最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator设计立体迷宫制作教程分享
时间:2022-06-28 19:56:58 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下设计立体迷宫制作的教程。
教程分享:
打开AI,用矩形工具分别绘制50px×50px、700px×700px的矩形各一,粗为10pt的黑色描边,无填充。Shift+F7调出对齐面板,让这两个矩形中心对齐。

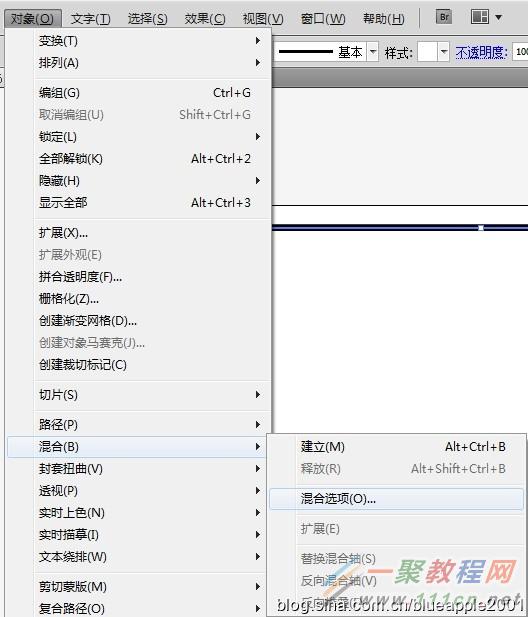
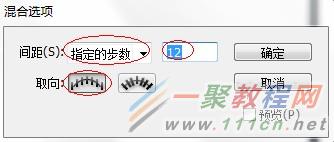
【对象】|【混合】|【混合选项】,设置混合选项的间距属性为指定步数,12步。


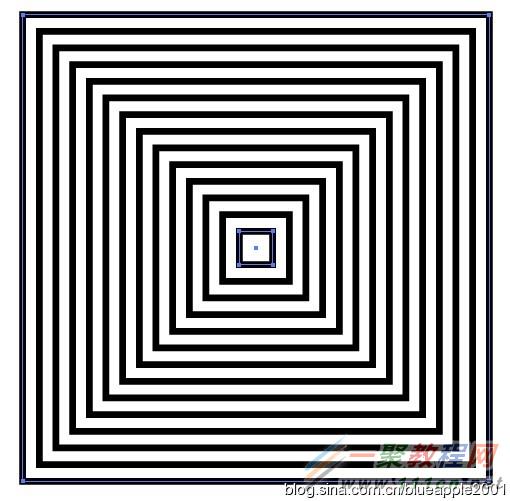
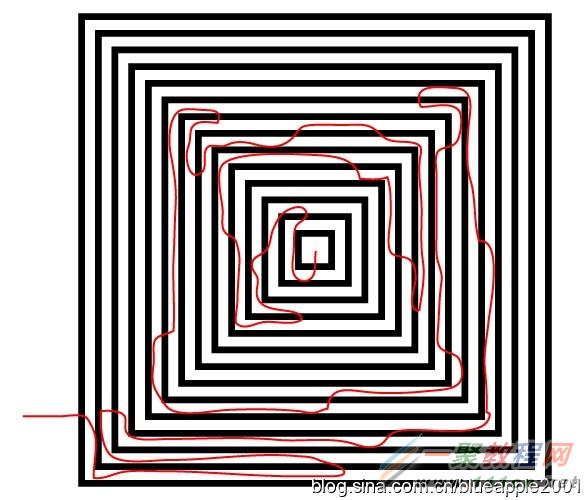
Ctrl+Alt+B建立混合。效果如下。

