最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator创建清凉可口的西瓜字效果绘制教程
时间:2022-06-28 19:54:06 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下创建清凉可口的西瓜字效果的绘制教程。
教程分享:
下面是教程中用到的素材:
Endutt字体
FatC字体
Lard!字体
圆角脚本
打包下载
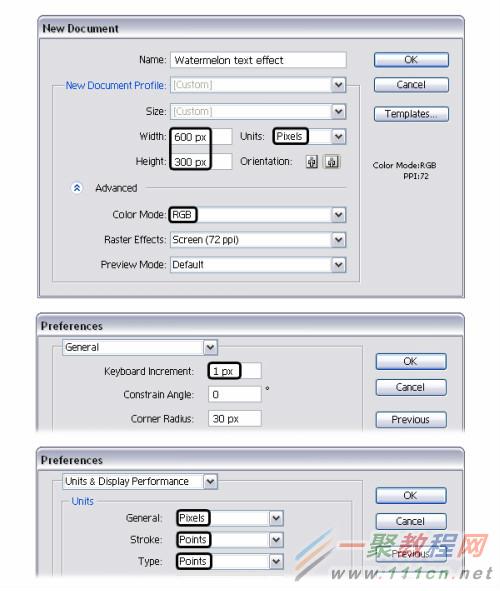
新建文件,大小:600*300px 单位:像素 颜色模式:RGB
编辑>首选项>常规 设置键盘增长量为1px 编辑>首选项>单位
如下图中所示设置单位。

制作字母形状
Step 1
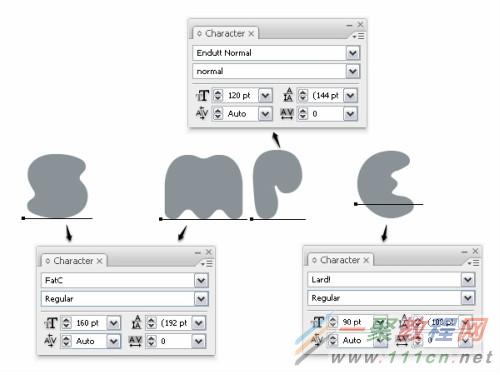
使用文字工具,设置文字数值下图所示。打上“SAMPLE”,但是A 和L稍后再创建。

Step 2
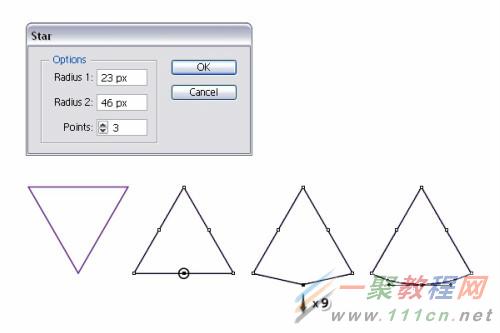
创建字母A。使用星形工具,制作一个如下图所示数值的倒三角形。打开变形面板,选择180垂直翻转。
使用直接选择工具,选择底部的锚点,使用键盘下移9px,使用锚点转换工具(Shift+C)点击锚点然后移动手柄。

Step 3
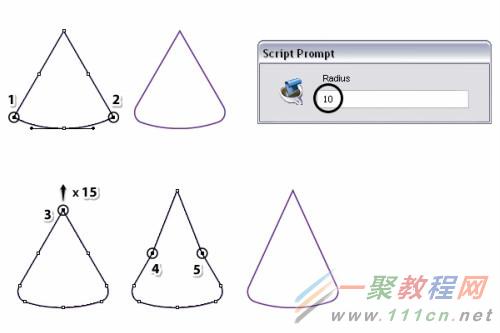
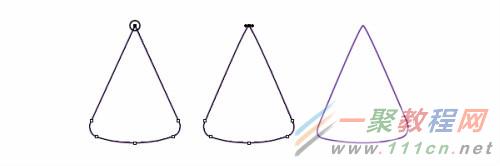
选择点1,2。文件>脚本>圆角脚本 输入调度为10的数值。这样就得到两个底部圆角。选择点3,上移15像素。或者也可以使用 对象>变换>上移来完成这个操作。现在使用删除锚点工具删除4,5点。

Step 4
最后,使用转换锚点工具制作顶部的小圆角

Step 5
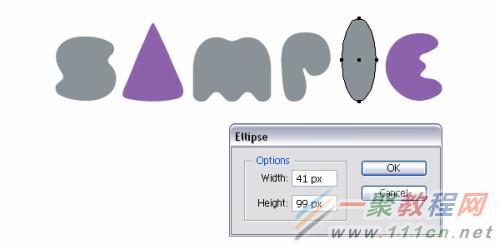
将上面制作的A移到她的位置上。制作一个椭圆41*99大小,代表L。最好给这些字母多个副本,后面会用到很多次。
A和E的颜色不一样。

