最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator设计一个学校小广播图标绘制教程
时间:2022-06-28 19:39:49 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下设计一个学校小广播图标的绘制教程。
教程分享:
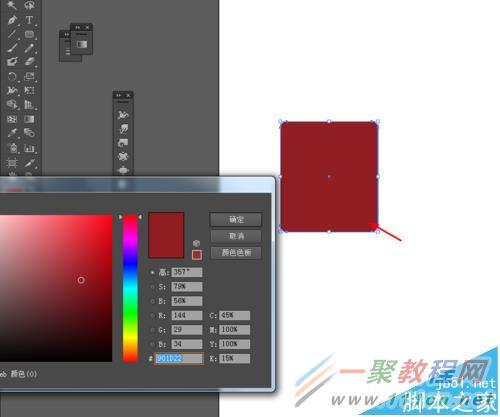
1、在Ai软件中,新建一个800*800的文档,选择圆角矩形图形,画一个圆角矩形图形,并填充颜色,如图所示

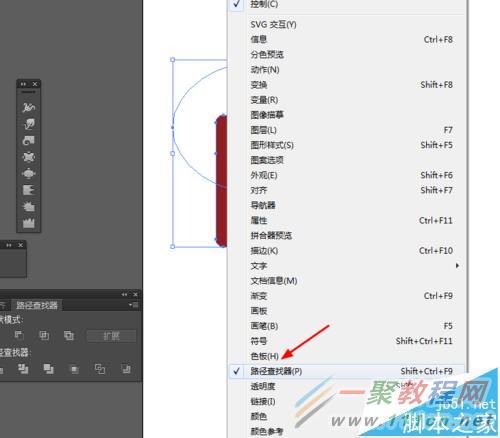
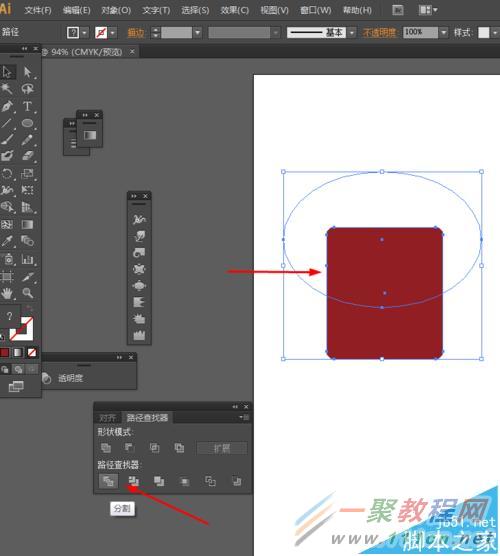
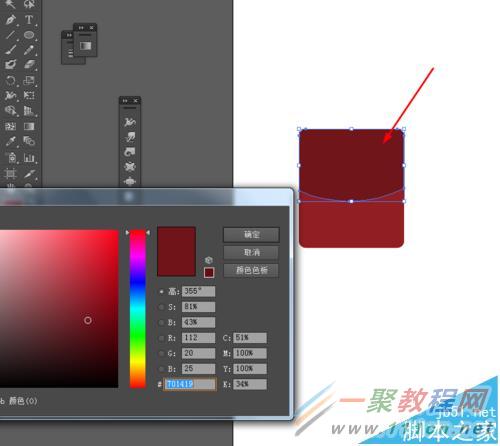
2、然后选择椭圆工具,画一个椭圆图形,再选中圆角图形和椭圆到窗口—路径查找器—点击分割,如图所示


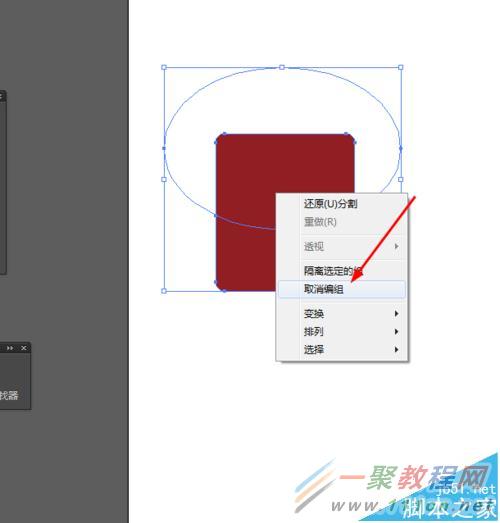
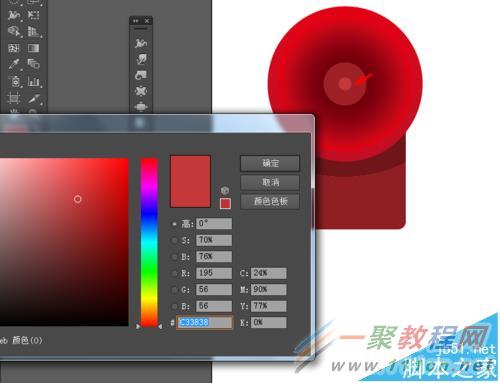
3、点击图形右键取消编组,给上面的图形填充颜色,如图所示