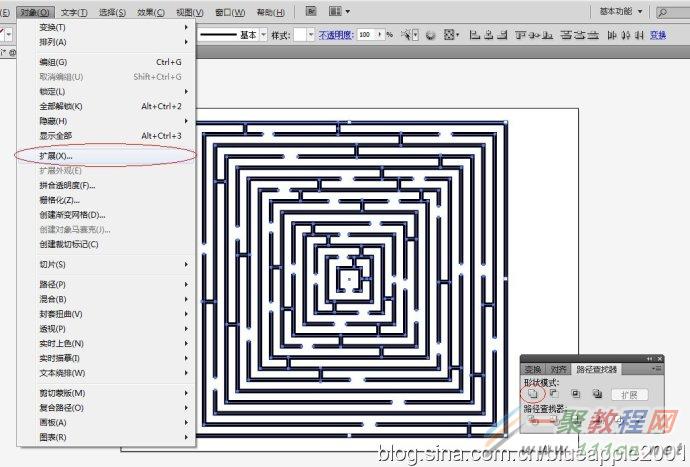
【对象】|【扩展】。

这样得出的图形是编好组了的,为了便于选择,Ctrl+Shift+G取消编组。
用铅笔工具绘制自己想要的路线。我这里用红色描边示意——

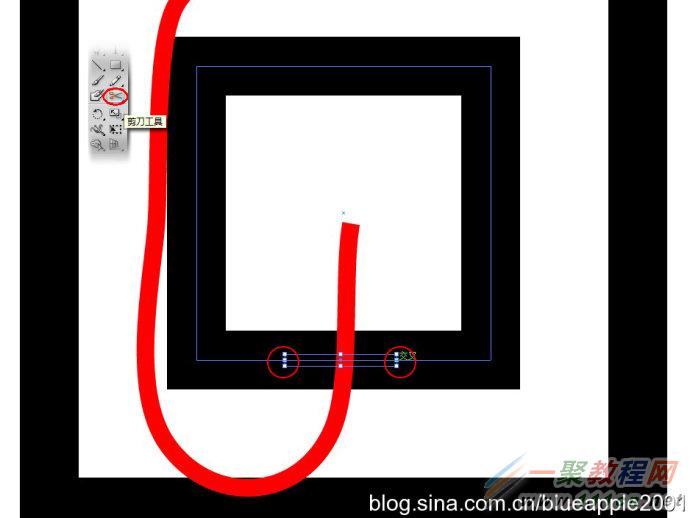
使用剪刀工具,对最小方框开口。(注:剪刀工具(C) 用于在特定点剪切路径。)