Step 6
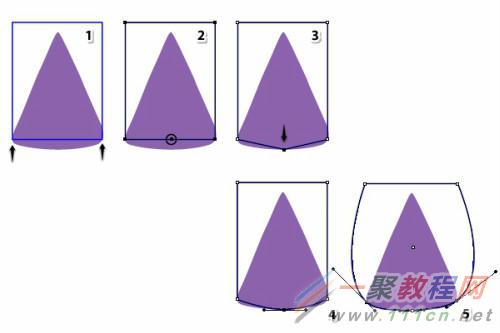
使用矩形工具,在A字母上画一个矩形无填充色。矩形的宽和A字母底部最大宽度对齐。使用添加锚点工具在矩形底部添加一个锚点,选中此锚点拖动与A字母底部对齐。使用转换锚点工具将此点转为平滑点。同样使用这个工具转化左右两边底部的锚点。

Step 7
到此,你的A字母应如下图所示,接下来,制作E字母。使用椭圆工具制作一个81像素圆,原型和E字母的左侧应该完美组合。
给上面创建的两个形状命名fakeA,fakeB 。复制一份备用。

Step 8
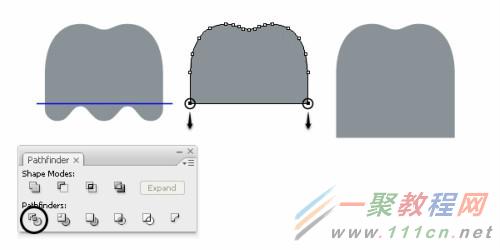
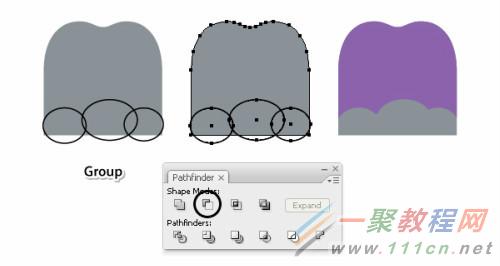
字母M,使用直线段工具在字母M上画一条直线段。选择字母M和这个直线段,在路径查找器面板中选择分割。取消组合(Ctrl+G),删除掉小的形状。使用直接选择工具选择图示底部的锚点,然后向下移动两个点。

Step 9
使用椭圆工具画出如图的三个圆,组合他们(Ctrl+G),复制并且图层置于最前(Control+F),然后选择字母M副本和这三个椭圆组合的副本,在路径查找器面板中选择交集,重命名新得到的图层为FakeM

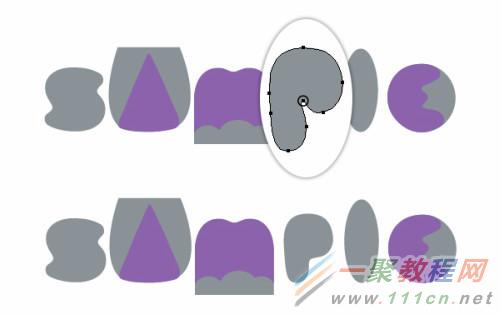
Step 10
到现在,这些形状已经准备差不多了。用删除锚点工具选择如图所示的锚点删除它。就OK了

制作西瓜样式
Step 1
选择字母S,填充绿色。外观面板中添加新填色,改变填充色为深一点的绿色。效果>路径>偏移路径。输入-0.84px的偏移。这样可以得到一条细边。

Step 2
跟上一步一样,添加第三个颜色填充层,填充浅粉色。效果>路径>偏移路径,输入-2.4px的偏移量。

Step 3
添加新的填充色层,填充红色渐变如下图数值。再给一个—6.3px的偏移量。效果如图所示

Step 4
已经算完成填充,现在还需要添加点描边。选择浅绿色的填充层的第一个描边设置如下图数值,效果>路径>偏移路径,输入-2.8Px的偏移路径。这一步是为了在深绿色旁边得到一条细细浅绿色的边,如果看不见你的描边随时调整偏移量。

Step 5
在外观面板中,添加第二个描边。选择这个描边,给一个-3.8px的偏移量。降低透明度60%.颜色不变。第二条描边正好在第一个描边旁边。如果不在,你可以调整偏移量。

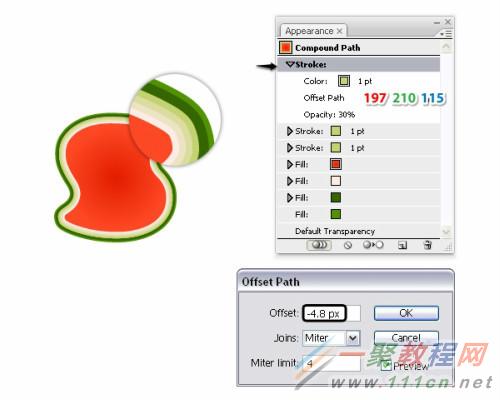
Step 6
添加第三层描边,应用-4.8px的偏移量,降低不透明度30%。

保存和应用西瓜样式
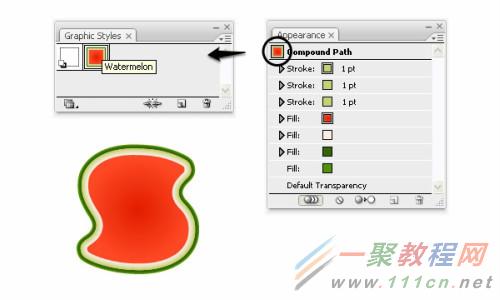
Step 1
打开图形样式面板,外观面板在旁边。从外观面板中,将刚创建的西瓜样式拖到图形样式面包中。保存

