最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator设计卡通福袋图标制作教程
时间:2022-06-28 19:56:35 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下设计卡通福袋图标的制作教程。
教程分享:
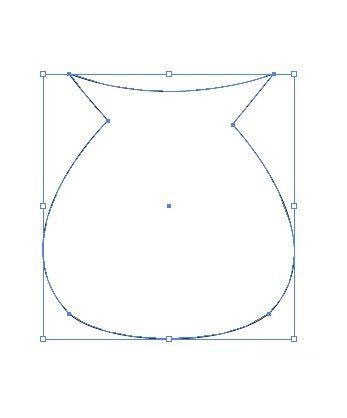
第一步:创建形态:使用钢笔工具绘制如图所示:

上图使用钢笔工具基本点定形后,再使用转换节点工具将节点转换成类突或平滑状态,再使用直接选择工具将控制线调整后得到上图形态。 平面设计教程
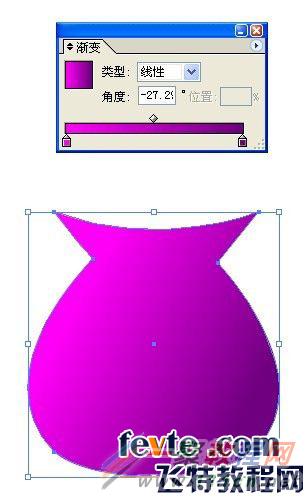
第二步,填充渐变色,如下图所示

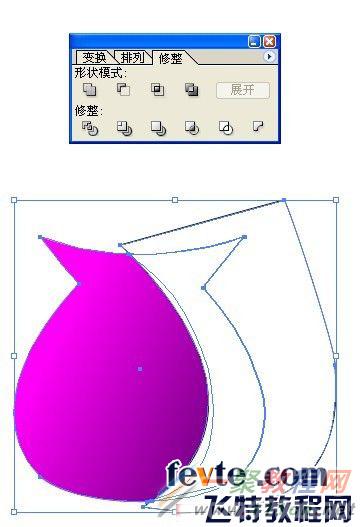
第三步,用钢笔工具绘制交叉区域,如下图所示,注意事项:在进行相交前要复制一份福袋的形状,因为相交后只保留结果。原图消失

在修整面板中选择上行第三个相交按钮后,再单击展开按钮。将得到的相交区域放在福袋的上方。
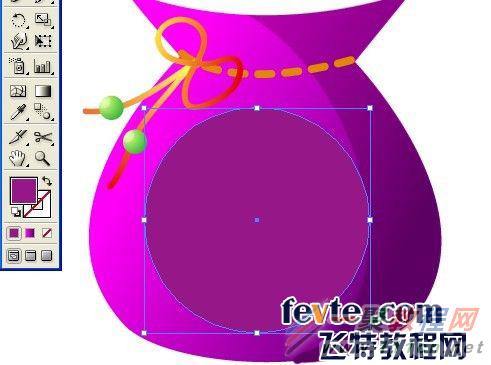
接下来绘制劲部线条,用钢笔绘制一条线,设置轮廓宽度。如下图示

后面方式一致

对于绘制出来的线条,执行编辑/路径/轮廓化笔触后才可以填充渐变色。画二个圆形填充渐变色放在上方。
第三步,绘制圆形,如下图示:


接下来写字:

注意看文字部分,是二个文字上下放置,发生位移错位,有浮起的效果。
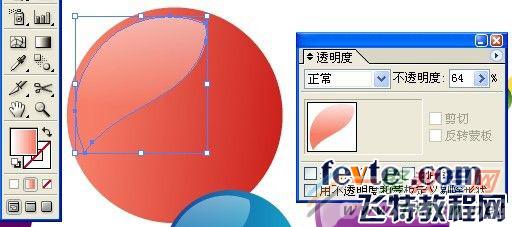
接下来绘制圆球形,如图示:

仔细看图示,上方的图形绘制好后,要设置透明度的。接下来设置倒影,画一椭圆形填充渐变色,为灰白色调,放在最下方就可以了。


接下来将所绘制的图形进行排列摆放,同样是,上,中,下的排列方式,如图示:

后面的图形绘制方法一致

排列摆放后最终图示:

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计卡通福袋图标的制作教程解析分享的全部内容了,各位使用者们现在看到这里了是很清楚了制作方法了吧,那么大家就快去按照小编上面的教程自己去制作下福袋吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














