最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator简单绘制一个漂亮的盾牌图标教程
时间:2022-06-28 19:40:53 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下简单绘制一个漂亮的盾牌图标的教程。
教程分享:
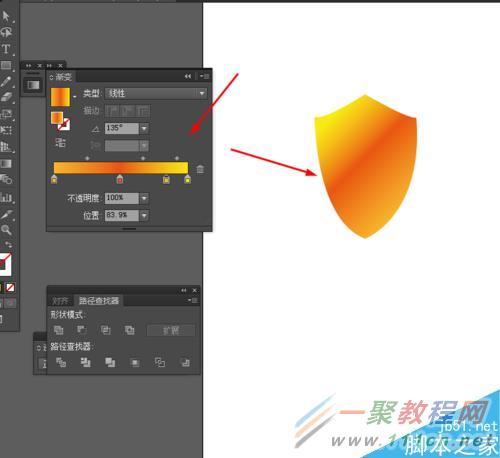
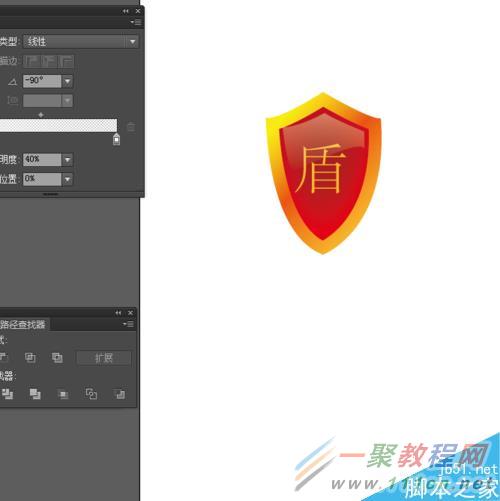
在Ai软件中,新建一个800*800的文档,选择钢笔工具,勾出如下的的图形,并添加渐变颜色,如图所示

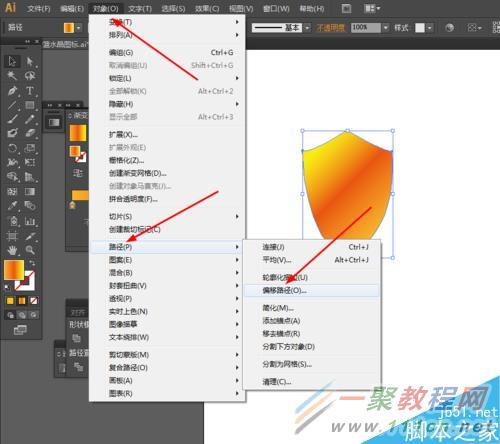
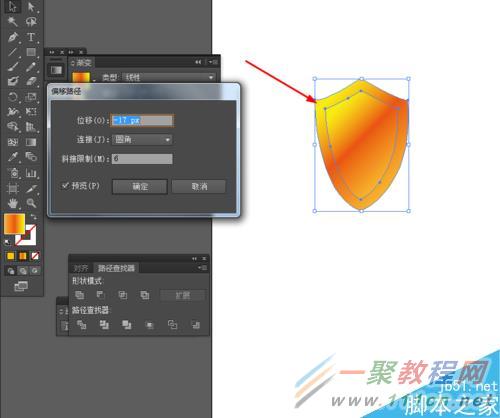
然后选中图形到对象—路径·—偏移路径,并填充颜色,如图所示



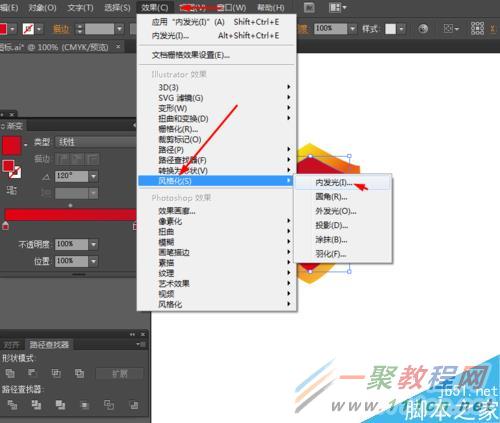
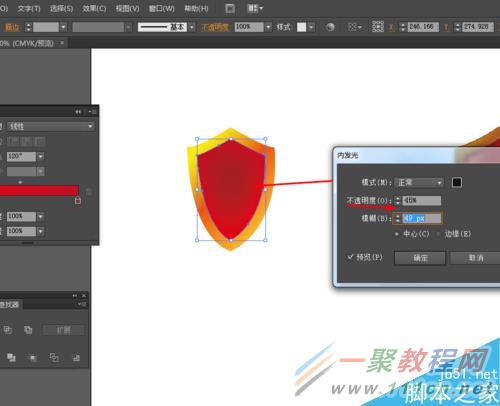
接着选中图形到效果—风格化—内发光,如图所示


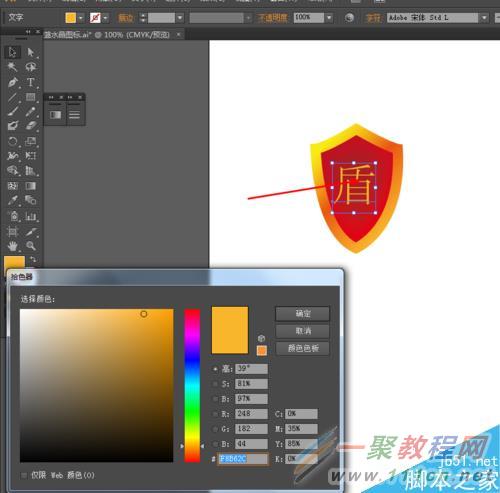
接下来选择字体工具,写上文字,如图所示

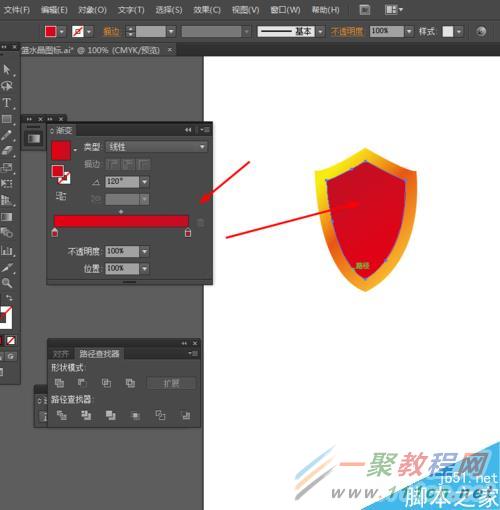
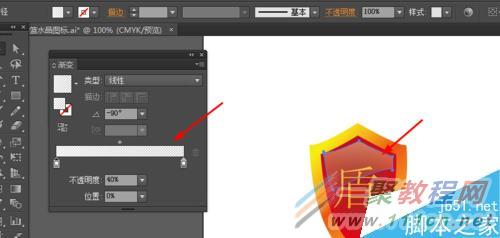
选择钢笔工具,勾出如下的路径,并添加渐变颜色,如图所示

效果如下图所示

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的简单绘制一个漂亮的盾牌图标的教程解析分享的全部内容了,各位使用者们现在看到这里了小编相信大家现在那是非常的清楚了制作方法了吧,那么各位就快来按照小编的教程自己绘制下盾牌图标吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