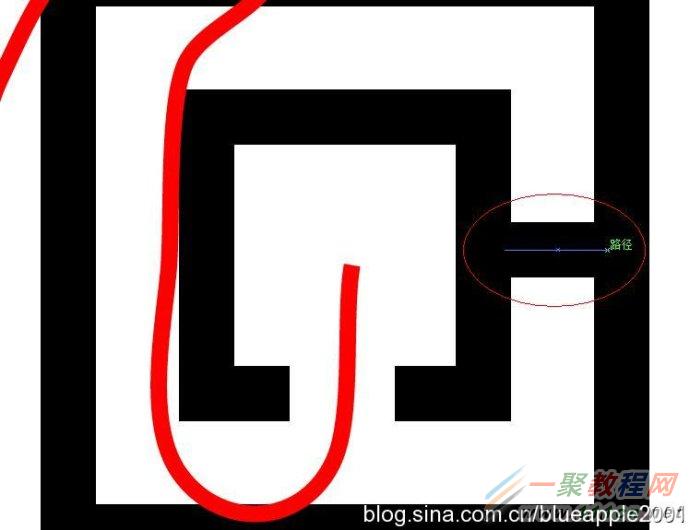
将剪出来的路径移到合适的地方,形成阻隔。

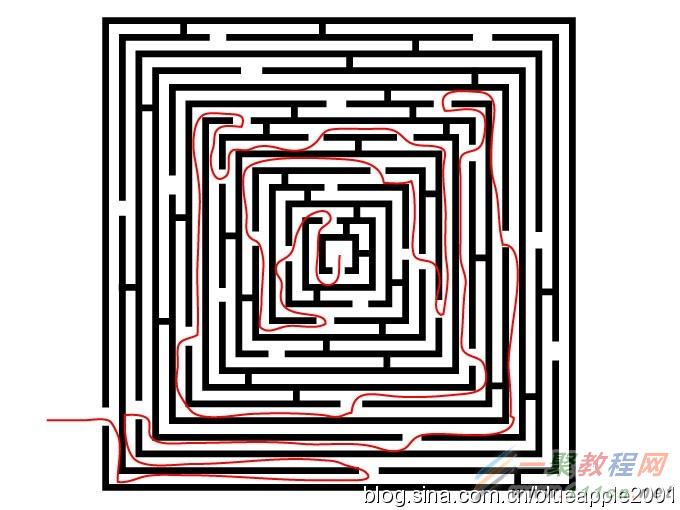
按照"挖东墙补西墙"的这种方法,做出迷宫。

隐藏红色路线图层。全选路径,【对象】|【扩展】。然后Ctrl+Shift+F9调出路径查找器面板,使用"联集"。

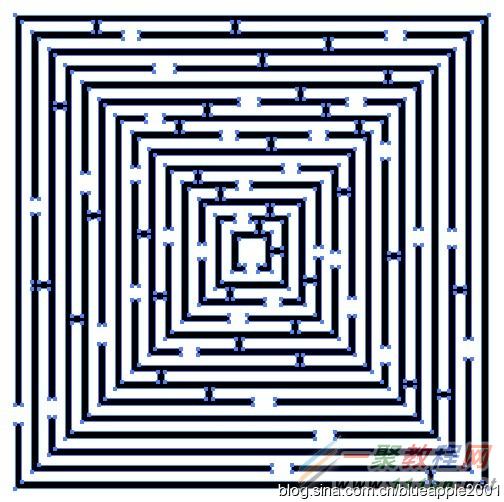
效果如下。
效果如下。

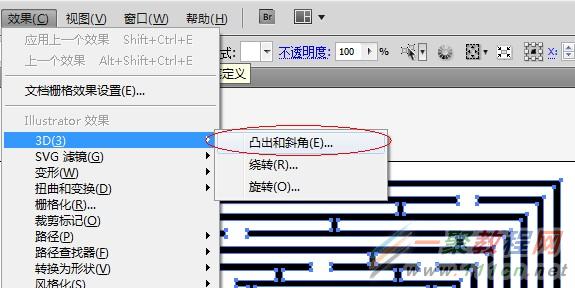
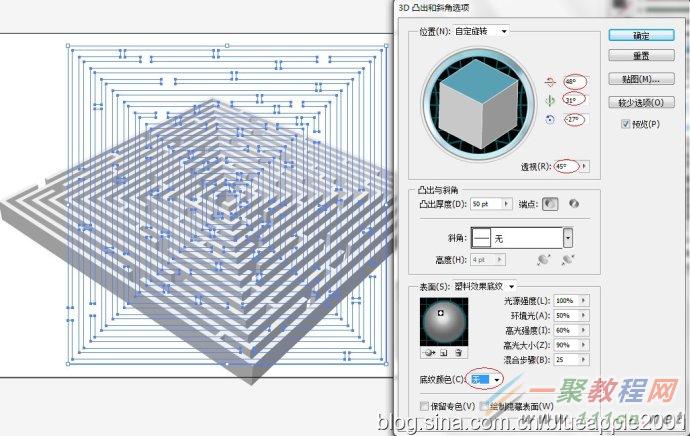
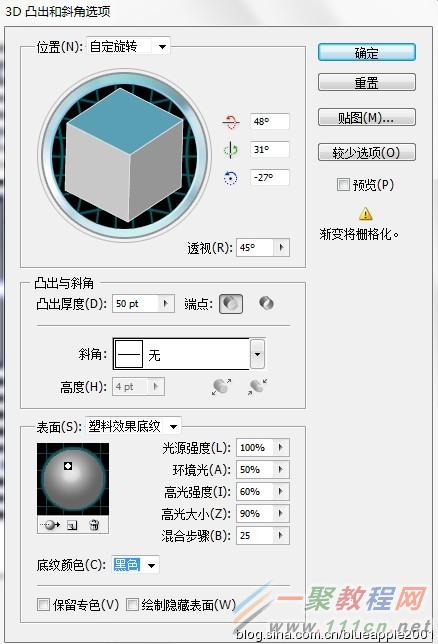
接着转3D效果。【效果】|【3D】|【凸出和斜角】。



