最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator设计简易客服小图标绘制教程
时间:2022-06-28 19:46:10 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下设计简易客服小图标的绘制教程。
教程分享:
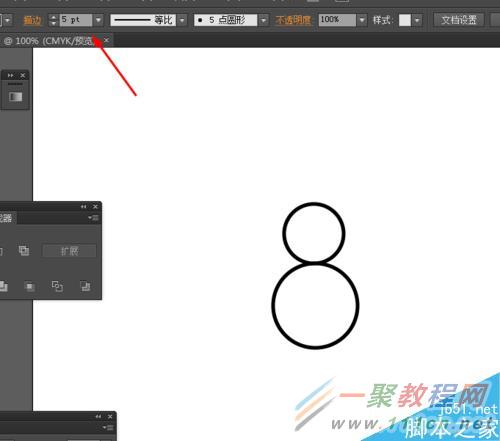
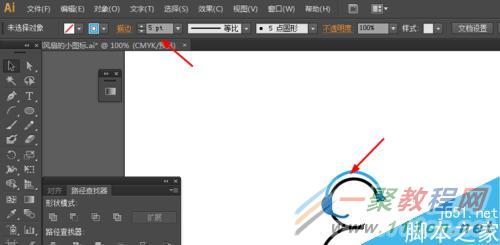
在Ai软件中,新建一个800*800的文档,选择椭圆工具,按住shift画两个正圆图形,描边改为5pt,如图所示

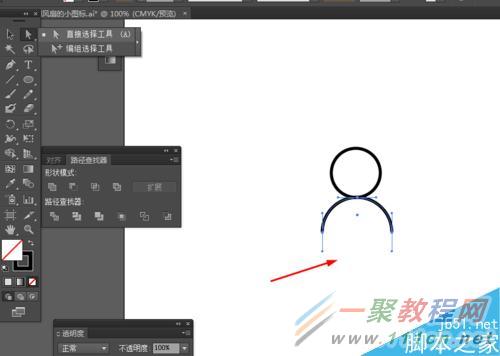
然后选择直接选择工具,把圆形的锚点删除掉,如图所示

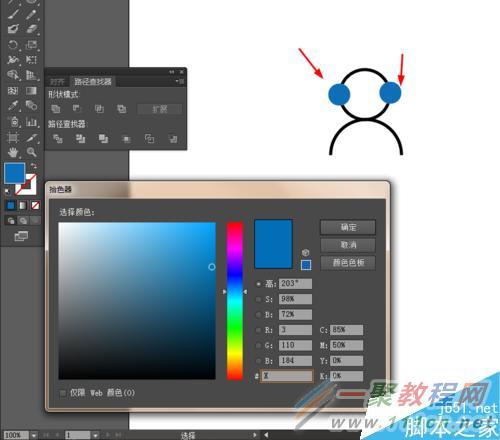
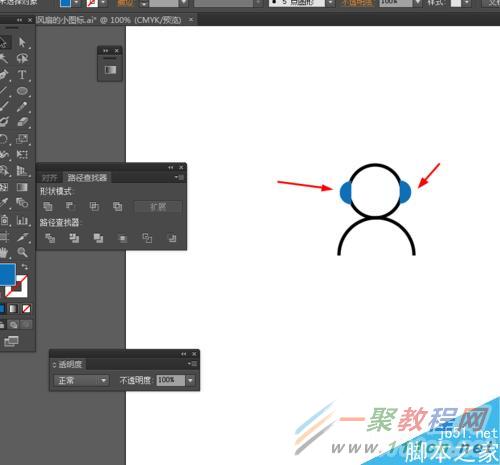
接着选择椭圆工具,按住shift画两个正圆图形,再把圆形的锚点删除掉,如图所示


接下来选择钢笔工具,勾出路径,描边改为4pt,如图所示

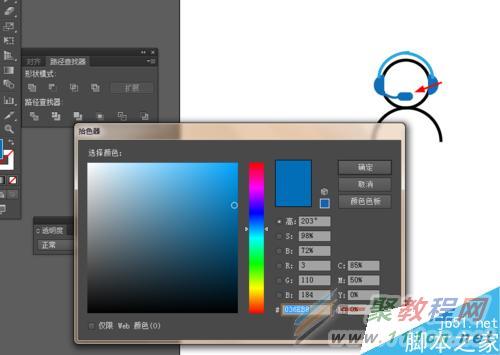
最后选择圆角矩形工具,画一个圆角图形,并填充颜色,如图所示

效果如下图所示

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计简易客服小图标的绘制教程解析分享的全部内容了,各位使用者们现在看到这里了,小编相信各位现在是很清楚了绘制方法了吧,那么大家就快去按照小编的教程自己去绘制下简易的客服图标吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














