最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator设计超可爱的香肠艺术字效果绘制教程
时间:2022-06-28 19:45:02 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下设计超可爱的香肠艺术字效果绘制的教程。
教程分享:
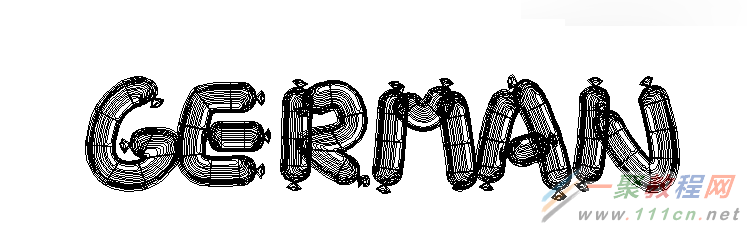
先看看效果图

先上一个效果图

CTRL+Y走一个,我觉得如果没有教程,我会觉得这个真的太牛叉了

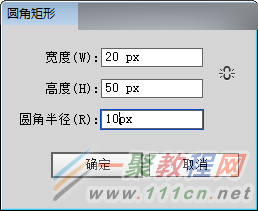
先绘制香肠的整体外观,20px*50px,半径为10的圆角矩形,颜色设置为R:180 G:43 B:0



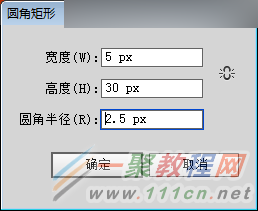
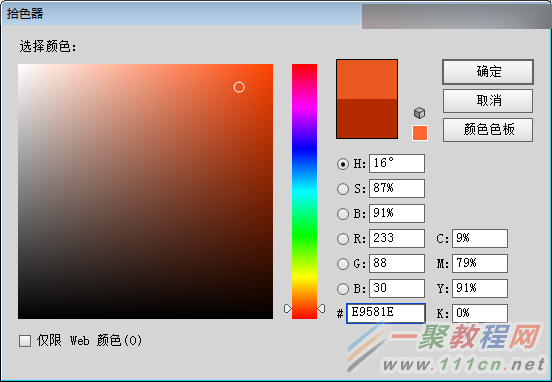
接着绘制香肠的高光,5px*30px,半径为2.5的圆角矩形,颜色设置为R:233 G:88 B:30


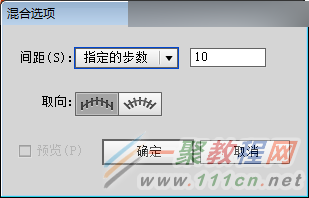
【对象混合建立】双击混合工具,设置间距:指定步数:10
然后添加混合建立即可
既然说到对象混合建立,我觉得这个可能相对于PS,属于AI的优势
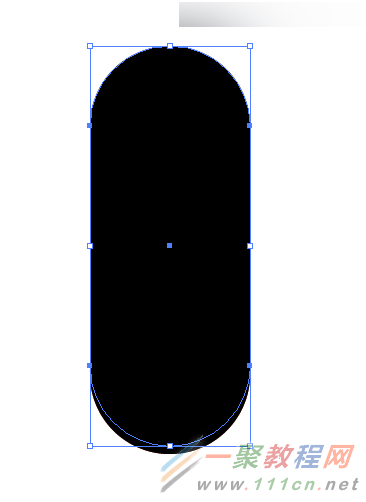
接下来,复制两层层香肠的主体,注意:是复制两层
ctrl+C,ctrl+F (ctrl+F 复制到顶层)
最上面一层向上移动1px
(如果移动的不是1px,编辑:首选项:常规:键盘增量:1px)
将颜色更改为R:0 G:0 B:0

选择两个黑疙瘩,使用路径查找器,减去顶层上方

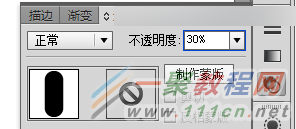
然后调整,透明度:30%;混合模式:柔光

我之前说过我偏科了,所以我压根不知道AI里的透明度什么样
我还琢么了半天,所以给跟我一样偏科的人截个图,看一看
要是你是在还是没找到,就在 窗口里,快捷键默认的是 shift+ctrl+F10
要是还没找到,我就无话可说了...

