最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator创建繁复之美的曼陀罗图案效果制作教程
时间:2022-06-28 19:56:24 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下创建繁复之美的曼陀罗图案效果的制作教程。
教程分享:

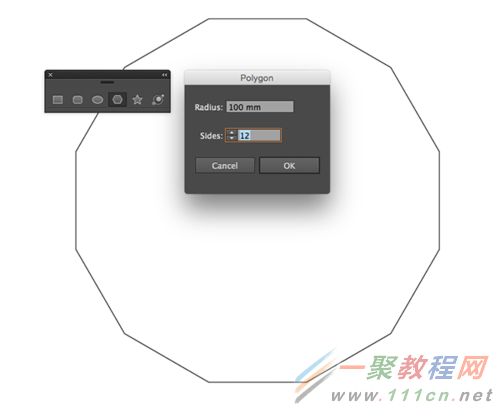
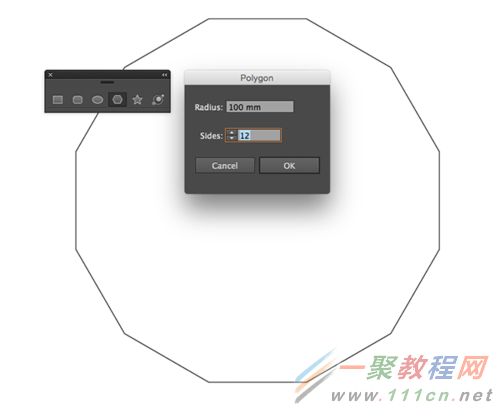
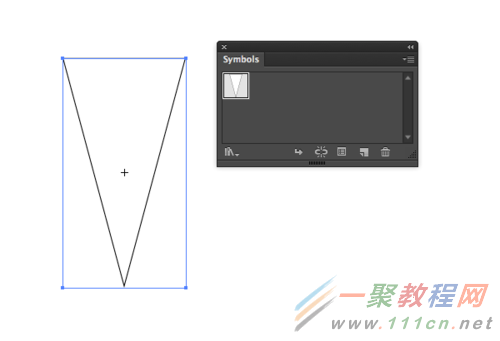
首先新建一个AI文件,选择多边形工具然后单击画板,在出现的多边形对话框中填入边数,边数越多,最后的图案就更精细。 输入边数12,并将半径设为大约100mm。

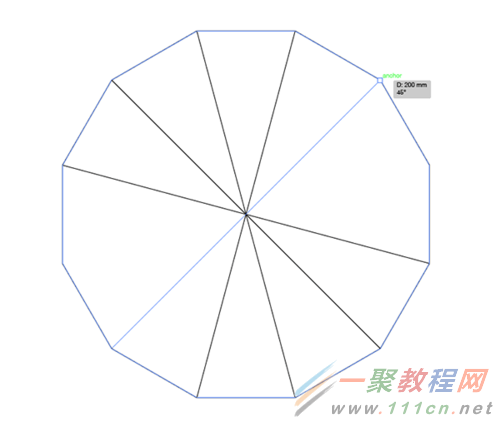
打开智能参考线(CMD+U),然后用直线工具连接多边形的各个顶点,利用绿色参考线来确定顶点。

