最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator简单绘制一个篮球APP图标教程
时间:2022-06-28 19:41:39 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下简单绘制一个篮球APP图标的教程。
教程分享:
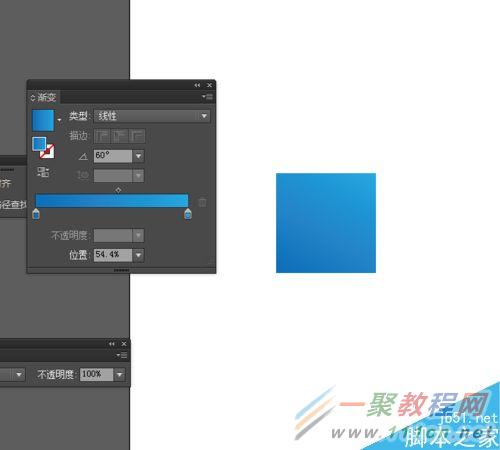
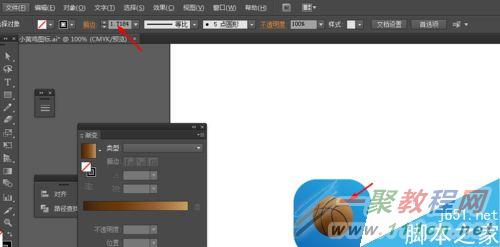
在Ai软甲中,新建一个800*800的文档,选择矩形工具,按住shift画一个正方形,并添加渐变颜色,如图所示

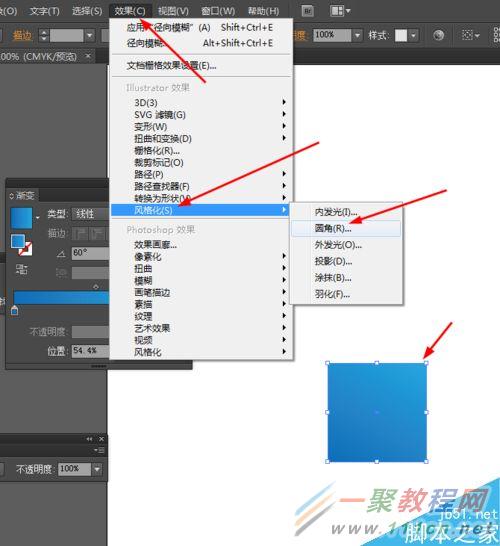
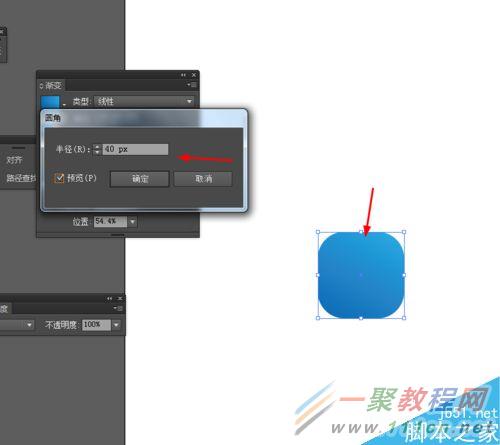
然后选中正方形到效果—风格化—圆角,如图所示


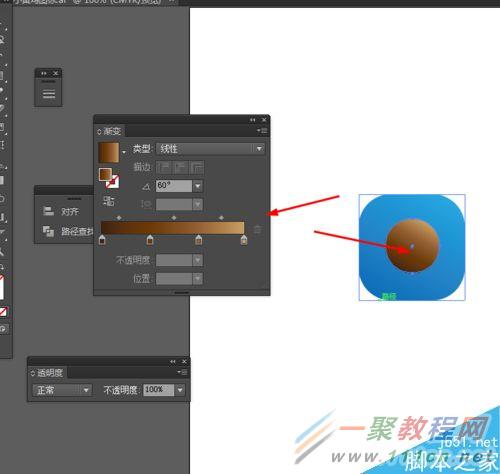
接着选择椭圆图形,按住shift画一个正圆图形,并添加渐变颜色,如图所示

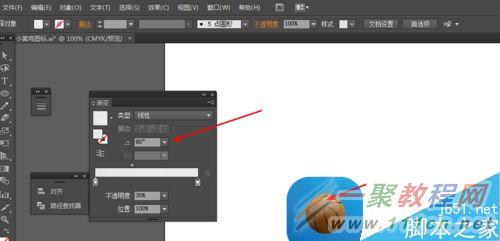
接下来选择钢笔工具,勾出如下的路径,并描边改为3pt,如图所示

选择椭圆工具,画一个椭圆图形,并添加渐变颜色,如图所示

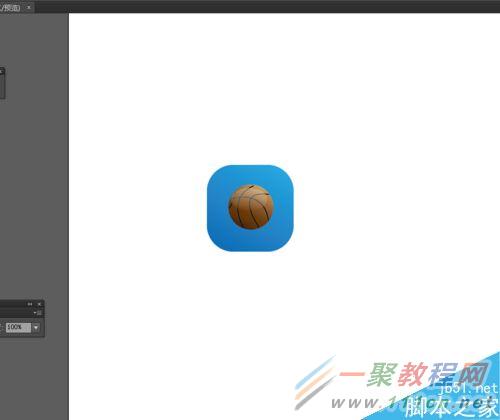
效果如下图所示

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的简单绘制一个篮球APP图标的教程解析分享的全部内容了,各位看到这里的使用者们小编相信大家现在那是非常的清楚了绘制方法了吧,那么大家就快去按照小编上面的制作教程自己去尝试着制作下篮球APP的图标吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