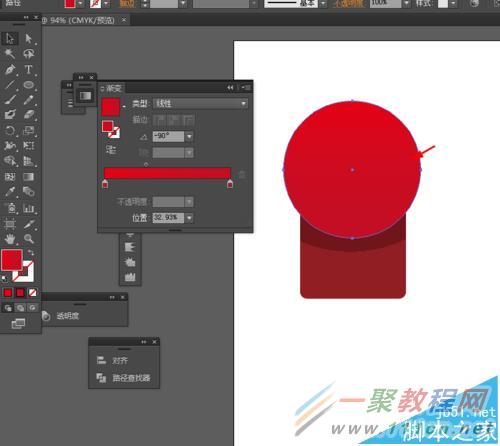
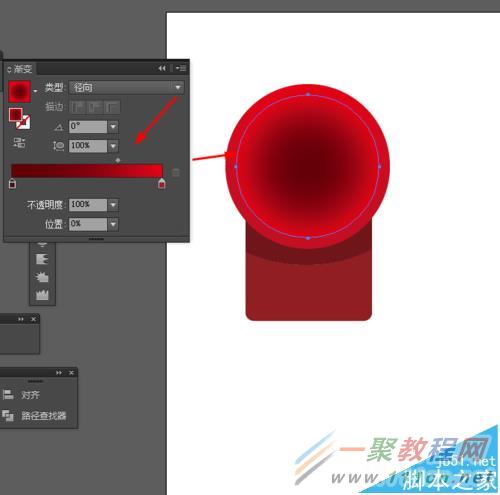
4、接着选择椭圆工具,按住shift画一个正圆图形,并添加渐变颜色,如图所示

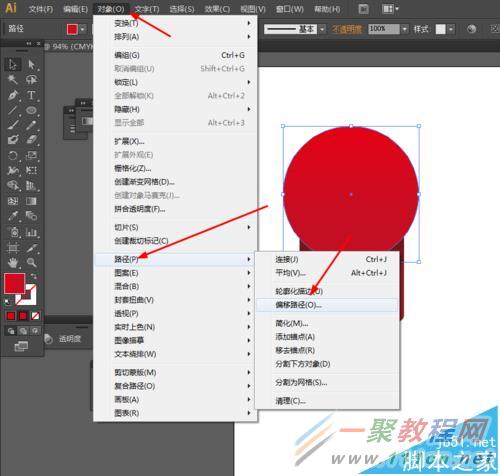
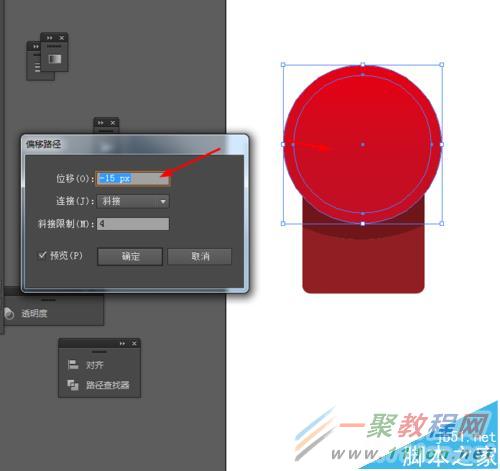
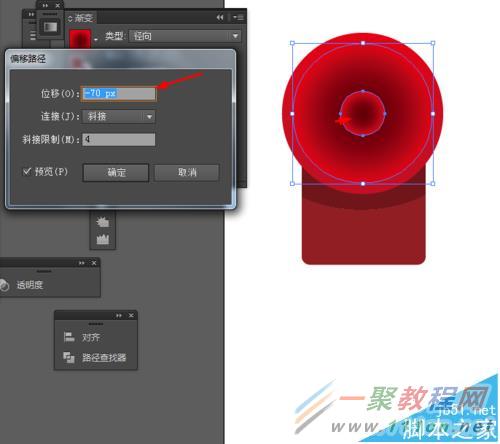
5、选中圆形到对象—路径—偏移路径,并添加渐变颜色,如图所示