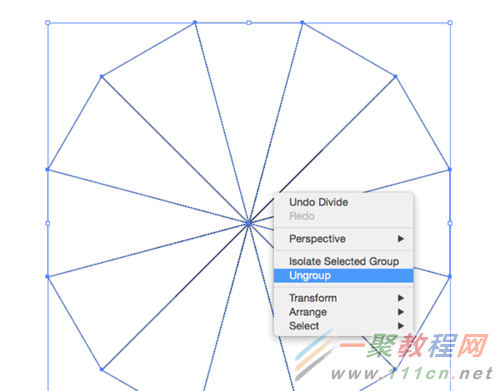
选择所有的对象,然后依次点击路径查找器-分割,将多边形分割成12个三角形。

右键-取消编组 将图形分成12 个部分。

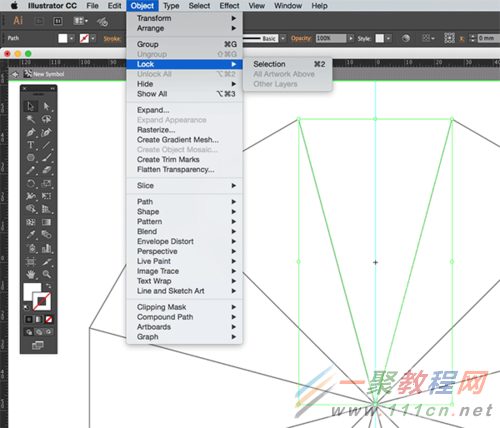
留下一个三角形并删除其他,然后点击新建符号来将这个图形加入符号窗口。

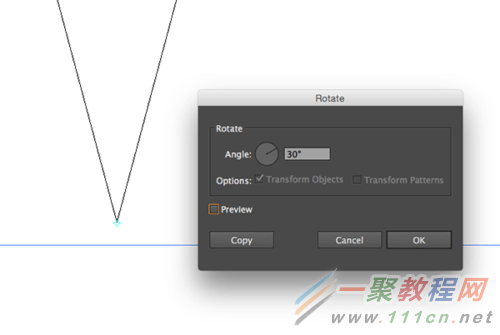
点击 视图-轮廓, 选择旋转工具,然后按住ALT键并同时点击三角形的顶点,在旋转窗口中输入30°(360°÷ (边数)12= 30°),点击复制。

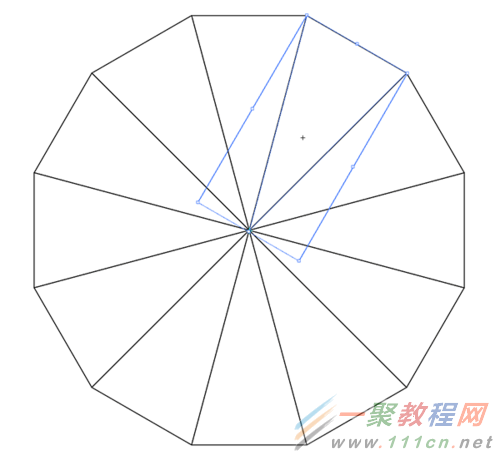
回到预览模式(视图-预览),然后用 再次变换 的快捷键CMD+D 来生成另外11个三角形符号,得到原来的多边形的形状。

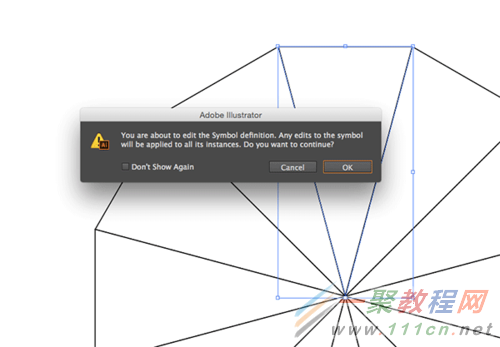
双击第一个三角形来编辑符号,此时弹出的警告窗口提供了这个功能的说明:对于一个符号所做的任何编辑将被应用于它的所有实例,也就是说,我们只需在一个符号中创造图案,然后它就将被复制到所有符号,形成完整的图案。

