Illustrator绘制一张雅致复古的捕梦网效果教程
时间:2022-06-28 19:55:27 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下绘制一张雅致复古的捕梦网效果的教程。
教程分享:
Step 1
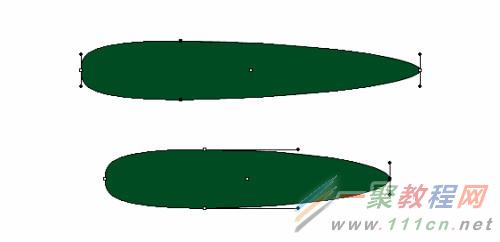
首先我们需要创建一个羽毛笔刷。首先使用椭圆工具画椭圆,再使用直接选择工具,选择上部和底部的锚点,如图所示移动,创建出一个扁平的边缘。然后选择更多的锚点,使他们更靠近中心。

Step 2
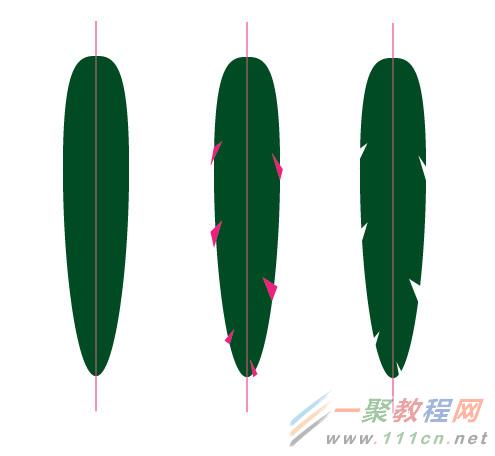
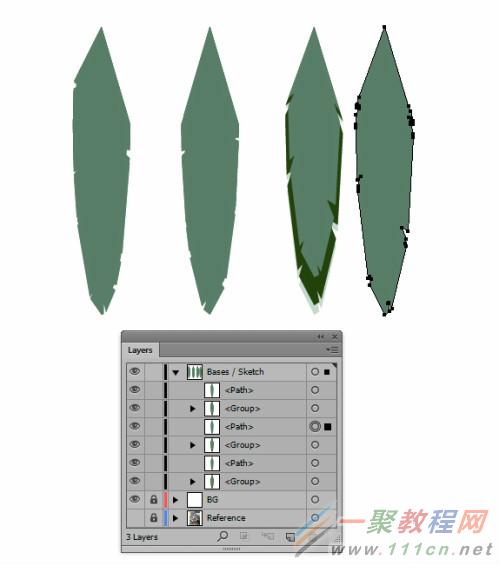
选择对象>变形>旋转,旋转90度。复制此形状三次。要利用这三个图形制作三种不同的羽毛笔刷,增加点多变性。使用线段工具,沿着中轴线画一条直线。选择所有三角形使用复合路径工具(ctrl+8).选择复合后的路径和椭圆形,使用路径查找器>减去前面。

重复以上步骤给剩下的两个椭圆副本添加羽毛边界,羽毛上的中轴线可以作为羽毛上三角形指向的位置的参考。隐藏中轴线。

Step 3
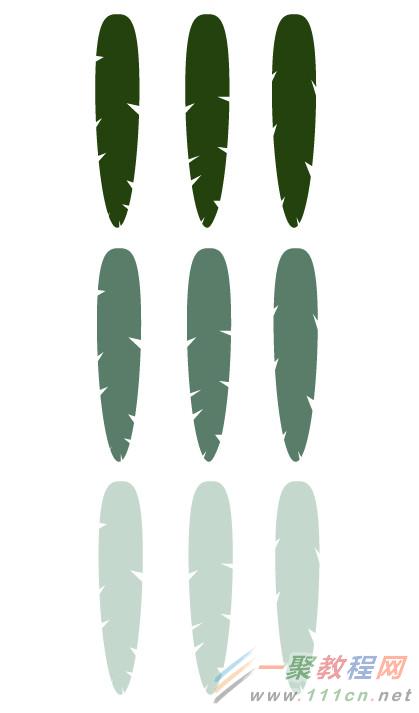
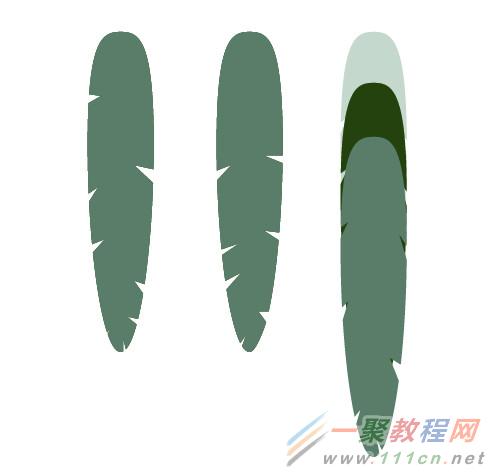
复制做好的羽毛三份,调整其余两份的色调。分别是:暗调,中调,亮调。