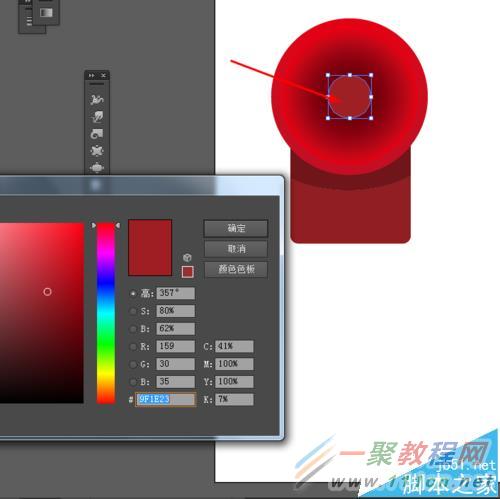
6、再选中圆形到对象—路径—偏移路径,并填充颜色,如图所示


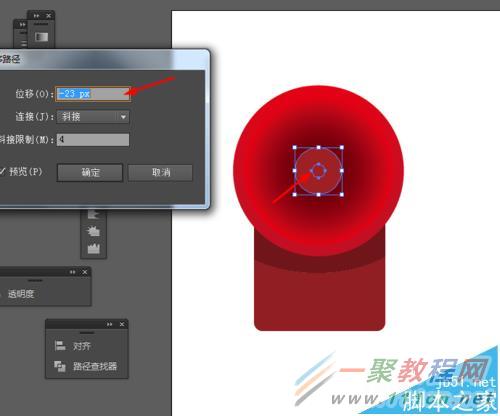
7、再一次选中圆形到对象—路径—偏移路径,并填充颜色,如图所示


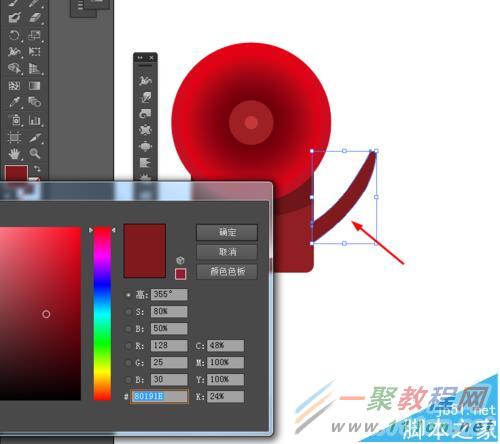
8、接下来选择钢笔工具,勾出如下的路径,并填充颜色,如图所示

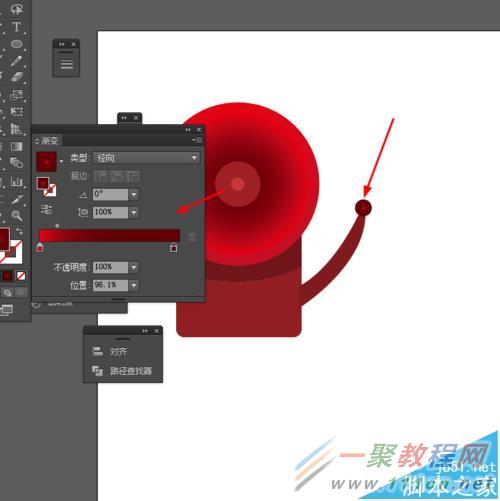
9、再选择椭圆工具,画一个正圆图形,并添加渐变颜色,如图所示

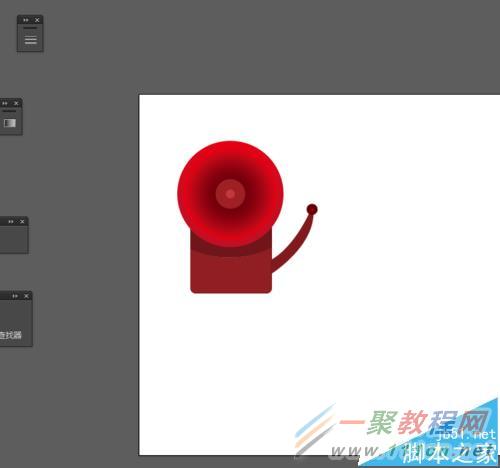
10、效果如下图所示

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计一个学校小广播图标的绘制教程解析分享的全部内容了,各位使用者们现在看到这里了小编相信大家现在那是很清楚了绘制方法了吧,那么各位就快去按照教程自己去制作下学校小广播的图标吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














