最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator拼合透明度使用经验技巧分享
时间:2022-06-28 19:39:56 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下拼合透明度使用的经验技巧。
分享一览:
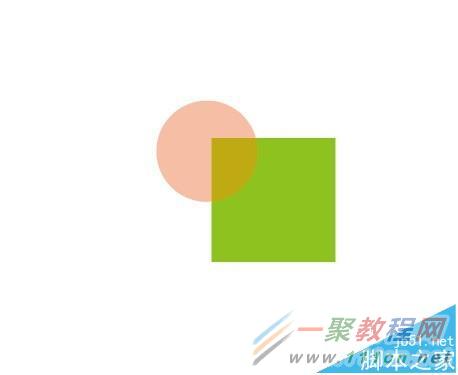
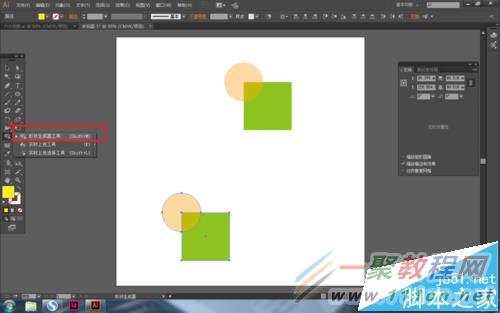
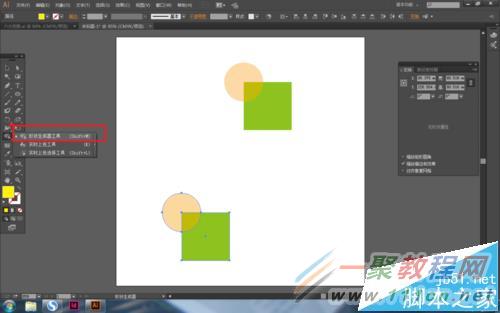
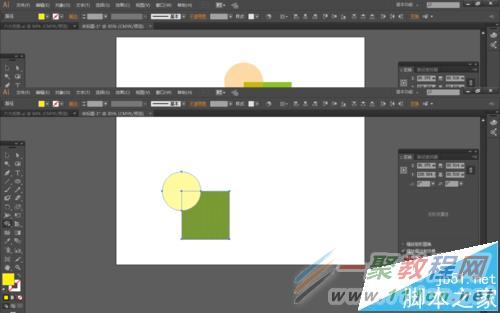
1、新建一个正方形和一个圆形,正方形透明度设为100%,CMYK值为(50,0,100,0),圆形透明度设为38%,CMYK值为(0,80,95,0),将圆形置于顶层,如下图所示摆放

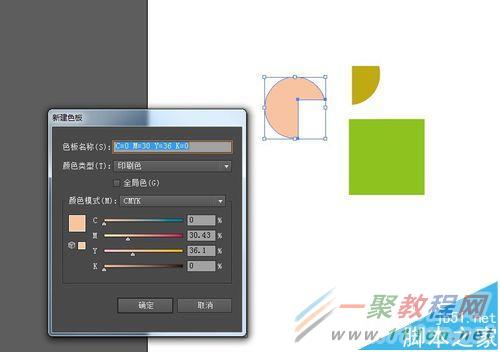
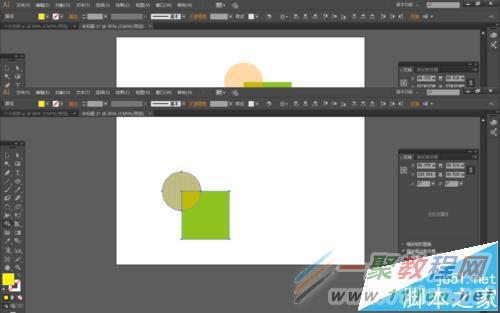
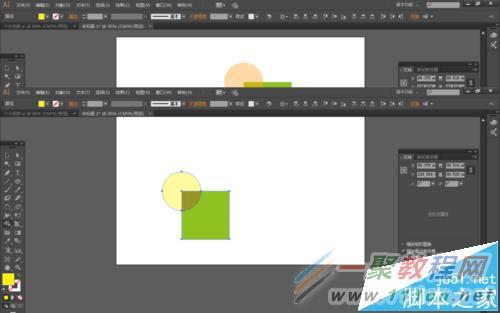
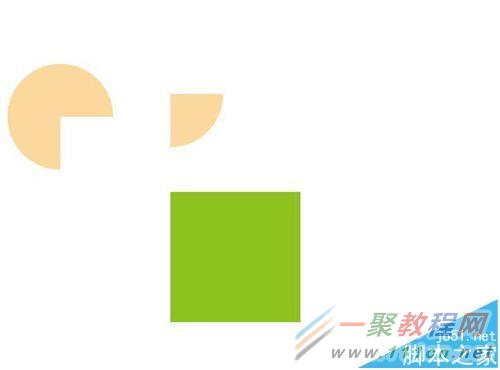
2、选中2个图形,然后对象—拼合透明度,完成以后右键取消编组,可以看见图形被分割了,各个部分都是独立的。

