最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator制作自定义图案画笔技巧教程
时间:2022-06-28 20:00:33 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下制作自定义图案画笔技巧的教程。
教程分享:

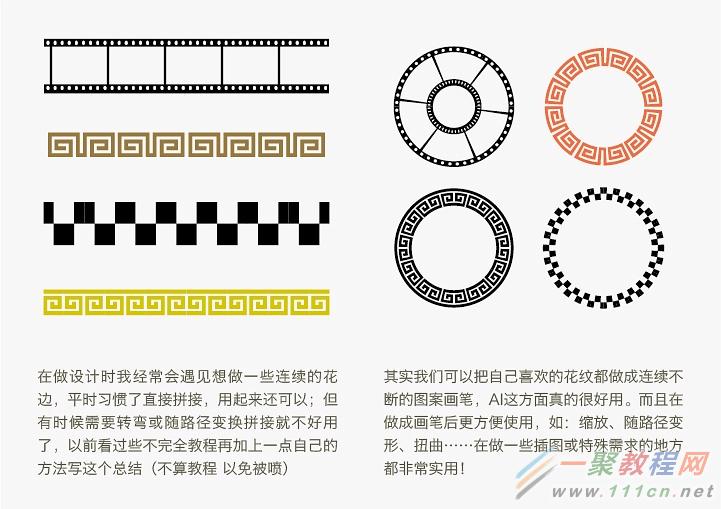
一、先做出能够续接的图形,
步骤如下:
1.做出能够前后续接的无缝拼接图形,用黑色最好,这样方便做成画笔后变换色彩。
2.感觉有些单调,就加上了小原点。

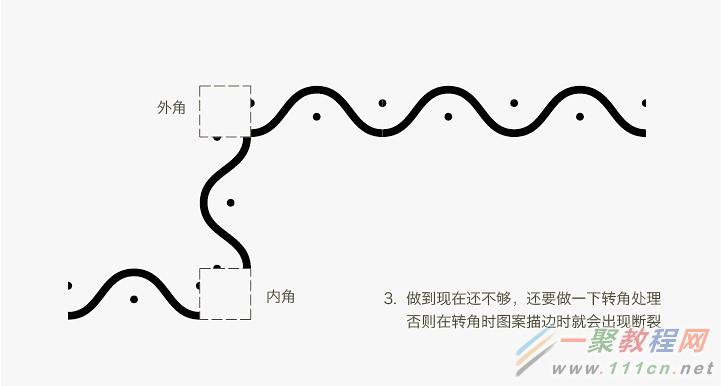
3.做到现在还不够,还要做一下转角处理,否则在转角时图案描边时就会出现断裂。

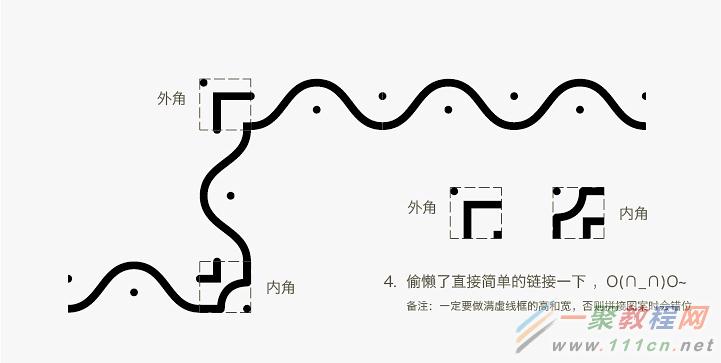
4.偷懒直接简单的链接一下。(备注:一定要做满虚线框的高和宽,否则拼接图案时会错位。)

5.无缝拼接图案,也需要一个起点和终点,起点和终点图形根据个人需要不做也可。(备注:起点和终点图案的高度一定要和直线图形高度相等,宽度不先,不然最终图案会链接错位。)

