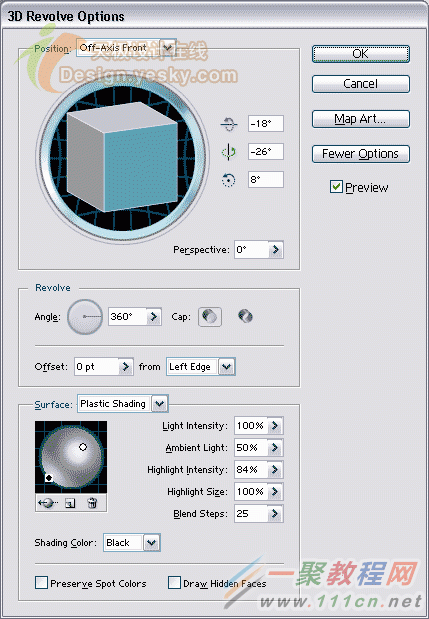
STEP 3
以图中蓝色方块为参考设置符合要求的选项。别忘了在对话框左下角的“表明”选项中为图形设置一个光源效果。

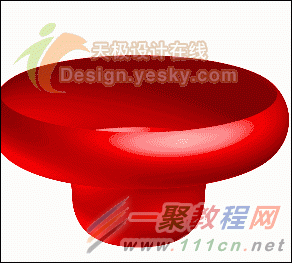
如果现在就点击确定并想使用“Object > Transform > Rotate”(对象>变换>旋转),那么你就只能得到下面这个效果:

这就是用3D效果不可能预置的效果。所有我们应该多多利于这个3D效果的对话框。
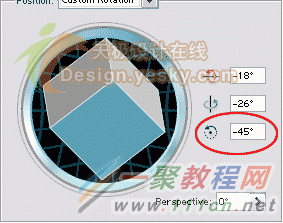
STEP 4
在下面的旋转参数框中输入需要旋转的度数。

STEP 5
现在在确定,应该就会得到和下图类似的对象。

STEP 6
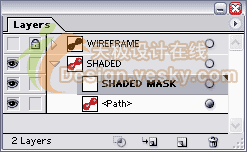
为该层取名为“SHADED”,抓住该图层,拖动到层调板下面的新建图层上复制这一层。

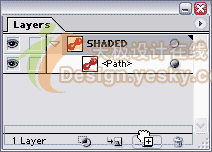
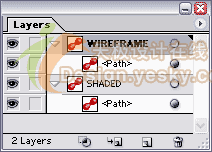
STEP 7
将这一层命名为“WIREFRAME”(线框/接线框),并且图层的顺序结构应该和下图是一样的。

STEP 8
使用选择工具选择或者点击图层后的小圆选择该层的对象。然后通过“窗口>外观”(SHIFT + F6)打开外观调板。

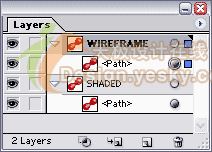
STEP 9
在外观调板你可以看到该层对象的3D旋转属性。双击就会得到关于这个线框对象的3D对话框,里面的参数都是应用到该对象上面的。
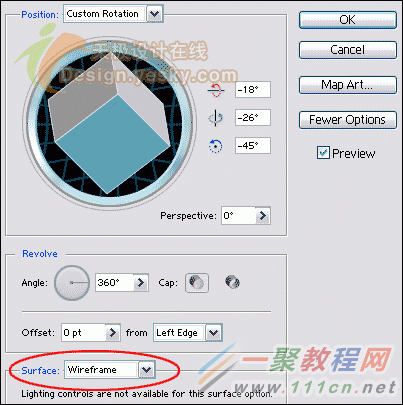
STEP 10
在Surface(表面)下拉列表中选择Wireframe。由于没有我们选的是接线框,所有没有相关的表明参数可供选择。

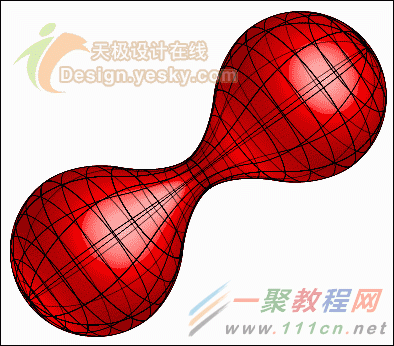
STEP 11
确定后会就会根据设置将对象生成一个线框。

下一步,将涉及如何将两个对象“合并”:三维对象淡出进而将线框对象合并到其中,反之亦然。
STEP 12
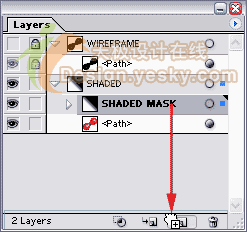
首先,为了不确保线框层不被无意修改,先将其锁定并隐藏。然后在“SHADED”层下面建立一个子层,确保该子层在“SHADED”层的顶端并命名为“SHADED MASK”。