3、这个时候再来看看透明度和CMYK值,可以看见全部图形透明度都为100%,正方形CMYK值不变。但圆形的CMYK值变成了两个值,没有交叉的部分CMYK值如下图所示:

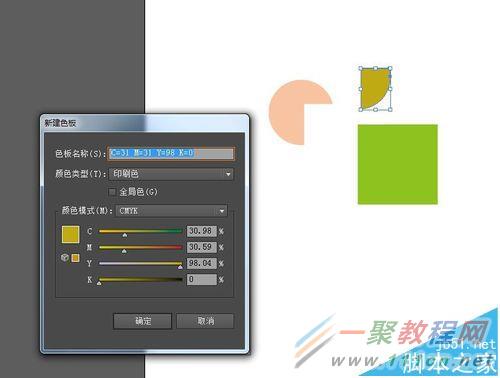
4、交叉的部分CMYK值如下图所示,可以看出两部分的CMYK值与原来都不一样了。

5、拼合透明度工具作用:
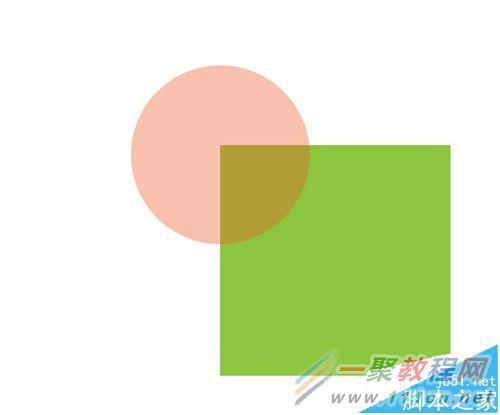
为了避免打印设备或文件格式不能识别AI中的透明度,无法正确打印该文件,需要把透明部分在打印或保存前转换成能被识别的对象,这个时候就用到拼合透明度了。一般来说,像PDF输出时AI会自动拼合透明度,并不需要自己手动操作,以下为PDF输出后的截图,可以看出各部分颜色也是进行了拼合的,可以完全显示出来

注意:拼合后,透明度会消失,原先的图形可能会被分割成一个一个独立的个体,但如果遇到复杂的情况,AI会将其栅格化,但最终目的都是为了能够被正确识别和打印。
拼合透明度与形状生成器的区别
1、拼合透明度和形状生成器都可以将图形进行分割,下面来对比一下二者的区别
2、复制一份圆形和正方形,然后在左侧工具栏找到形状生成器工具,并按照图示方法逐个点击图形的每一个部分。





3、点击完成以后我们可以看见原来的图形变成了下图的样子,并且各部分都是可拆开的,跟拼合透明度不一样,拼合透明度里面绿色的正方形是没有收到影响的


4、那么可不可以将图形分割成跟拼合透明度的三个独立部分一样呢?点击圆形未与正方形相交的部分试试吧,最后效果就是正方形不会受影响的,但是可以看出圆形与正方形相交较暗的部分变回了与没有相交的部分颜色一样了,并且分割出来的形状与拼合透明度是一样的,在进行图形分割方面还是形状生成器比较好用一点。

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的拼合透明度使用的经验技巧分享的全部内容了,各位看到这里的使用者们现在那是非常的清楚了吧,各位使用者们希望小编上面的信息能够给各位使用者们带去有用的帮助。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