使用对齐面板工具,居中对齐三个色调的形状。亮色在最下面,中间是暗调,上面是中调。

Step 4
使用自由变形工具(E)缩小三个中调的尺寸。然后跟各自的组居中垂直对齐,中调和亮调顶部对齐。

使用自由变形工具拉长亮调图形,高出暗调的底部边界。

Step 5
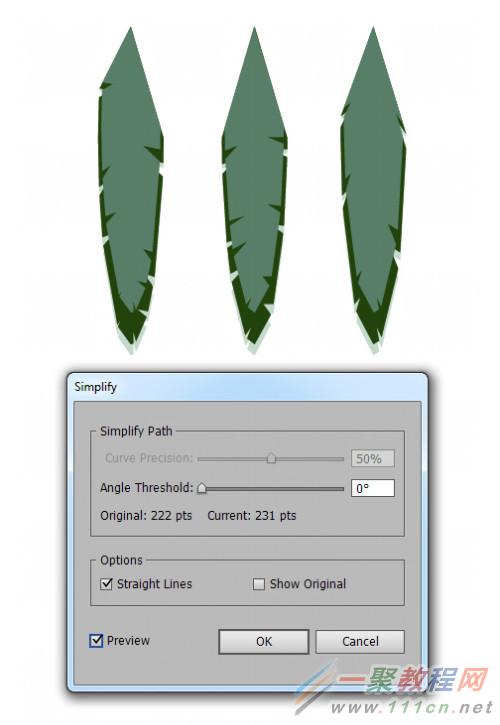
为了使羽毛更风格化一点,可以为他添加一些直角边界。选择所有(Ctrl+A),对象>路径>简化,输入如图所示对话框中的值。设置角度阔值为0度,确定。

Step 6
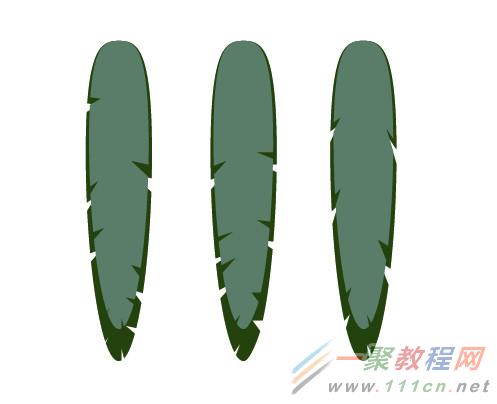
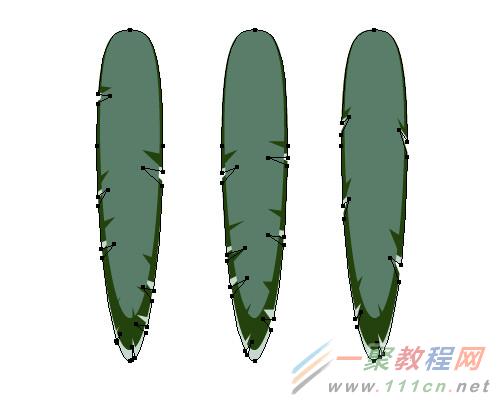
将每一组的羽毛组合(Ctrl+G),复制。打开路径>联合,为每个组创建一个整体形状。