Step 2
选择那些字母,应用图形样式。

Step 3
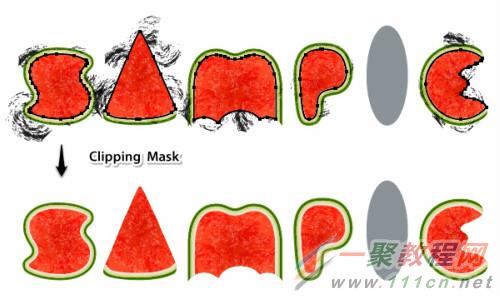
选择fakeA 和letterA,(至于最前)对象>剪贴蒙版>建立。在fakeM,letterM,fakeE和letterE上使用以上蒙版操作。如下图操作所示。

给果仁部分添加纹理
Step 1
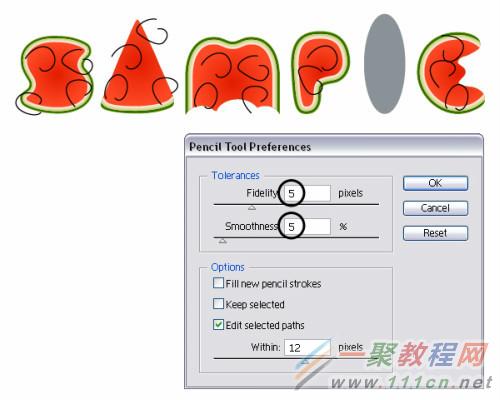
使用铅笔工具在 每个字母上画一些圈圈。两个到四个取决于字母的大小。圈圈最好可以覆盖果仁区域。铅笔数值设置如下图

Step 2
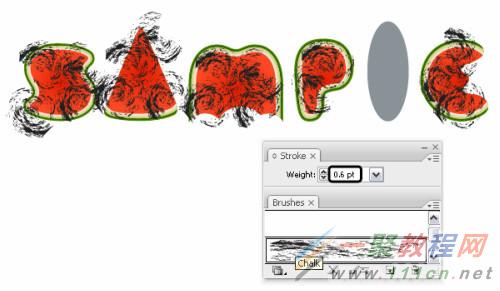
选择上一步创建的所有路径使用艺术笔刷描边 “粉笔”。你可以在笔刷库>艺术笔刷>艺术效果_粉笔。设置笔刷大小0.6pt.

Step 3
选择所有笔画路径,设置混合模式为叠加.

Step 4
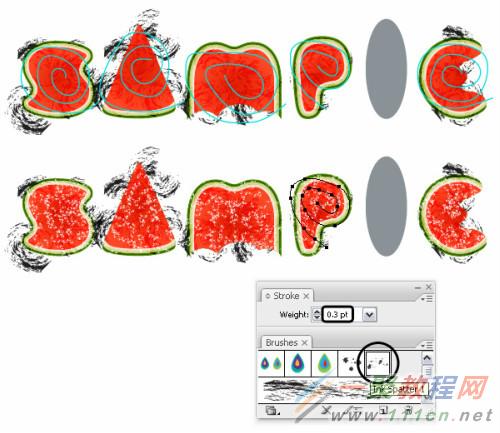
再次使用铅笔工具如图所示画一些螺旋线,使用“ink spatter1”的画笔来秒这些螺旋曲线。设置描边大小为0.3pt.设置颜色为白色。

你可以看到下面的设置。在外观面板中双击描边层打开描边设置框,输入以下数值。

Step 5
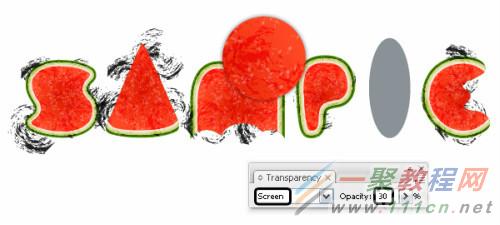
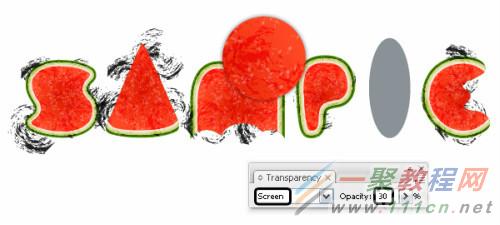
设置刚刚创建的纹理混合模式为滤色,不透明度30%