效果图~
再复制两层层香肠的主体,ctrl+C,ctrl+F
其中一层向上移动3px
将颜色更改为R:0 G:0 B:0
选择两个黑疙瘩,使用路径查找器,减去顶层上方
然后调整,透明度:20%;混合模式:柔光
再复制两层层香肠的主体,ctrl+C,ctrl+F
其中一层向上移动5px
将颜色更改为R:0 G:0 B:0
选择两个黑疙瘩,使用路径查找器,减去顶层上方
然后调整,透明度:10%;混合模式:柔光

就是做了这三个阴影

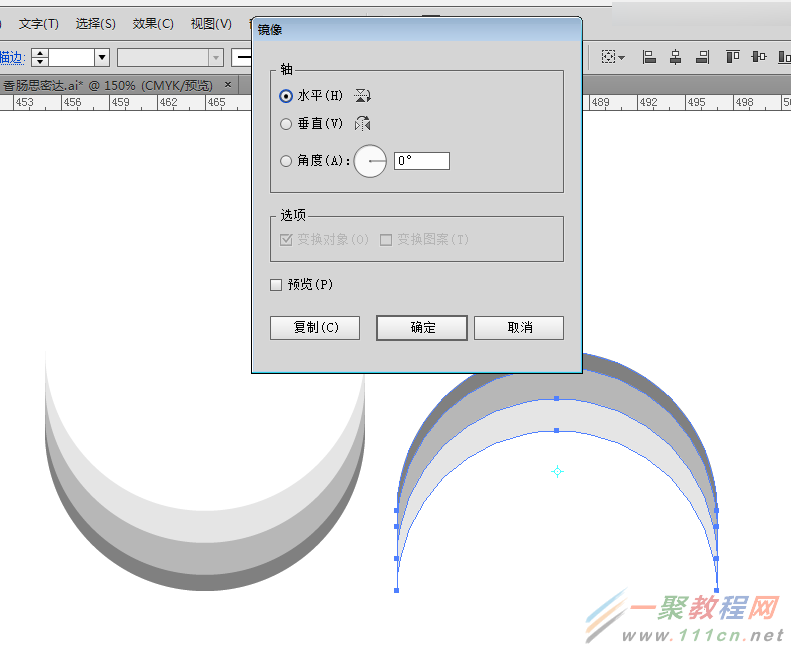
选择这三个阴影,然后选择镜像:水平
就成了右边的模样~
再放到香肠的顶端

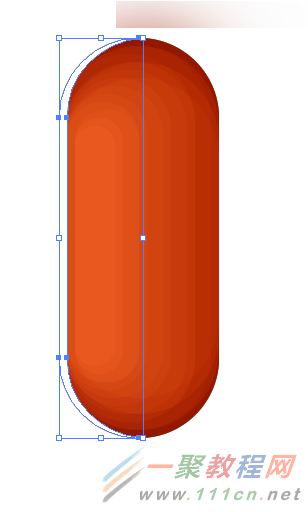
来一个效果图,接下来,再复制两层层香肠的主体,Ctrl+C,Ctrl+F,最上面一层向右移动1PX,将颜色更改为R:255 G:255 B:255

透明度:30%;混合模式:柔光
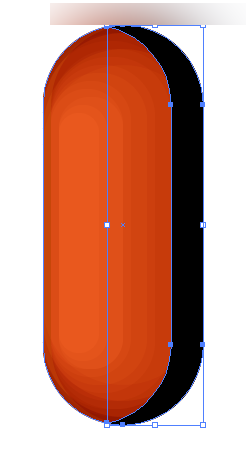
接下来,再复制两层层香肠的主体
ctrl+C,ctrl+F
最上面一层向左移动4px
将颜色更改为R:0 G:0 B:0