Step 7
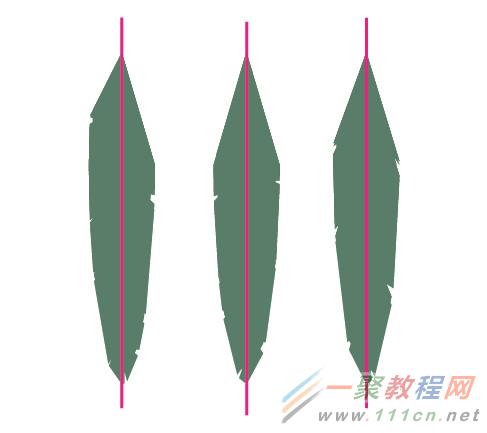
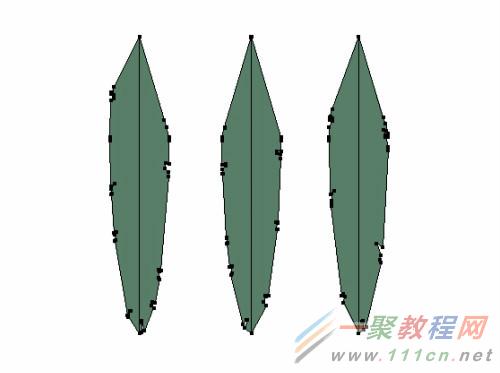
显示之前影藏的中轴线,置于最顶层。锁上这三组形状。

路径查找器>等分(Divide)将整体轮廓形状分成两份

设置羽毛轮廓的一边混合模式>滤色,另一边的混合模式>正片叠底。两遍都设置透明度为50%.

Step 8
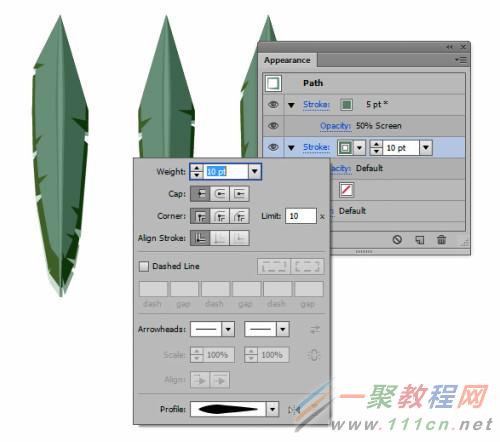
在羽毛的中间使用线段工具,画一条直线。在外观面板设置如图数值,复制该直线,将描边降低到5pt。改变混合模式为滤色,不透明度为50%.组合这些元素。

Step 9
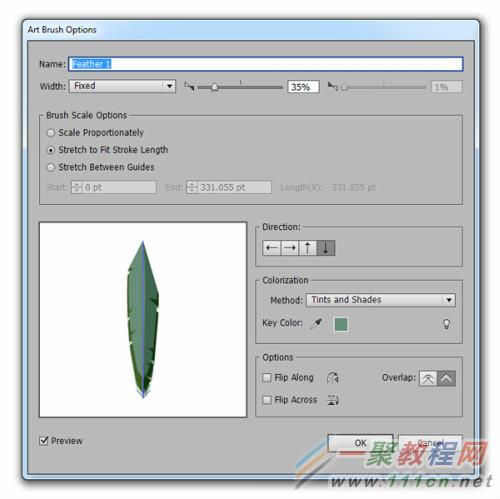
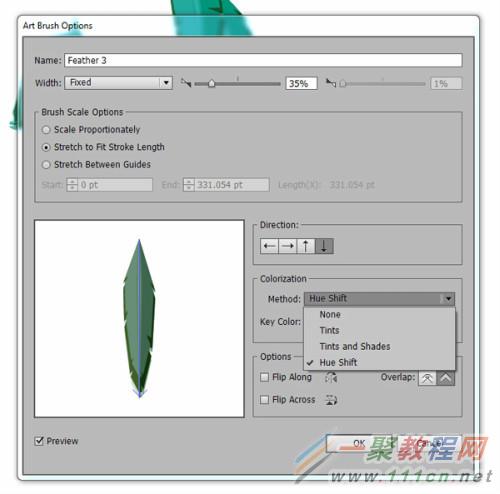
选择其中一组羽毛,点击笔刷面板的新建笔刷。在弹出窗口,选择艺术笔刷,如下图所示设置。为其余两组羽毛重复上述设置。

Step 10
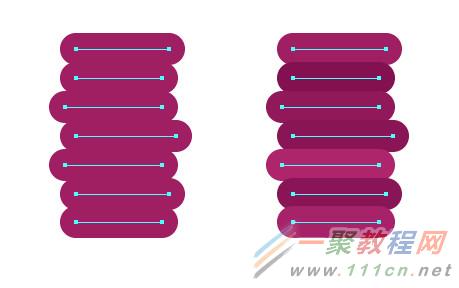
接下来创建环绕的螺线笔刷。使用直线工具创建一条短水平线。使用选择工具摁住alt键复制直线,然后Ctrl+D重复刚才的动作,直到你有一堆短直线。在描边面板中设置2pt的描边,两头设置圆端。

