最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator绘制精致可爱的图标方法步骤详解
时间:2022-06-28 19:38:09 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下绘制精致可爱的图标方法的步骤。
教程分享:
第一步:
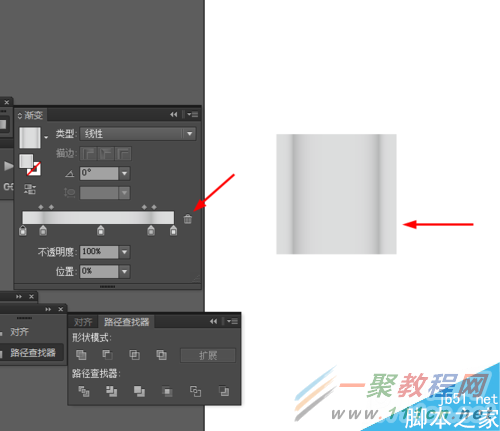
在Ai软件中,新建一个800*800的文档,选择矩形工具,按住shift画一个正方形的图形,并添加渐变颜色,如图所示

第二步:
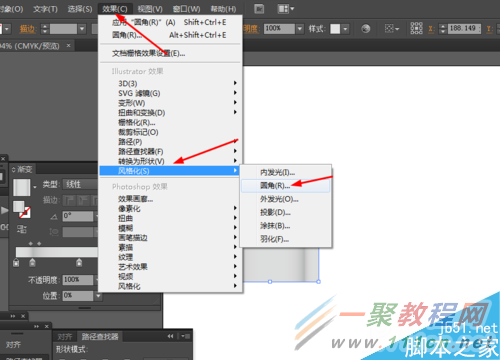
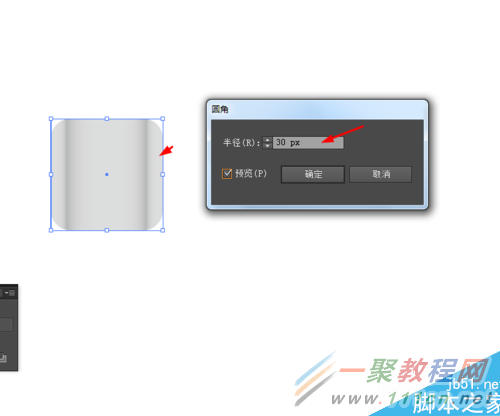
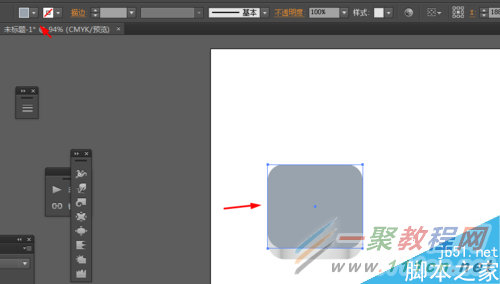
然后选中正方形到效果—风格化—圆角,如图所示


第三步:
选中圆角图形,按ctrl+c复制,按ctrl+f粘贴前面,把圆角图形的底端的一边向上移动,并填充颜色,如图所示

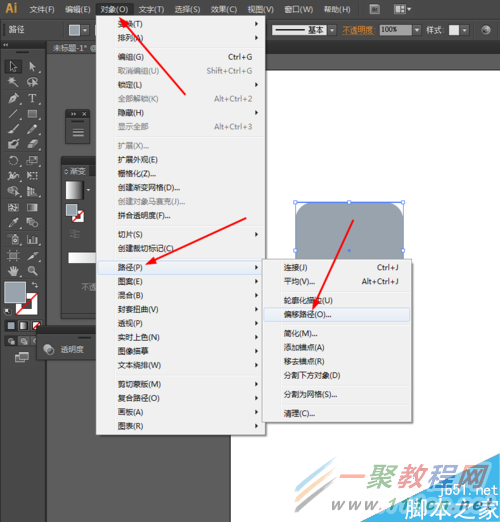
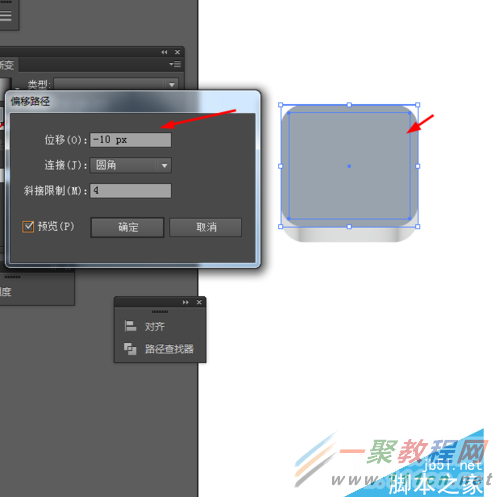
第四步:
接着选中圆角图形到对象—路径—偏移路径。并添加渐变颜色,如图所示