透明度:20%;混合模式:柔光
接下来,再复制两层层香肠的主体
ctrl+C,ctrl+F
最上面一层向左移动 2px
将颜色更改为R:255 G:255 B:255
透明度:50%;混合模式:柔光
接下来,再复制两层层香肠的主体
ctrl+C,ctrl+F
最上面一层向左移动 3px
将颜色更改为R:0 G:0 B:0
透明度:40%;混合模式:柔光

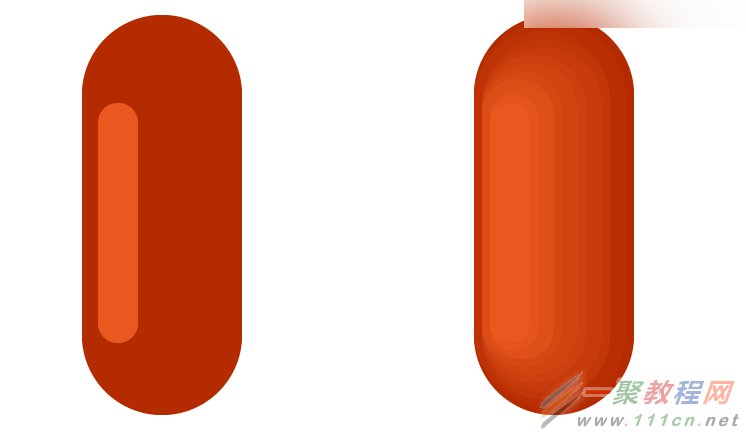
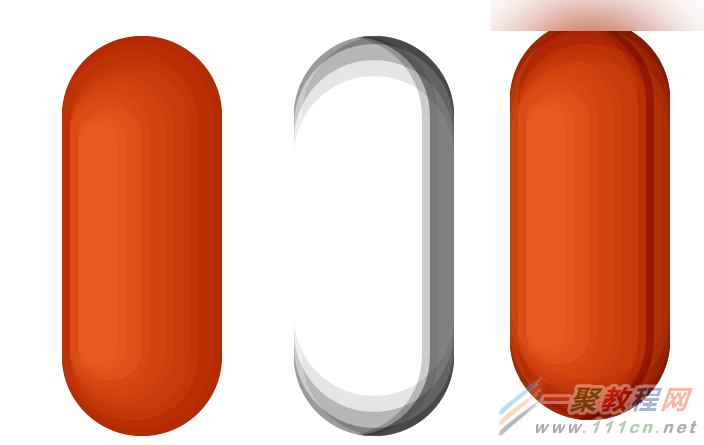
看一下大概的效果图
左为没有加上阴影效果
中间是刚才各种移动,调整透明度
右边是调整阴影后的效果

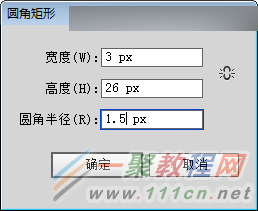
绘制一个3px*26px,半径为1.5px的圆角矩形,颜色为R:255, G:255 B:255
透明度:30%;混合模式:柔光

效果图~

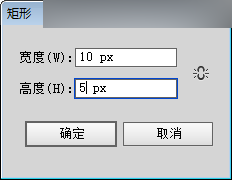
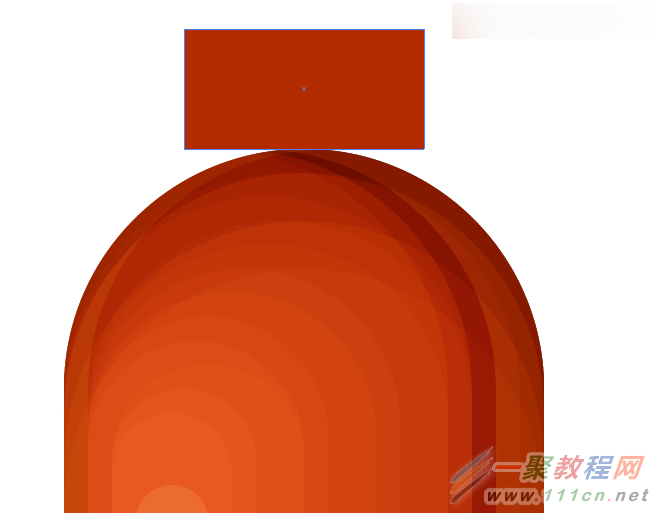
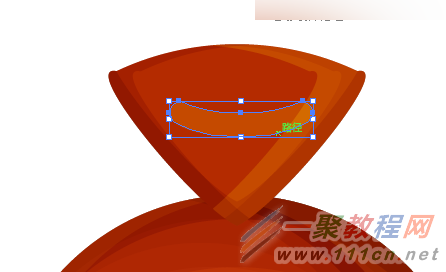
绘制一个10px*5px的矩形,颜色为R:180 G:43 B:0