Step 11
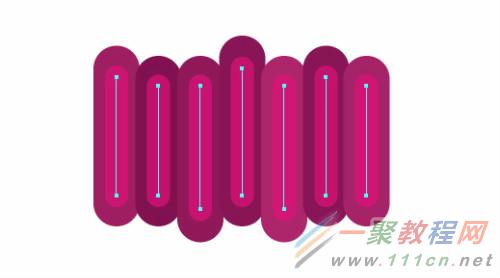
使用自由变形工具调整一些线段的长度,然后一个个调整微调颜色。有些亮点,有些暗点。

复制一份这些线段,改变描边大小为1pt,设置混合模式为滤色,不透明度为70%。

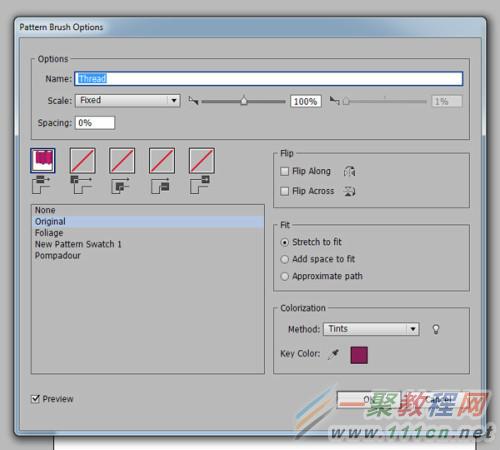
Step 12
组合这些线段,旋转90度。然后创建一个新的笔刷。如下图所示设置。

Step 13
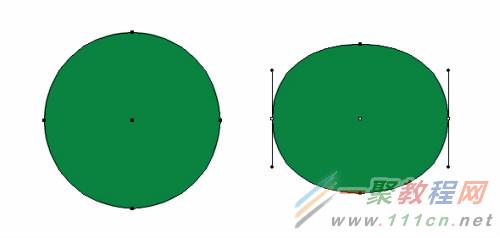
现在需要创建捕梦网上面的珠子。先画出一个圆形。使用直接选取工具选择底部和顶部的锚点,向中心点移动锚点。如图所示一个压扁的圆。

Step 14
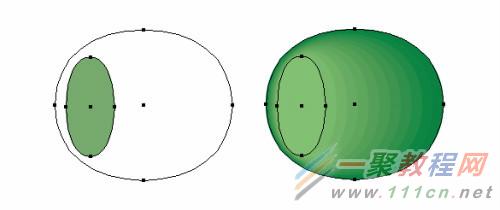
复制两次此图形。使用自由变形工具制作一个小瘦的椭圆。设置大的图形的不透明度为0%,并放置于小图形之下,小图形不透明度为100%。选择两个图形,使用混合工具(Ctrl+Alt+B)设置步骤为10。混合模式为滤色。

Step 15
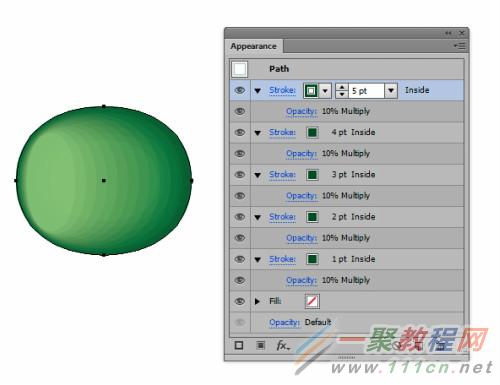
复制珠子整体轮廓一份,利用如图所示的外观设置给珠子制作内阴影。

Step 16
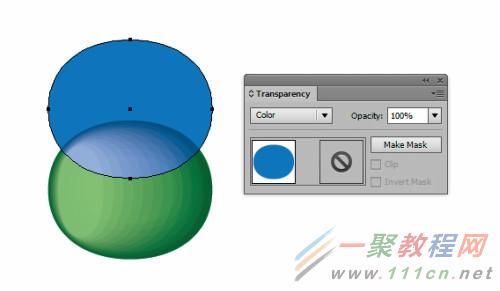
再次复制珠子的轮廓,设置混合模式为:颜色,不透明度100%,这会帮助你调整任何你想要的珠子的颜色。