给果仁纹理添加剪贴蒙版
Step 1
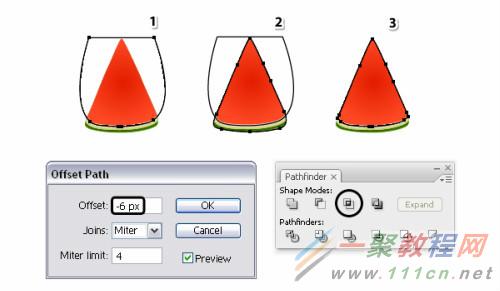
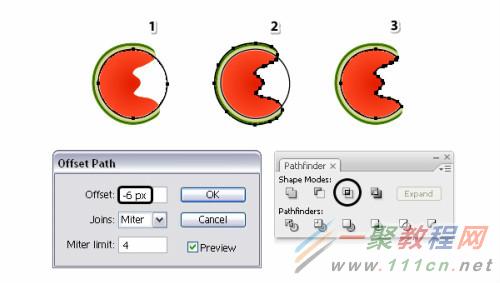
在这一步,需要给那些笔刷纹理添加蒙版,清理干净每个字母的边缘。选择字母S,对象>路径>偏移路径,使用-6px的偏移量。现在你得到了一个小一些的红色果肉区域。将这个形状至于最前(Ctrl+Shift+]),然后在外观面板中点击清楚外观按钮,清除掉所有填色和描边。待会儿需要使用这个形状来添加蒙版。
对字母P重复以上操作。

Step 2
在最开始的时候,我们对所有形状复制了一遍。现在可以用这些副本了。选择fakeA的副本。对象>路径>偏移路劲 输入-6px的偏移量。清除现存的外观样式。选择letterA的一个副本选择这两个副本。在路径查找器中点击交集,你会得到一个果肉区的路径如图:

Step 3
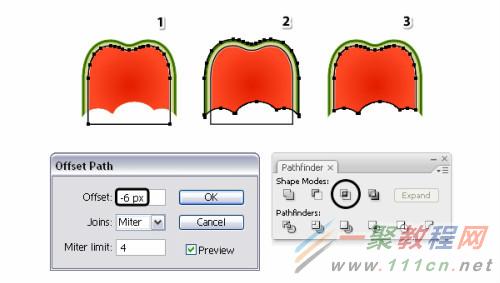
接下来字母也是同样的操作,选择fakeM便宜-6px.同时选中FakeM和letterM,然后移除样式。保持图层是选中状态,使用路径查找器的交集按钮。如下图所示:

Step 4
接下来的E字母同样的操作

Step 5
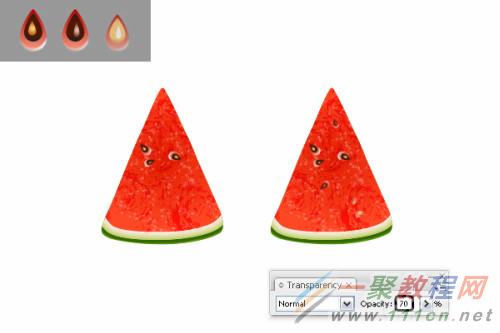
首先选择刚刚修改后的那些路径,置于最前。对象>排列>置于最前,选择S,选择果仁S和4个小圈一个罗圈路径 对象>剪贴蒙版>建立。
重复上面的步骤,现在你的西瓜应该入下图所示:

Step 6
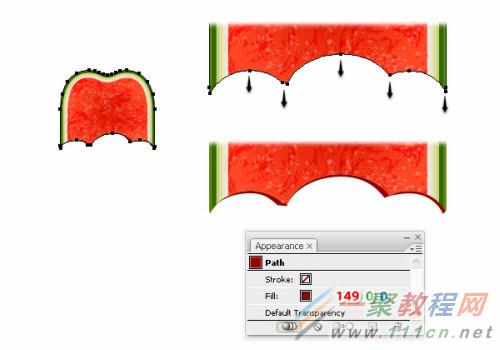
选择letterM 的另一个副本,将此图层置于最后。直接选择工具选择如图所示的锚点下移如图

制作西瓜种子
Step 1:
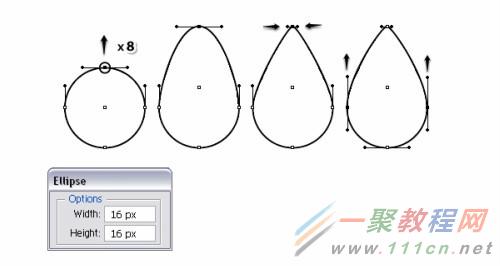
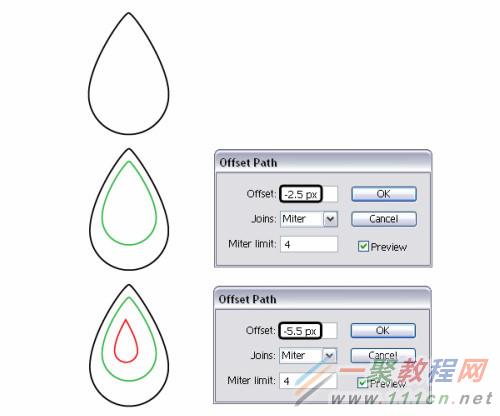
制作一个16*16大小的圆,无填充色,黑色描边。使用直接选择工具,选择顶部的锚点使用键盘上键上移8px,拖动两边的手柄,是他们短点。选择左右两边的锚点使手柄更长一点。命名此图层为”seed-shape”

