最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator设计水晶质感图标制作教程
时间:2022-06-28 19:57:46 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下设计水晶质感图标的制作教程。
教程分享:
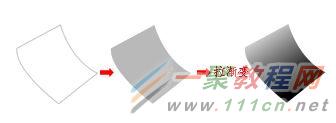
路径制作这么一个图形,然后拉渐变

复制一个在上面,稍微偏移些,如图拉渐变

加滤镜

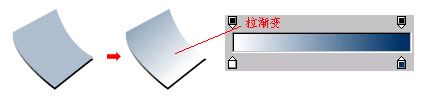
加高光:也是复制一份,用'刀'切割一半

制作笔:

制出笔尖与笔杆中间的骨线

复制一个,用"刀"切一半,然后拉渐变

最后影阴制作


效果图:

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计水晶质感图标的制作教程解析分享的全部内容了,各位看到这里的使用者们小编相信大家是非常的清楚了绘制方法了吧,那么大家就快去按照小编的教程自己去绘制下水晶质感的图标吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