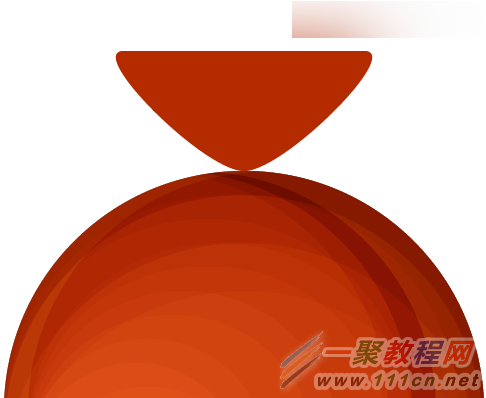
是这个鬼样子~
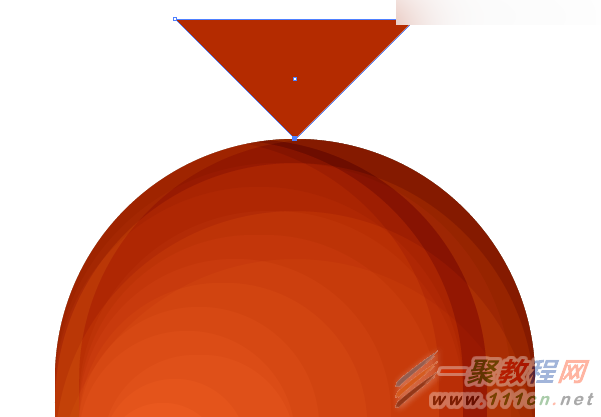
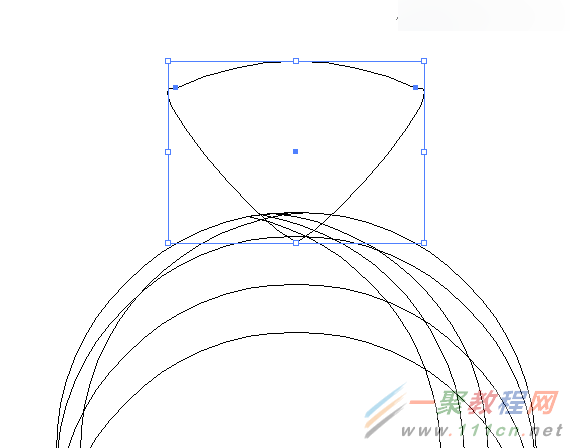
用白箭头,选择矩形下方左侧的端点,向右侧移动5px,也就中间的位置
然后删除矩形下方右侧的端点

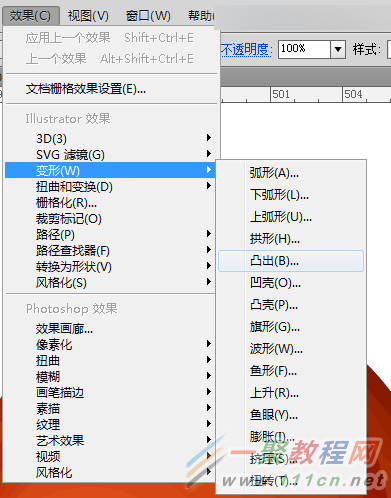
选中三角形,添加效果变形凸出
(效果:变形:突出)