去掉三角形的描边,然后锁定它以避免不小心被移动。拉一条穿过图形中心的参考线。

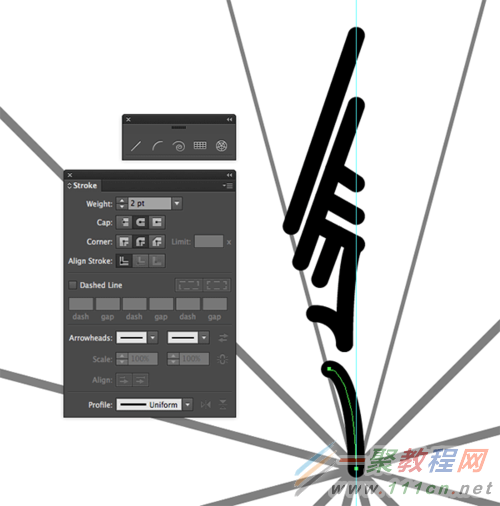
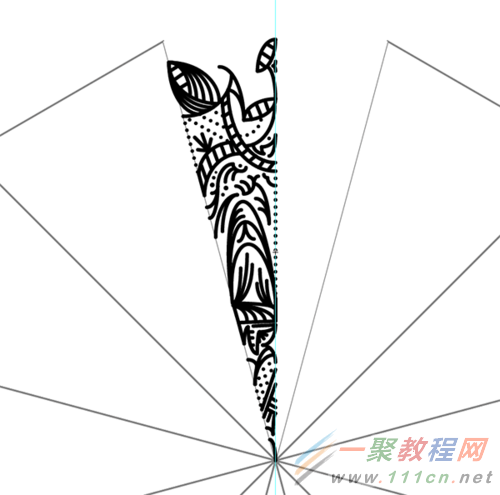
设置一个黑色2pt描边的圆角样式,然后用直线工具和弧形工具在符号的轮廓和参考线之间的二分之一区域画一个图案。利用智能参考线确定直线和弧线端点对齐在参考线轮廓线或顶点上。

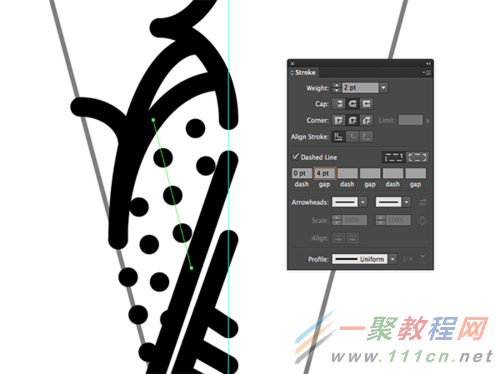
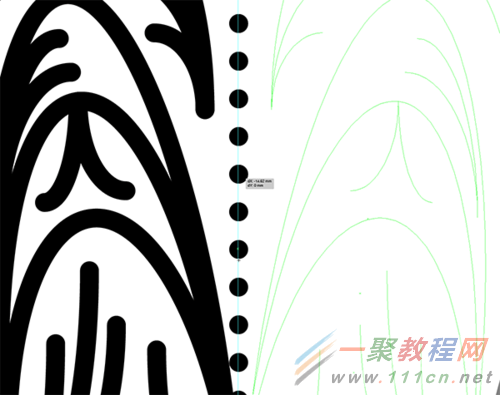
虚线可以给设计加上有趣的效果。在描边选项里选择虚线,然后填入虚线0pt,间隙约4pt。

在用弧形工具时按住F键可以翻转弧形的方向,从一个点画出的不同弧线也可以增加有趣的效果。用椭圆工具增加一些基本的圆形来填补空缺的地方。

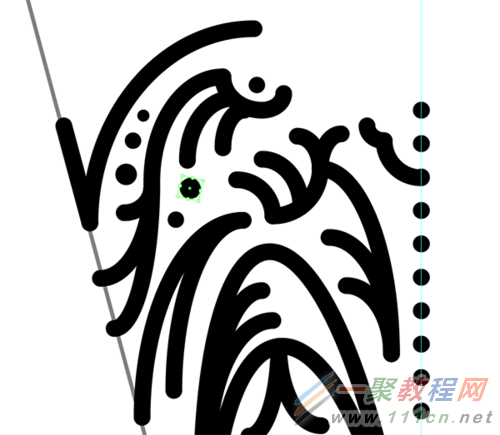
继续用随机的图案来填满这一半的符号。填满的图案和颜色虽然可以增强设计的最终效果,但是只使用一种粗细的描边可以达到一种错综复杂的海娜艺术风格。

