最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator制作文字更随不规则线条路径教程
时间:2022-06-28 19:37:19 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下制作文字更随不规则线条路径的教程。
教程分享:
1、打开Adobe Illustrator CC 2015。

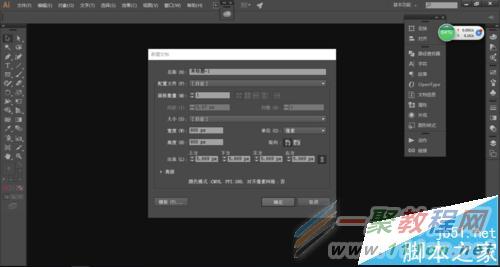
2、执行菜单栏中的"文件>新建"命令或按住Ctrl+N键打开"新建文档"对话框,单击"确定"按钮,即创建一个文档。


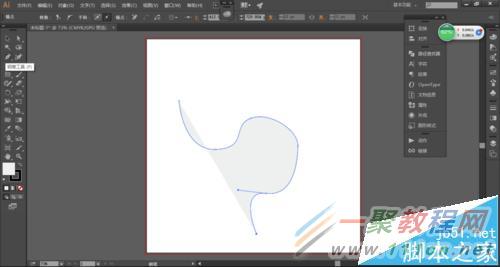
3、单击工具箱中的"钢笔工具"按钮,在文档窗口上绘制不规则线条,如下图所示。

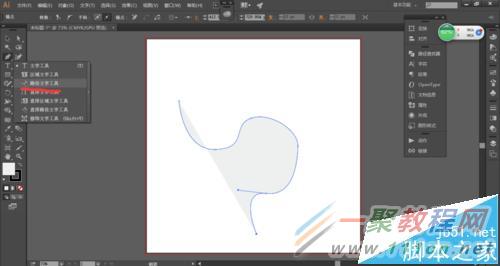
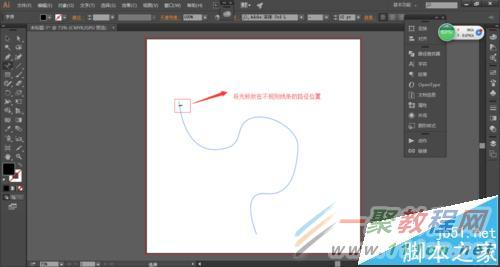
4、右击工具箱中的"文字工具"按钮,在弹出的快捷菜单中选择"路径文字工具"选项,如下图所示。

5、将光标放在不规则线条的路径位置,如下图所示。

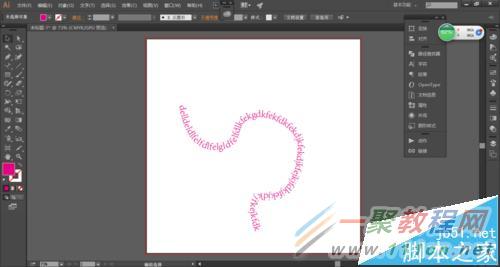
6、在控制面板中设置改文字的填色为洋红色,字体大小为36pt,如下图所示。

7、输入文字,如下图所示。

好了, 以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的制作文字更随不规则线条路径的教程解析分享的全部内容了,各位看到这里的使用者们,小编相信大家现在那是非常的清楚了方法了吧,那么大家就快去自己尝试下效果吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