Step 2
选择”seed-shape”层,对象>路径>偏移路径 输入-2.5px的偏移量,得到一个更小的种子状,网上移动一点点。命名为“seed-middle”然后选择”seed-shape”输入-5.5px的偏移量。命名为”seed-small”。

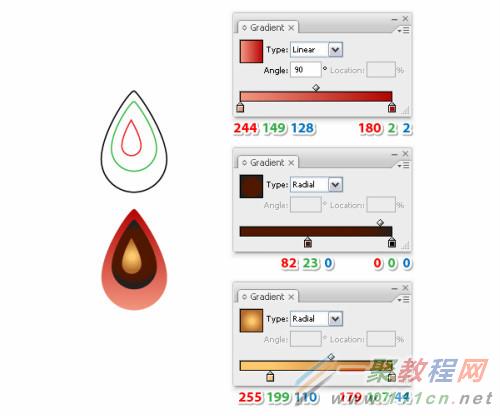
Step 3
使用渐变填充上面的路径。

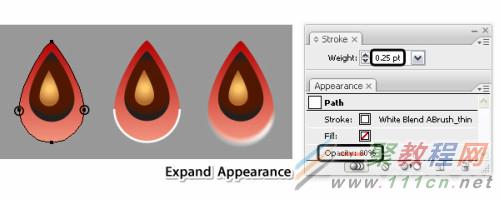
Step 4
选择”seed-shape” 复制粘贴最前.使用剪刀工具点击如图所示的两点,剪开路径。删除上半部分的路径,给下半部路径秒白色的边,使用混合艺术笔刷“白色混合艺术笔刷_细”,此笔刷在我另一个教程“创建多用途混合笔刷”中有介绍。设置描边大小0.25pt,不透明度80%。完成后,选择这个路径 对象>扩展外观。选择此种子上的所有图层,组合(Ctrl+G)。命名为seed1

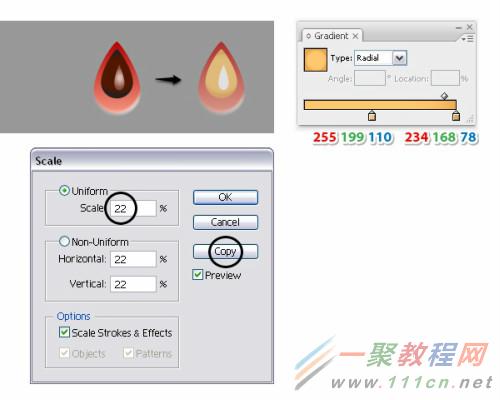
Step 5
复制seed1,选择seed-small路径。然后将它移到左边,改变中间路径的渐变。选择组,在扩展笔刷描边之后降低这个描边的透明度50%。,因为不希望素有种子看起来都一个亮度。这个组命名为seed2

Step 6
选择seed2 对象>变换>缩放,输入22%,勾选复制。这样我们得到了第三个种子,选择此组的seed-middle,换掉渐变,选择seed-small路径将渐变换成白色填充。其他保持不变。名叫seed3

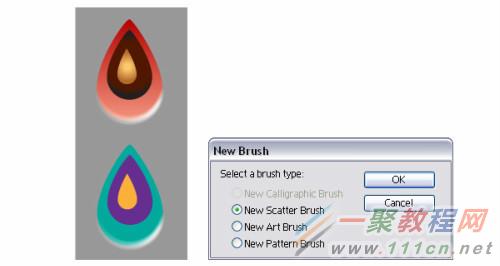
Step 7
遗憾的是我们不能将带有渐变填充的图形存成笔刷。但还是有办法的。复制seed1,将此组的三个路径都换成填充色如图。现在选择新的种子,拖动到笔刷面板存储为离散种子笔刷。

在西瓜人上添加种子
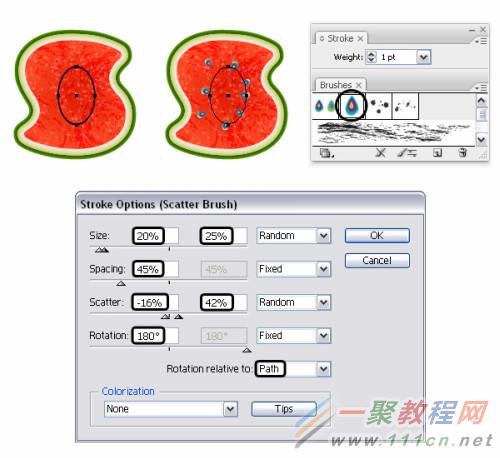
Step 1
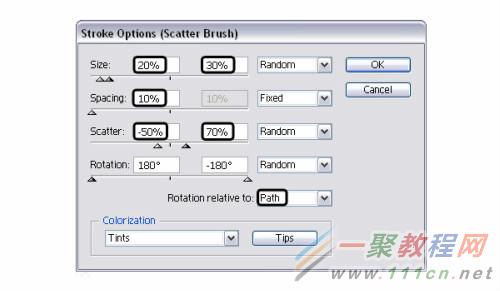
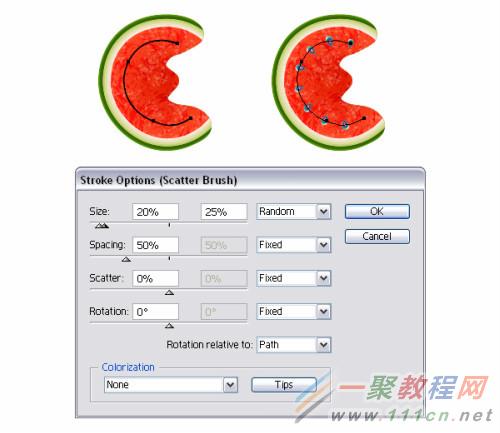
选择第一个字母S,使用椭圆工具画一椭圆,使用刚刚创建的种子笔刷描边,双击笔刷 描边打开笔刷选项窗口,你可以尝试不同值,但需要沿着路径转动。