绘制100×100的矩形,填充白色到灰色的渐变。

在选择着这个矩形的时候摁F8,新建符号,使符号名为"墙壁",类型为"图形"。

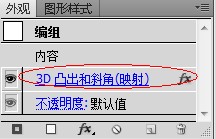
调出"外观"面板,打开"3D凸出和斜角"选项。切记不是像前面步骤那样到"效果"菜单栏去选取,否则将重复"3D凸出和斜角"。

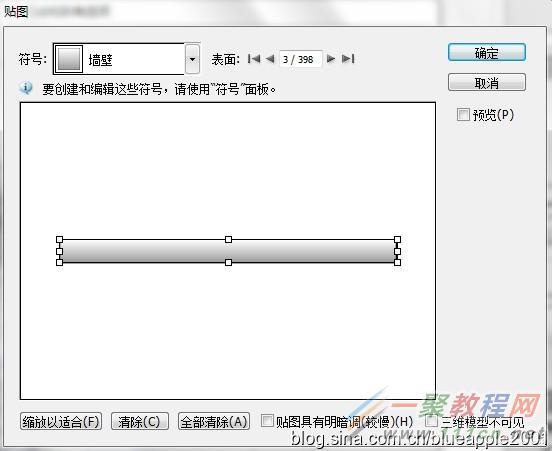
贴图。选择之前已经创建成了符号的"墙壁",选择"缩放以适合"。(注:只贴侧壁,要贴很多次,这个过程极其需要耐心,??

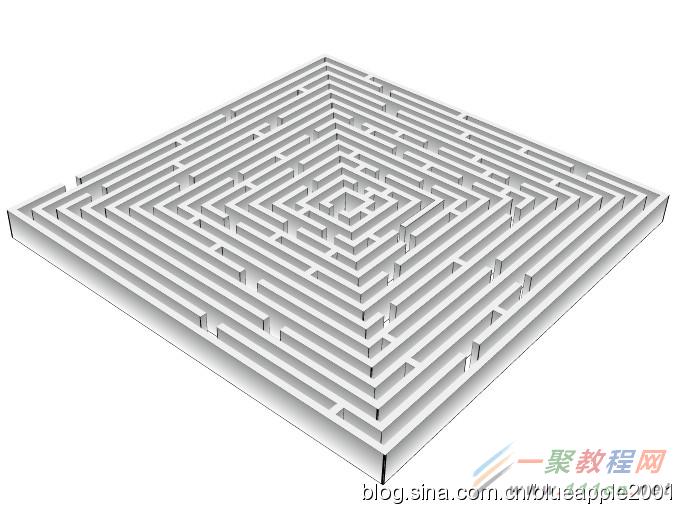
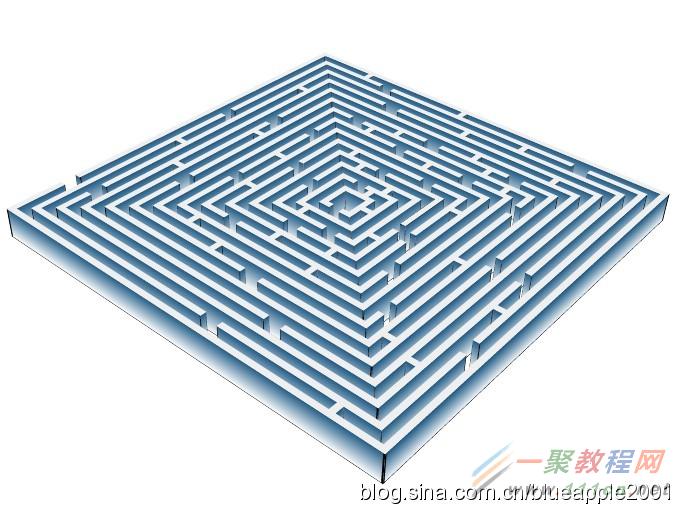
结果如下。

