最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator设计节日彩带效果制作教程
时间:2022-06-28 19:35:37 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下设计节日彩带效果的制作教程。
教程分享:
起步很简单,用椭圆工具绘制个椭圆

使用选择工具选中椭圆,按住Alt+Shift向下拖曳。垂直复制出一个相同的椭圆

使用直接选择工具选择椭圆最下方的锚点,并按下DEL键

将两个椭圆的最下方锚点都删除

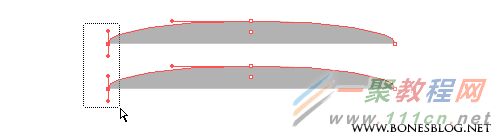
使用直接选择工具将左边两个锚点选中

执行Ctrl + J (对象>路径>连接)命令,将这两个锚点连接起来。

同样的方法连接另两个锚点。

使用钢笔工具绘制出如下图所示的路径。
这是这个案例的关键,注意这条路径要能跟前后顺连。

复制一个路径,方法上面已经说过了。

连接左边的端点。这里注意一下,到了这一步是不是不好选左边的两个端点,选择的时候会将之前的形状一并选中。前面忘记说了,这里在补充一个步骤,使用选择工具将第一个做好的形状选中,执行Ctrl + 2 (对象>锁定>所选对象)命令。将做好的形状锁定后,后面的选择就好选了。

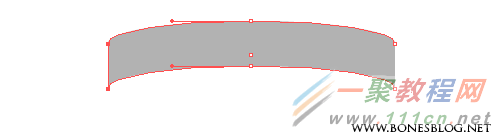
连接好左边

再连接右边

为了看得比较清楚,我将它换成了其它颜色的填色,这里还是将这个做好的形状锁定后,再继续下面的形状。

在绘制出一条路径

复制路径

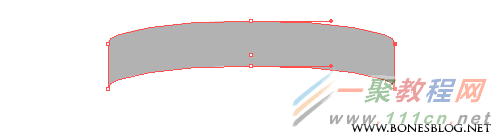
连接后,填上色

相同的步骤我就不再重复了。

直至绘制出4条折叠的彩带

通过图层调板调整彩带之间的前后顺序。

调整顺序的结果

然后用镜像工具复制到另一边即可,当然如果你要重画一边,我举双手赞成。

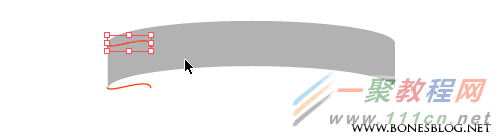
使用直接选择工具选择最末端的彩带,然后用添加锚点工具在左侧的中间位置单击,此时将会在这里出现一个锚点

使用直接选择工具选中这个锚点向中心位置拖曳

就会出现彩带的剪口,另外一边也是这么做

换个自己喜欢的颜色

写上新年快乐的字样

对位置执行“对象>封套扭曲>用变形建立”命令,将文字的形状适合彩带。

搞定收工。

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计节日彩带效果的制作教程解析分享的全部内容了,各位看到这里的软件的使用者们,小编相信大家现在那是非常的清楚了制作方法了吧,那么大家就快去按照小编上面的教程去制作自己想要的节日彩带吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