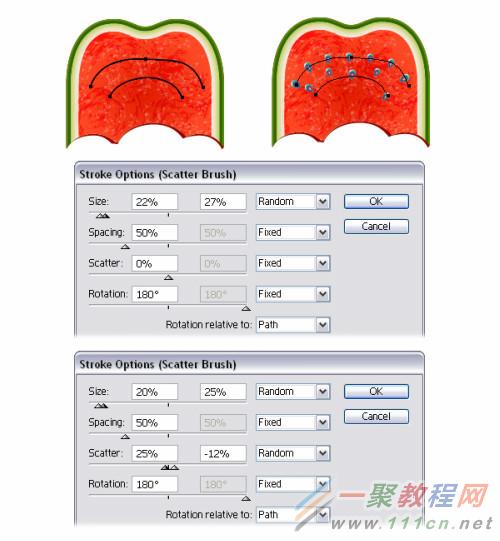
Step 2
在字母M上画两条路径,使用种子笔刷描边,单开选项卡设置一下。

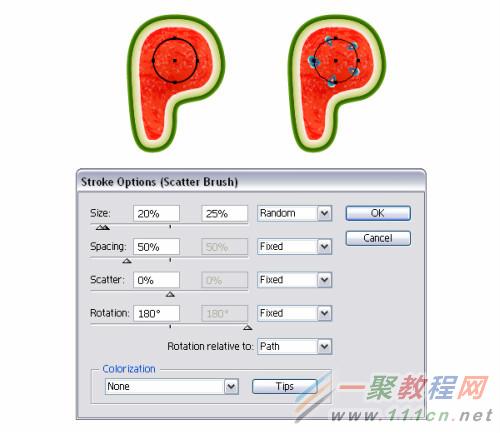
Step 3
继续字母P,使用椭圆工具,使用同样的描边。不要担心重叠的种子,因为你待会儿可以删掉他们。

Step 4
字母E

Step 5
到目前为止你的西瓜应该入下图所示,如果你对系改装不满意,可以对刚刚创建的所有描边路径 对象>扩展对象。这样就可以调整每个种子了。

Step 6
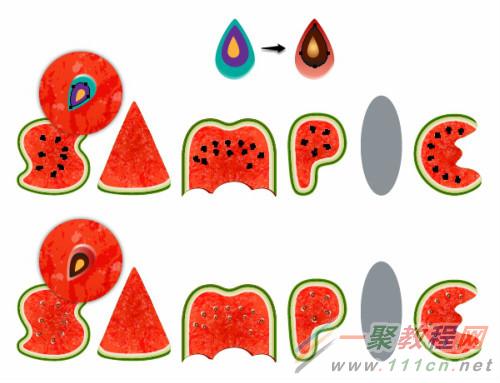
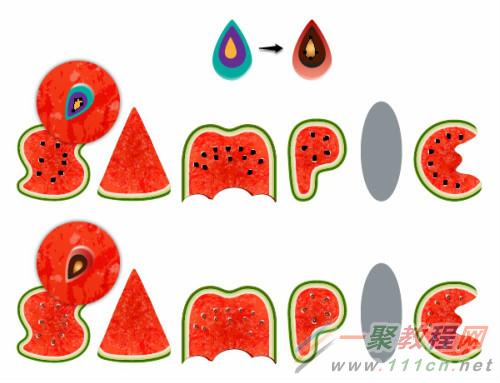
现在你需要对种子重新着色,选择seed1,直接选择工具选择一个绿色形状然后 选择>相同>填充色。现在所有的绿色形状都选中了。选择吸管工具,使用它从原始图层复制渐变。