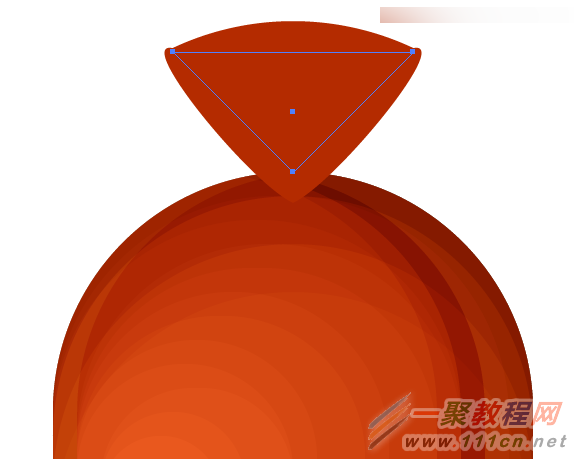
在你的眼中,三角已经变成圆圆的像是糖三角的三角了
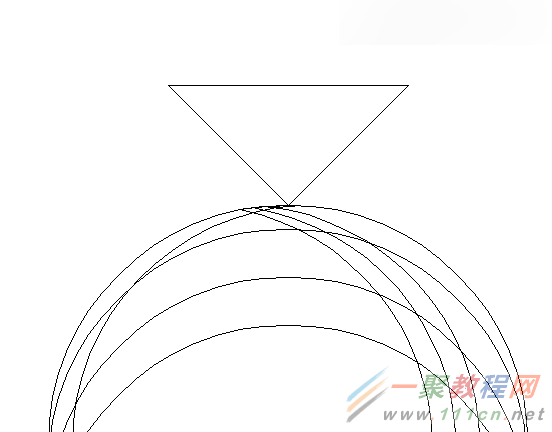
其实,ctrl+Y后,会发现,他还是原来的他

so,此时此刻,我们需要扩展外观

接下来,复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向左侧移动2px
颜色设置:R:255 G:255 B:255
透明度:50%;混合模式:柔光
再次复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向左侧移动1px
颜色设置:R:0 G:0 B:0
透明度:20%;混合模式:柔光
再次复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向右侧移动1px
颜色设置:R:0 G:0 B:0
透明度:30%;混合模式:柔光
再次复制两层糖三角
ctrl+C,ctrl+F
移动最上面的糖三角,向上移动1px
颜色设置:R:0 G:0 B:0
透明度:30%;混合模式:柔光


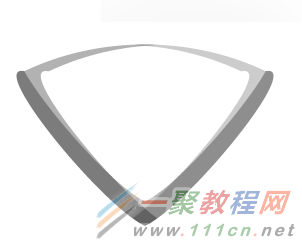
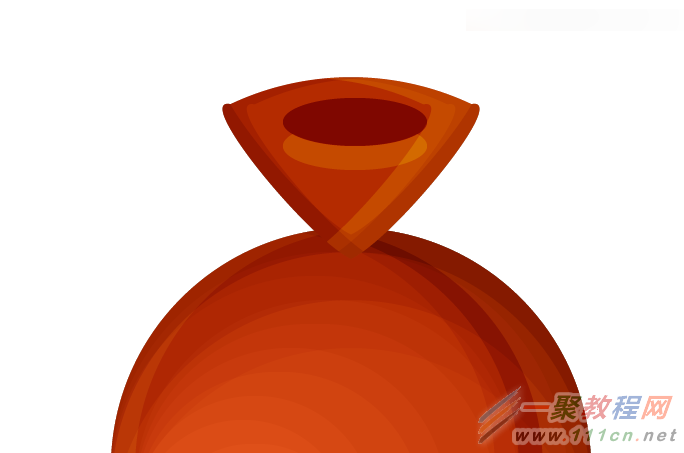
最终效果