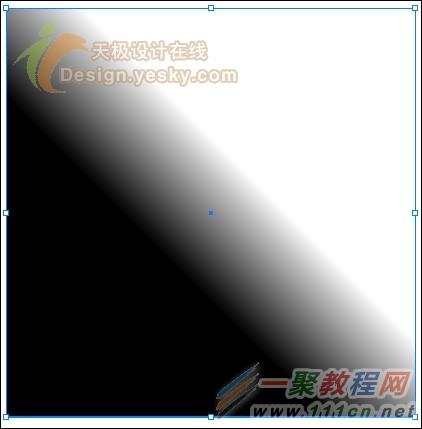
STEP 13
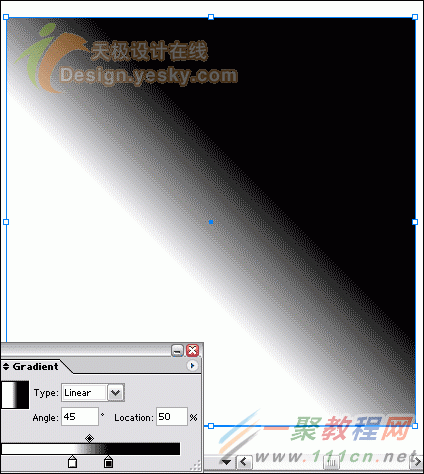
确保在“SHADED MASK”层上,之后使用矩形工具绘制一个正方形将“SHADED”层的对象完整的覆盖。将这个正方形填充一个黑白的渐变。这个例子中白色和黑色滑块分别位于40%和60%的位置上。要修改只需要选中滑块然后从色样调板拖动一个颜色到该滑块上,当然也使用颜色调板也可以。

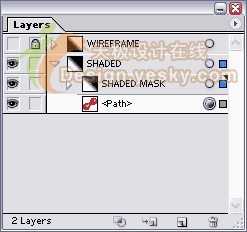
STEP 14
将这个渐变方块拖动复制一份。该层将位于“SHADED MASK”层之上。命名为“WIREFRAME MASK”。

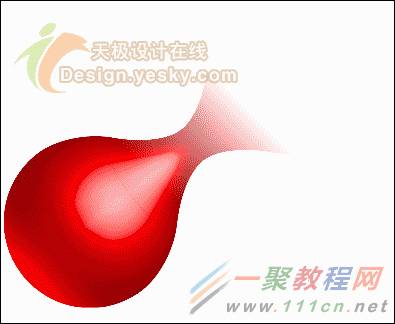
STEP 15
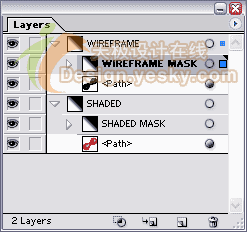
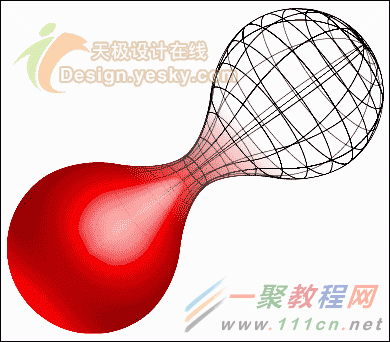
取消“WIREFRAME”层的隐藏并解锁。拖动复制的现有线框对象到该层中。结果应该和下图一样。

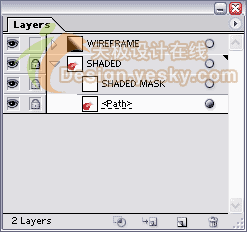
STEP 16
选择“WIREFRAME MASK”层,然后使用“对象>变换>旋转”设置其旋转角度为180度。

STEP 17
锁定并隐藏包含“WIREFRAME”层和“WIREFRAME MASK”层的主图层。

STEP 18
使用“选择>全部”(Ctrl+A)。然后从透明度调板中选择“Make Opacity Mask”(创建不透明蒙版)。

STEP 19
锁定包含“SHADED”子层的主图层,然后不隐藏并解锁包含线框对象和渐变方块的“WIREFRAME”层。

STEP 20
使用“选择>全部”(Ctrl+A)。然后从透明度调板中选择“Make Opacity Mask”(创建不透明蒙版)。

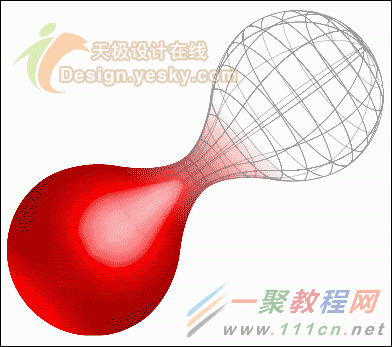
STEP 21
可以尝试减小WIREFRAME层的的透明度到40%左右使视觉效果更好。如果没有问题的话,两个对象看起来应该是互相融入了对象,并且过渡比较自然。

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的利用3D工具制作三维轮廓效果的教程解析分享的全部内容了,各位看到这里的软件的使用者们,小编相信大家现在那是非常的清楚了制作教程了吧,那么大家就快去按照小编上面的教程自己去尝试着制作下三维轮廓效果吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