Step 17
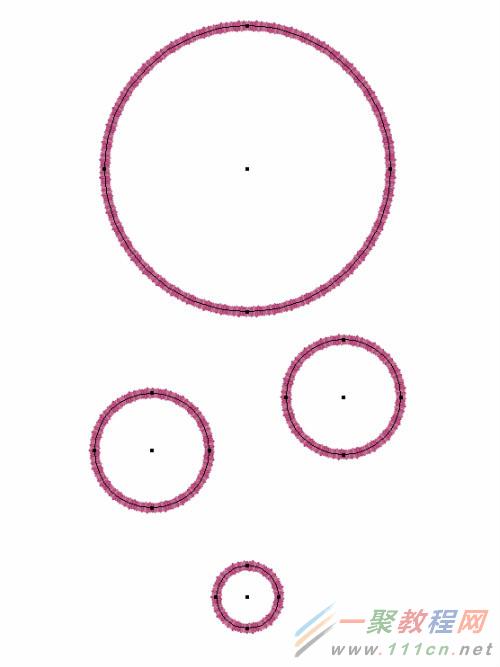
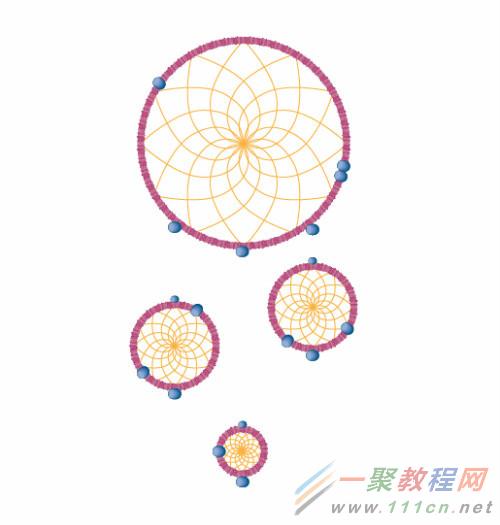
所以现在就可以创建捕梦网了。使用圆形工具制作一系列的圆形。一个大的圆,在它下面创建一些小的圆。
完成之后,就应用上刚刚创建的螺纹笔刷。

Step 18
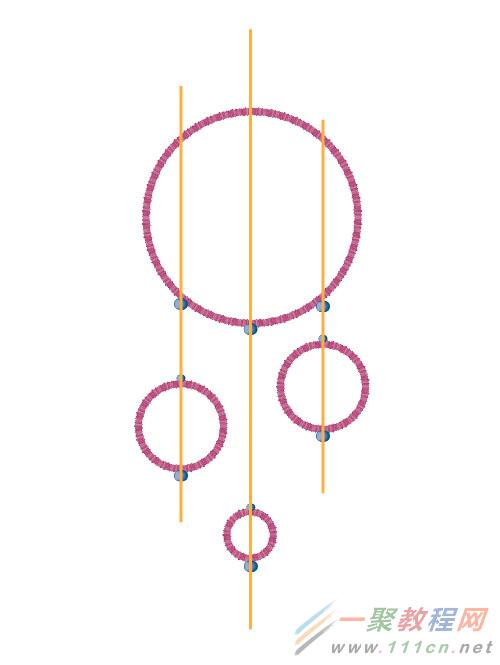
使用直线工具,沿着小圆的中心画数值直线,使用这些直线作为放置圆珠的参考。

在圆环上添加一些珠子以便后期装饰

Step 19
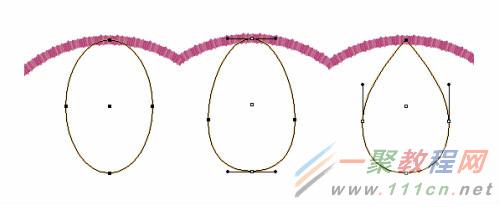
现在在圆环的中心制作一些螺线编织纹。从圆环的中心道边界画出一个椭圆。
然后使用直接选取工具移动左右锚点的手柄。选择顶部的锚点,将选择的锚点改为直角锚点。这样就会创建出一个水滴状。