绘制一个椭圆,6px*2px,R:255 G:255 B:255
复制两层椭圆,最上层的椭圆向上移动1px后,减去顶层

透明度:50%;混合模式:柔光
用掉两个椭圆,还剩下一个,将颜色设置成,R:0 G:0 B:0
混合模式:柔光

在绘制一个6px*4px的椭圆,颜色设置成 R:0 G:0 B:0
透明度:20%; 混合模式:柔光
将糖三角以及他的阴影部下们,进行镜像,水平翻转

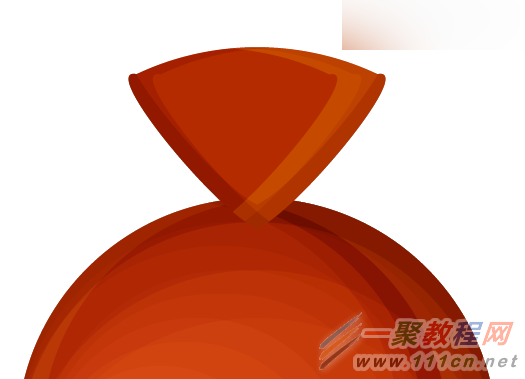
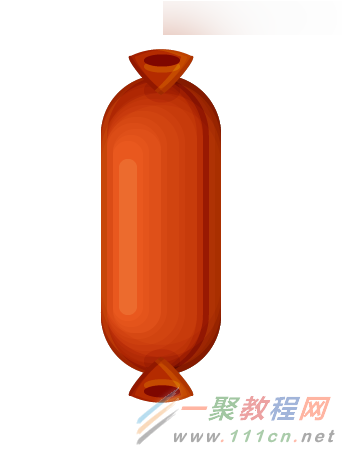
最终效果图

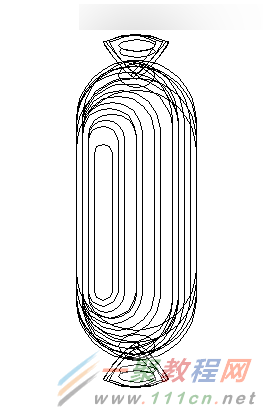
ctrl+Y
最后将整个香肠进行扩展
其实前半部分,我觉得还可以,平时还是会用得到的,后半部分才是正经的我觉得厉害的部分
我习惯性的喜欢多复制一遍,因为我怕做坏了,不容易恢复

绘制一个30px*20px的矩形,颜色没有设定

建议这个部份复制三个
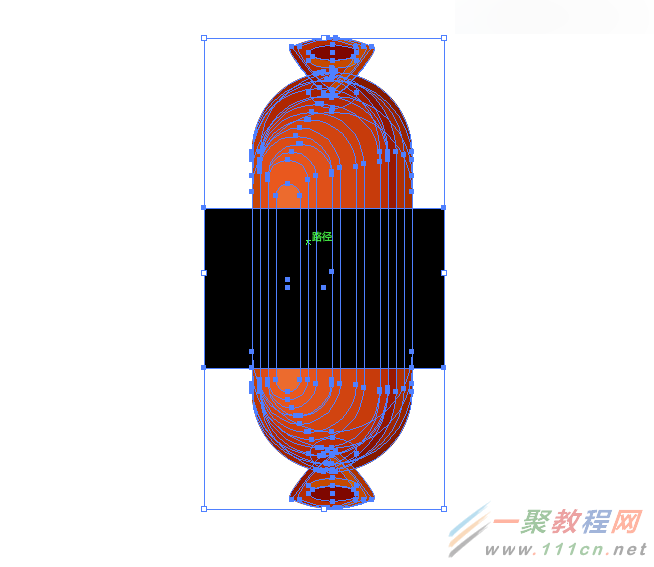
选择【形状生成器工具】

请各位大神不要嫌我,我确实从来没用这个工具...