Step 7
选择紫色部分,用同样的办法选择全部的紫色形状,然后改变所有的渐变。

Step 8
对于黄色区域重复以上操作。

添加剩下的种子
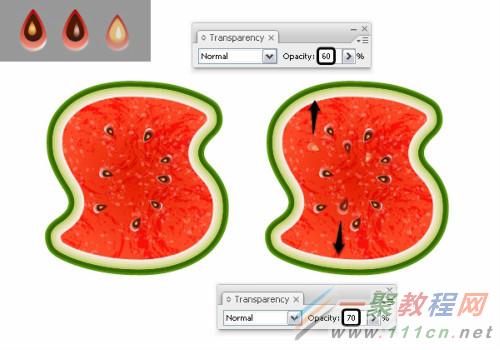
Step 1
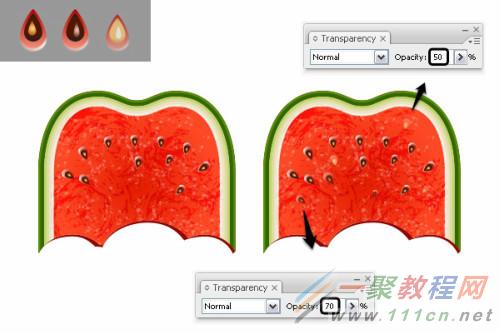
还记得之前创建的seed1,seed2,seed3吗?你可以添加一些seed2和seed3来使西瓜更自然叠加一些seed2和seed3放置一些。降低不透明度50%-70%,下面有些例子可以参照。

Step 2
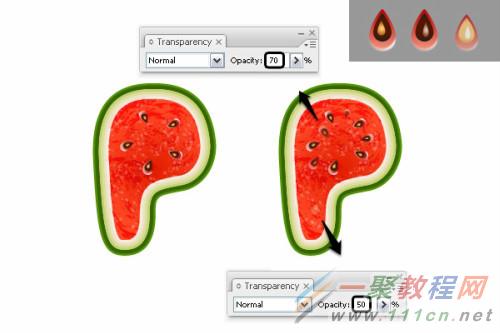
在A的顶部放置一些seed1.然后再放置少量seed2,seed3。不透明度调成70%.

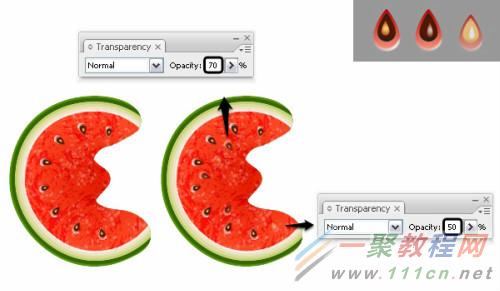
Step 3
选择字母M,E,重复以上操作。



Step 4
最终你的西瓜字应该看起来是这样的。

创建字母L的外观
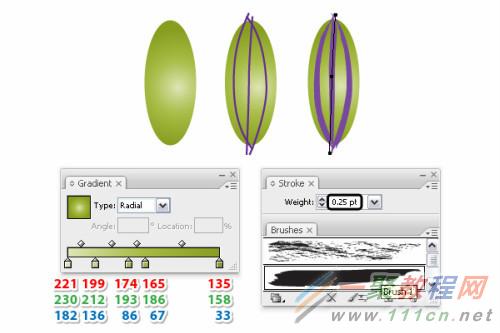
Step 1
三步就能完成此操作。选择椭圆工具,填充放射状渐变,然后用钢笔工具画三条路径如图。,使用艺术笔刷来描边这个路径,“brush1”设置大小“0.25Pt”.

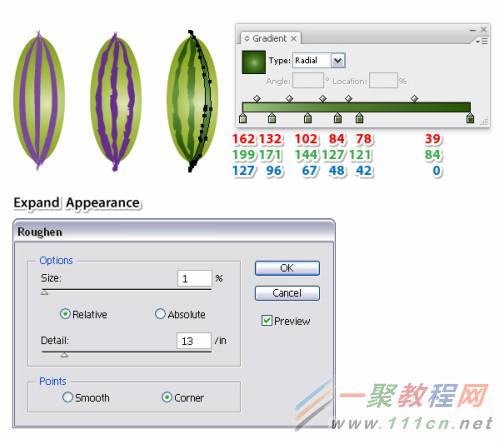
Step 2
选择这三个路径,对象>扩展外观, 效果>扭曲和变形>粗糙,输入如图所示的数值,再次选择扩展外观,然后填充渐变如图。

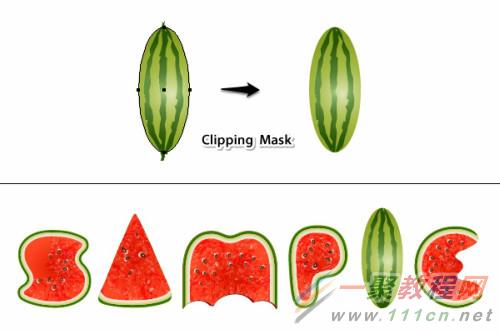
Step 3
将椭圆形状复制,置于最前(Ctrl+F)或者通过对象>排列>置于最前(shift+Ctrl+})去掉渐变填充。选择三条花纹和椭圆路径副本 对象>创建剪贴蒙版>建立(ctrl+7) 到此字母L算是差不多了。