Step 20
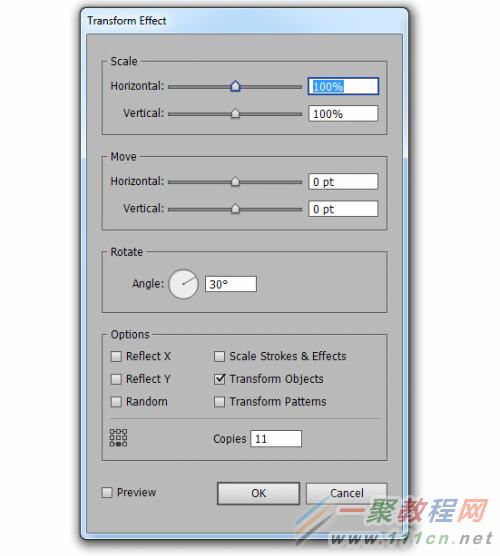
保持水滴状为选中状态。效果>扭曲&变形>变形。我们将从底部为起点旋转此图形。每次旋转30度,一共有12个,减去原始的一个,需要复制11份,如下图所示:

为每一个圆环复制一份螺旋水滴并调整大小。

Step 21
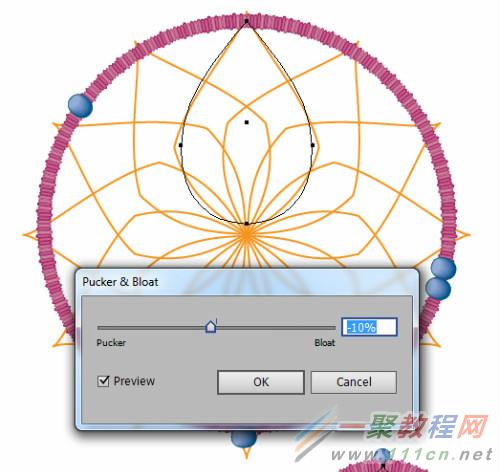
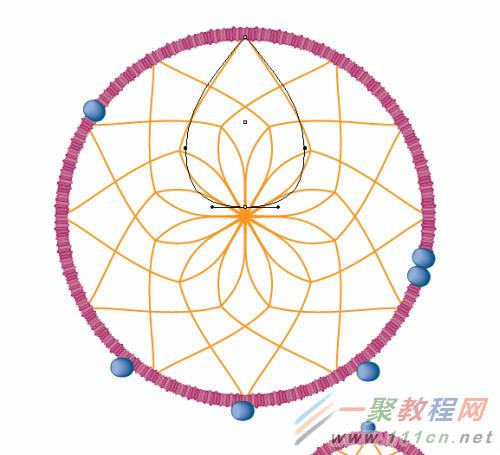
我想给螺旋水滴加上螺纹,但是他们过于纠缠在一起。可以这样修改,选中所有的螺纹效果>扭曲和变形>起皱&膨胀。将会创建有直角边缘的水滴。