先选中所有的形状,然后选择形状选择工具

按住shift,选择要删除的地方
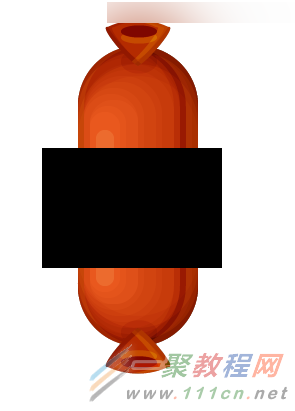
此时此刻我想删除的是黑色矩形以及他上半部分的香肠
需要科普的一点是,为什么要按shift
因为在选择形状选择工具后,如果不按住shift去选择的时候,画出来的是线
而按住shift去选择的时候,画出来的是区域
当然了,要是我表达的不清晰,看官们可以多试两次,实践出真知~
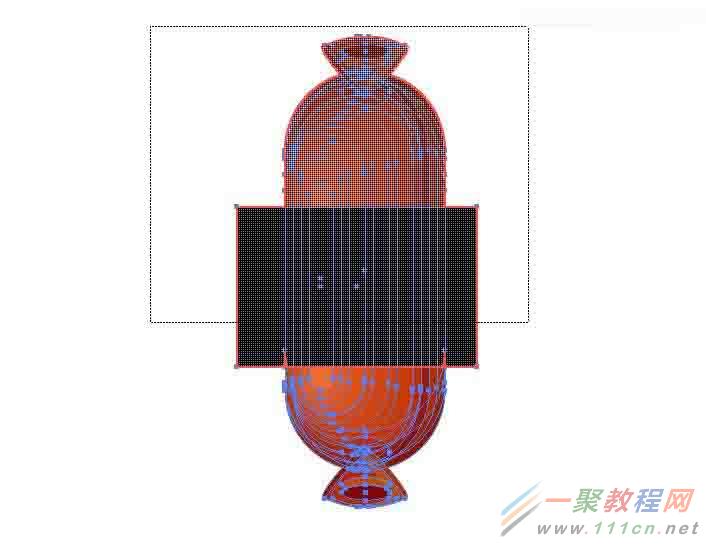
将香肠一分为三,顶端,中间,底端
删掉黑色部分即可
然后在进行拼接,将香肠旋转90°

【最后】重点来了,我觉得这个是最牛叉的,但是其实很简单
打开【色板】,将分好的上、中、下分别拖到色板里
对每个部分进行命名,点击色板下方的按钮(如图)


点击完成
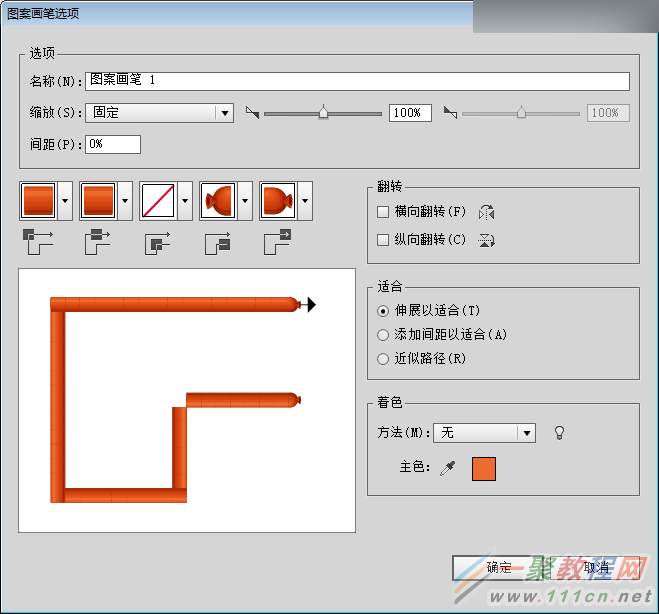
调出画笔工具面板,新建画笔,选择图案画笔

进行如图设置后即可
接下来我们就可以想干嘛就干嘛了!
选择笔刷工具

在ctrl+Y,用白箭头进行调整
或是用 对象:路径:简化

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计超可爱的香肠艺术字效果绘制教程解析分享的全部内容了,各位看到这里的使用者们现在那是非常的清楚了绘制方法了吧,那么大家就快去按照教程自己去绘制下超可爱的香肠艺术字吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