添加高光
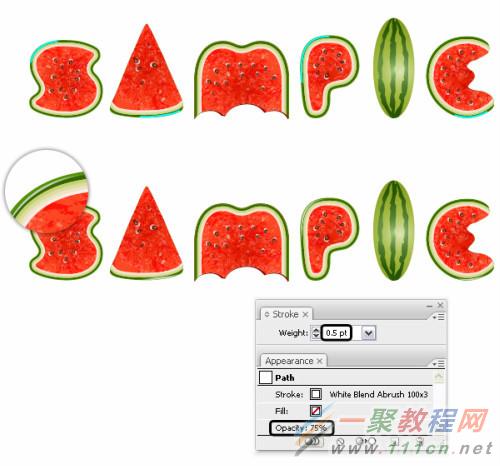
Step 1
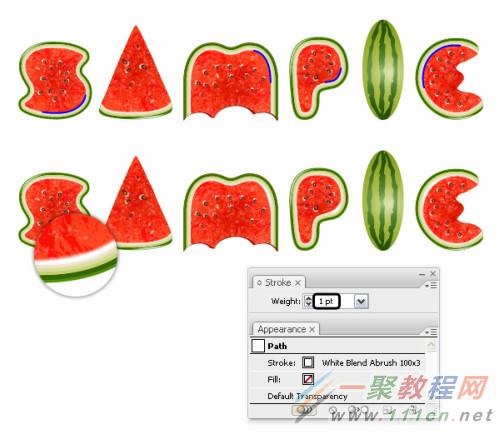
使用钢笔工具在在西瓜的边缘画一些路径。我画了四条,你可以多条,随意。使用混合艺术笔刷>白色混合艺术笔刷100*3笔刷,设置笔刷大小0.5pt,降低不透明度75%。


制作果汁滴
Step 1
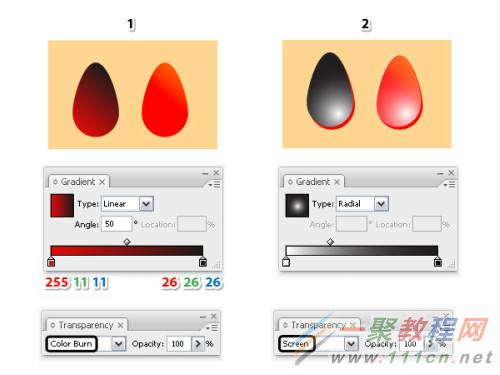
创建一个和seed-shape相似的椭圆,填充渐变,角度50.设置混合模式color burn。复制此图层至于最前,网左上角移动。用黑白渐变填充,混合模式为绿色。

Step 2
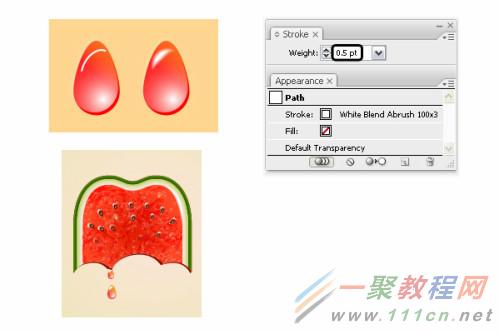
使用钢笔工具在果汁滴左上角画一条路径,使用之前使用的艺术笔刷设置0.5pt大小描边。选择扩展外观,Ctrl+G 组合果汁滴,复制一份。像下图中所示那样排列。

制作背景
Step 1
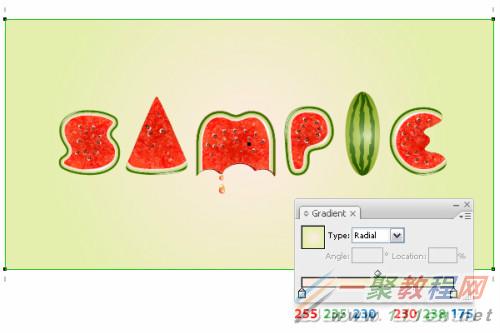
首先创建一个矩形,命名为“background“,放射渐变,色值如下图。

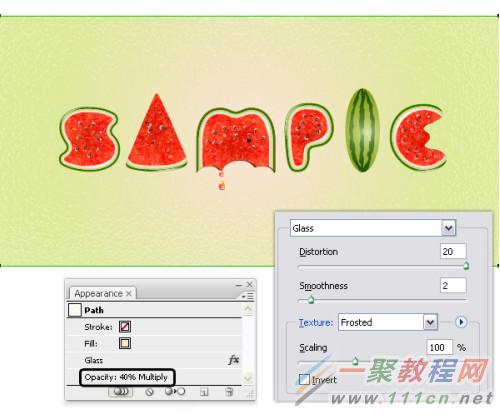
Step 2
复制粘贴置于最前,效果>扭曲>玻璃,设置数值如下图,混合模式为正片叠底,40%不透明度。

添加阴影
在这一步,你需要复制一份字母路径。置于最后,对象>排列>置于最后(Shift+Ctrl+[).移除现有的外观 ,效果>风格化>投影。如下图所示的设置。

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的创建清凉可口的西瓜字效果的绘制教程解析分享的全部内容了,各位使用者们现在看到这里了小编相信大家现在是非常的清楚了绘制方法了吧,那么大家就快去按照小编的教程去绘制下自己喜欢想要的西瓜字吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