如果已经得到直角的水滴,直接选择工具移动锚点,让各点之间对齐。

Step 22
在水滴螺纹上使用艺术笔刷,在小圆中需要将描边降为0.25pt。

然后使用直线工具从高到低用先连接起圆环,同样对直线应用艺术笔刷。

Step 23
使用笔刷创建羽毛,大圆上的羽毛大,小园上的羽毛小。

如果对于羽毛的颜色不满意。可以双击羽毛笔刷调整颜色。

Step 24
使用直线工具连接羽毛和珠子。

然后在羽毛顶端添加珠子。

Step 25
复制一些珠子,将他们有规律的放置在水滴螺旋网上。

Step 26
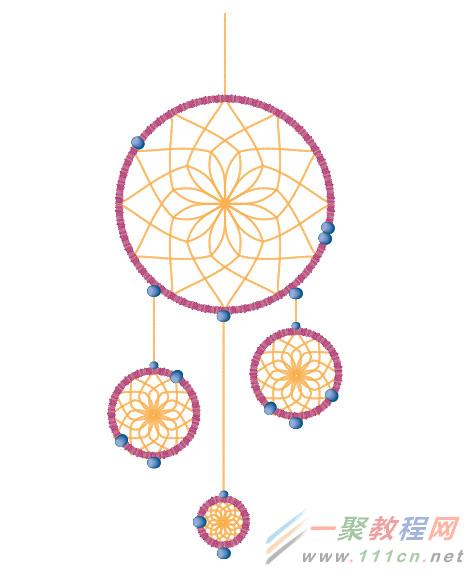
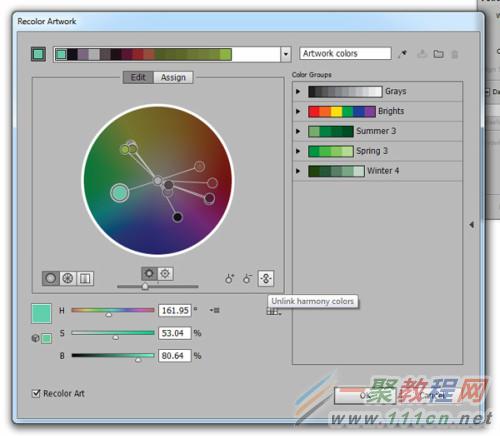
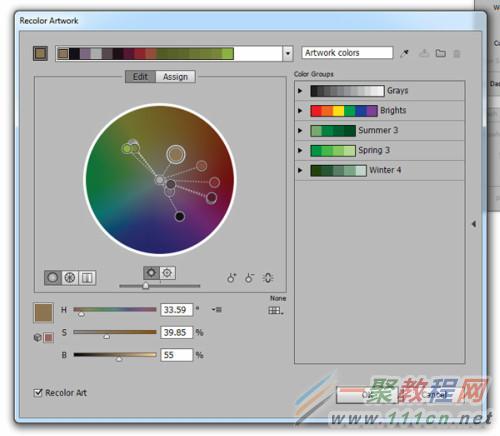
如果对最终结果还是不满意。可以选择所有元素重新着色。

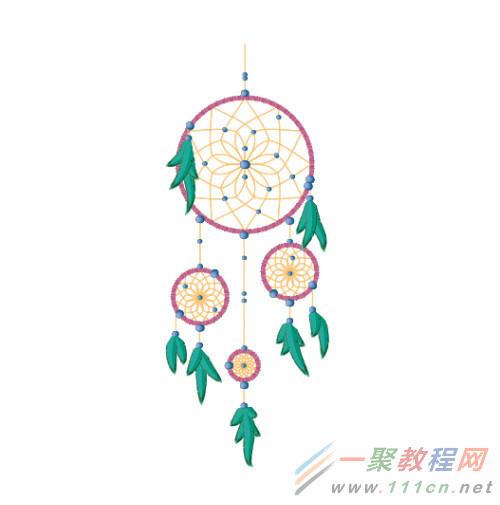
我将亮蓝色/绿色改成了棕色使他看起来更自然。点击确定,完成啦。

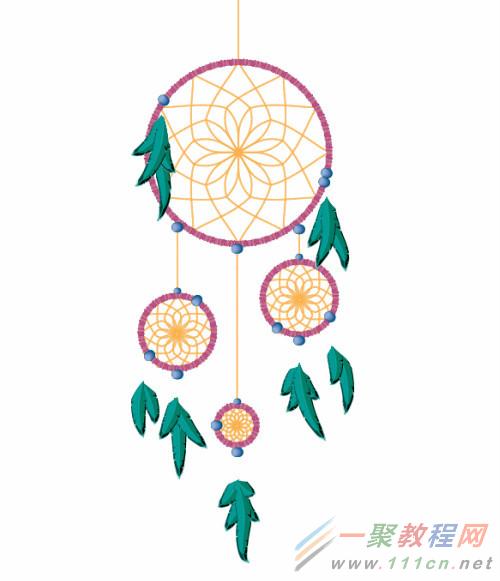
现在捕梦网算是完成了。

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的绘制一张雅致复古的捕梦网效果的教程解析分享的全部内容了,各位使用者们小编相信大家现在是非常的清楚了制作方法了吧,那么大家就快去按照小编的教程自己去制作下雅致复古的捕梦网吧。
相关文章
- 获 Vitalik 50 万美元捐款,一文了解网络国家沙盒 Zuitzerland 04-29
- 火影忍者手游食神派队玩法说明分享 04-29
- 以闪亮之名金发蓝眼美女官方捏脸数据id攻略 04-29
- 明日之后副武器攻击力怎么算的攻略 04-29
- DNF手游装扮更换什么方法较适用 04-29
- 创造与魔法炸弹松鼠升阶有什么 04-29