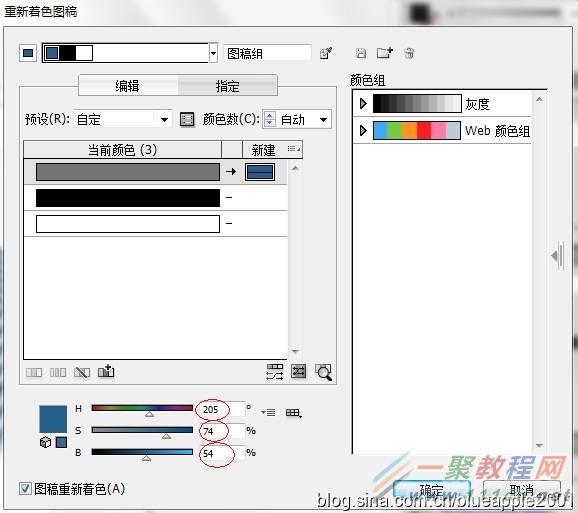
【编辑】|【编辑颜色】|【重新着色图稿】。


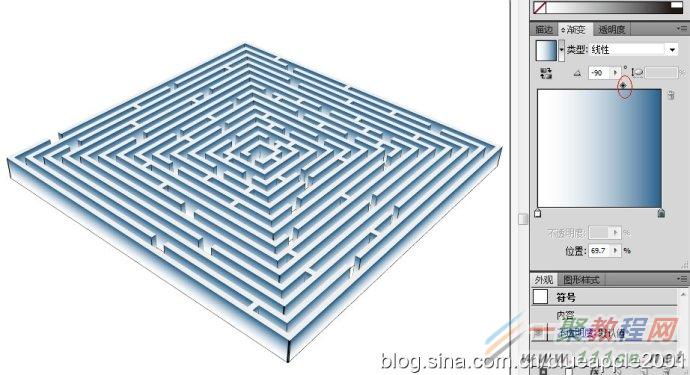
如果我们还想修改渐变,可以双击渐变矩形,调整过渡。

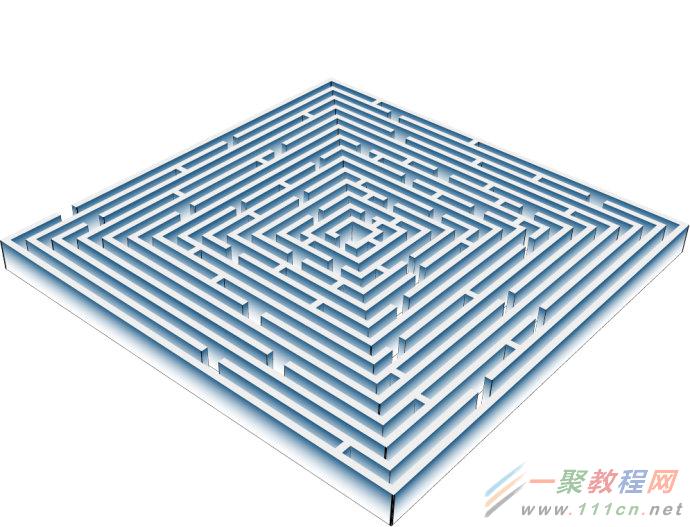
OK,这个其实不是成品,但是本人电脑已经运转不过来了,这个AI文件再也打开不了了。乍一看感觉也还行。好吧那就当做完工了~~~~~

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计立体迷宫制作的教程解析分享的全部内容了,各位使用者们现在看到这里了小编相信大家现在是非常的清楚了绘制方法了吧,那么大家就快去按照小编上面的教程自己去绘制下只有自己知道走法的立体迷宫吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