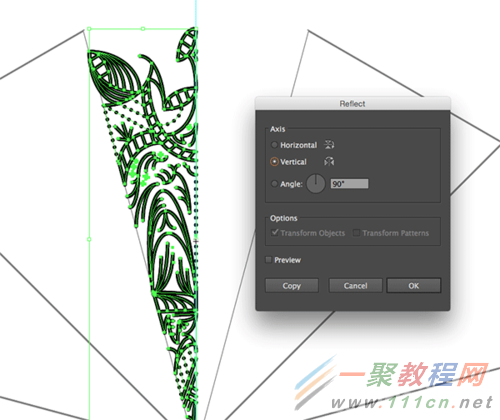
选择所有的路径然后复制并粘贴。编组复制后的图形然后点击 对象-变换-对称 并选择竖直。

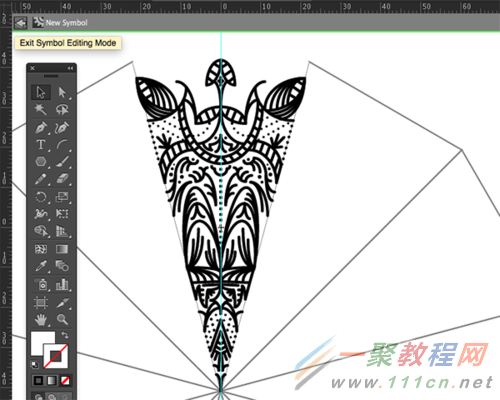
在文件中拖动复制后的图形使它能够填补符号的另一半,确保它们的端点在中间的参考线上完美地连接。

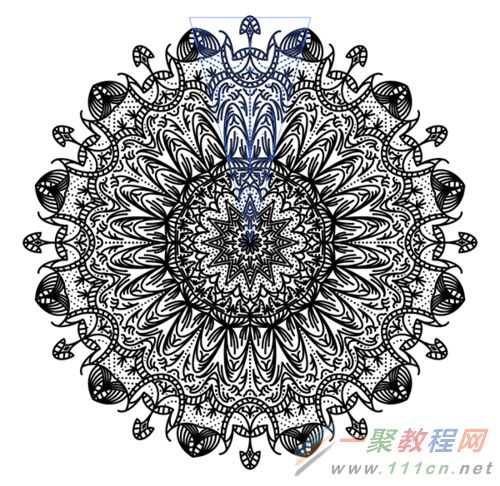
点击文件窗口左上角的箭头,退出符号编辑模式。该符号的其他实例都将立刻自动复制该符号并完成整个设计。

如果你需要编辑或者微调你的设计,可以双击那个符号然后回到编辑模式。删除复制后的编组并修改原来的路径,用原来的方法重新对称,最后退出编辑模式就能看到修改后的最终结果。

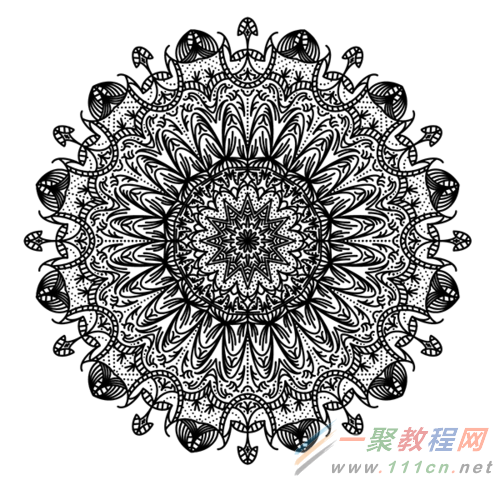
看到一些简单的线条能够组合成这样美丽的图案是十分激动人心的。当图案被作为一个整体来看的时候,也很难分辨出原来的路径。

最终的结果是一个看起来花了好几个乏味的小时来画的美丽而又复杂的海娜风格曼陀罗图案,因为我们用了Illustrator的符号功能,我们只需要画几个随机的线条来组成一个小部分就好了。
好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的创建繁复之美的曼陀罗图案效果的制作教程解析分享的全部内容了,各位使用者们现在看到这里了,小编相信各位现在是很清楚了绘制方法了吧,那么大家就快去按照小编的教程自己去绘制下美丽的曼陀罗图案吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