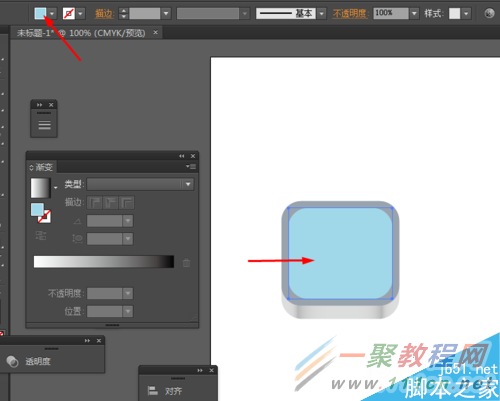
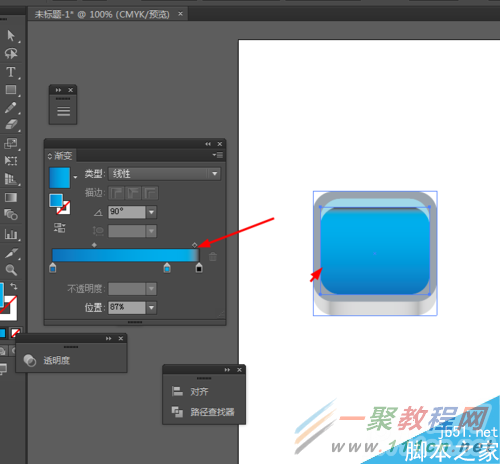
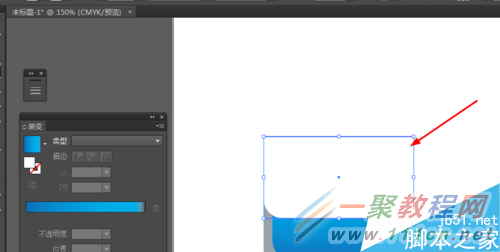
第五步:
选中圆角图形,按ctrl+c复制,按ctrl+f粘贴前面,把圆角图形的顶端的一边向下移动,并添加渐变颜色,如图所示

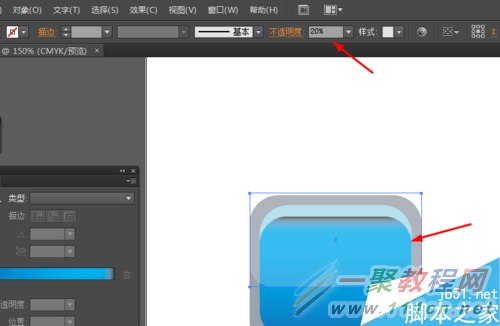
第六步:
接下来再画一个圆角图形,并填充白色,再把不透明改为20%,如图所示


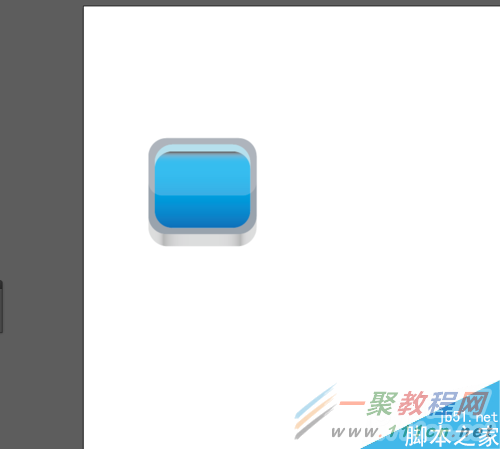
效果如下图所示

好了, 以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的绘制精致可爱的图标方法的步骤分享的全部内容了,各位看到这里的使用者们,小编相信各位现在是那是非常的清楚了绘制方法了吧,那么各位就快去按照小编上面的教程自己去绘制下可爱的图标吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