6.做一个完整的图案画笔需要的五个图形现在都有了。

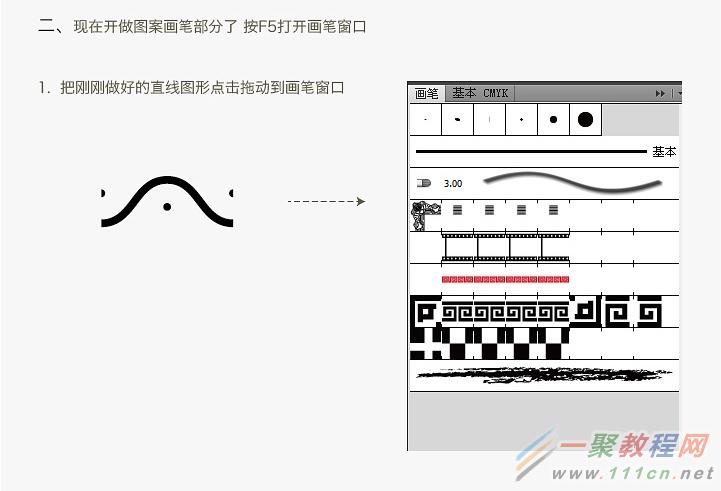
二、现在开做图案画笔部分了,俺F5打开画笔窗口1.把刚刚做好的直线图形点击拖动到画笔窗口

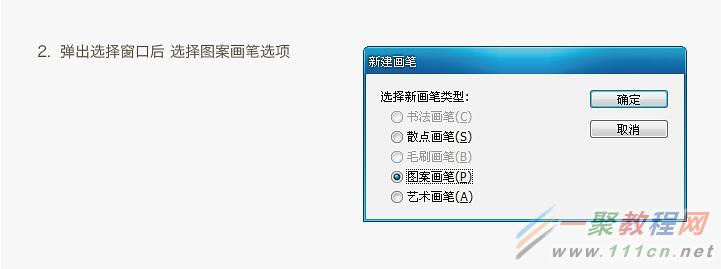
2.弹出选择窗口后,选择图案画笔选项

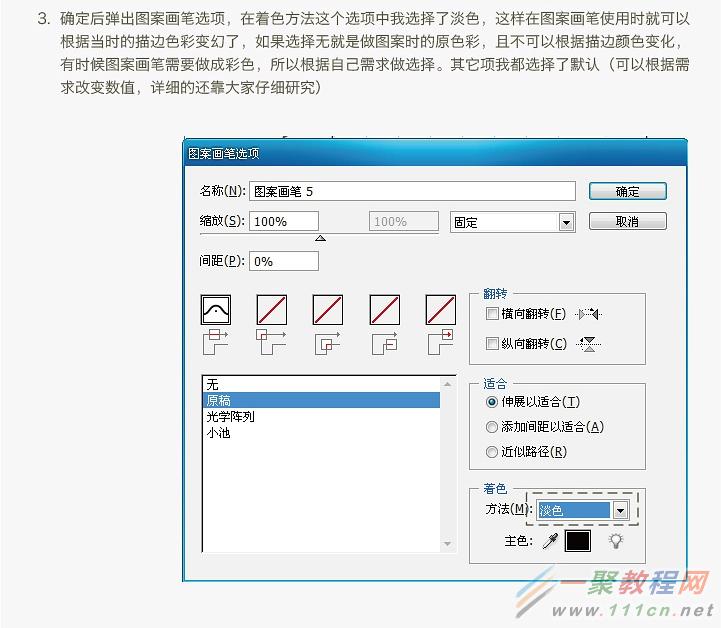
3. 确定后弹出图案画笔选项,在着色方法这个选项中我选择了淡色,这样在图案画笔使用时就可以根据当时的描边色彩做变换了,如果选择无就是做图案时的原色彩,切不可以根据描边颜色变化,有时候图案画笔需要做成彩色,所以根据自己需求做选择。其他项我都选择了默认(可以根据需求改变数值,详细的还靠大家仔细研究。)

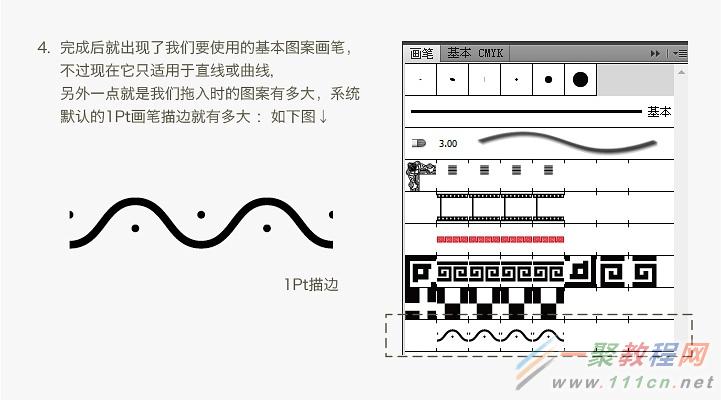
4.完成后就出现了我们要使用的基本图案画笔,不过现在它只是用于直线或曲线,另外一点就是我们拖入时的图案有多大,系统默认的1pt画笔描边就有多大:如图:

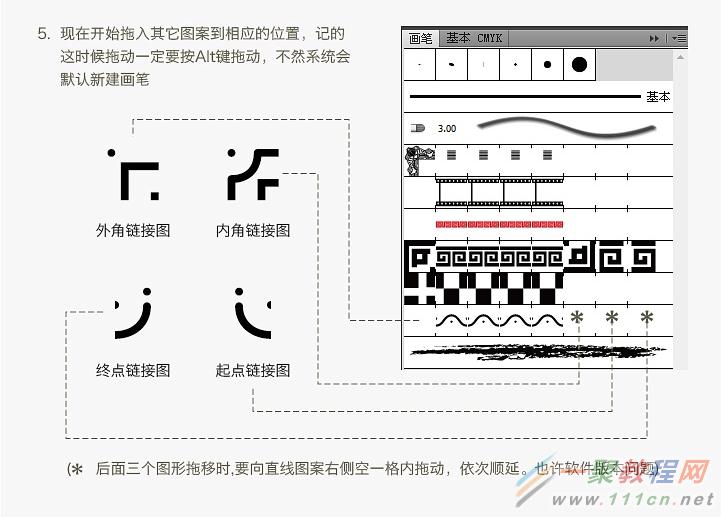
5.现在开始拖入其他团到相应的位置,记得这时候拖入一定要按Alt键拖动,不然系统会默认新建画笔

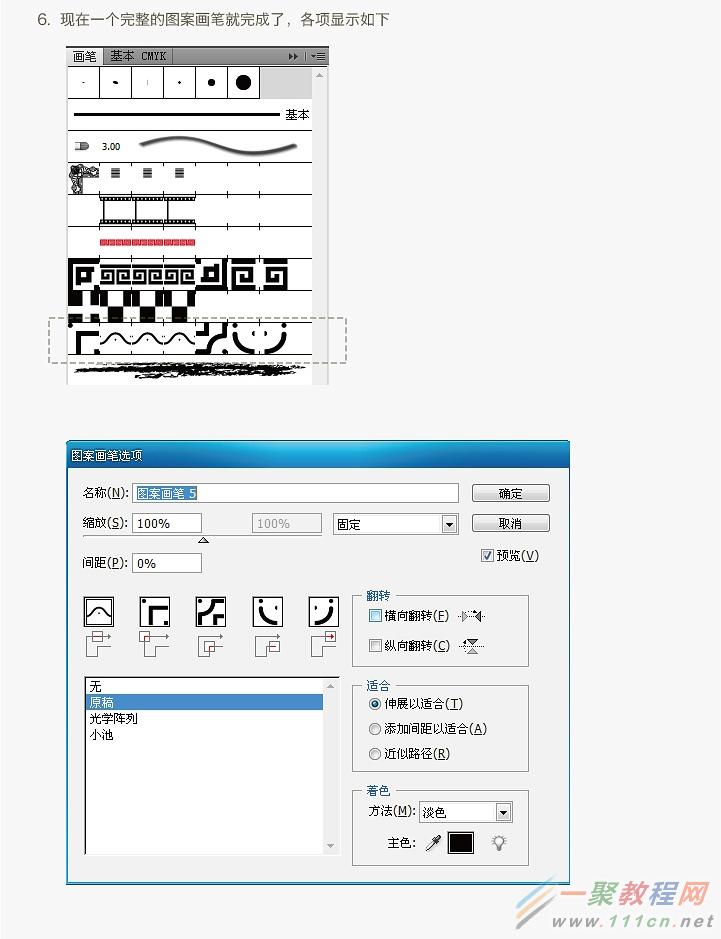
6.现在一个完整的图案画笔就完成了,各项显示如下

6.现在一个完整的图案画笔就完成了,各项显示如下

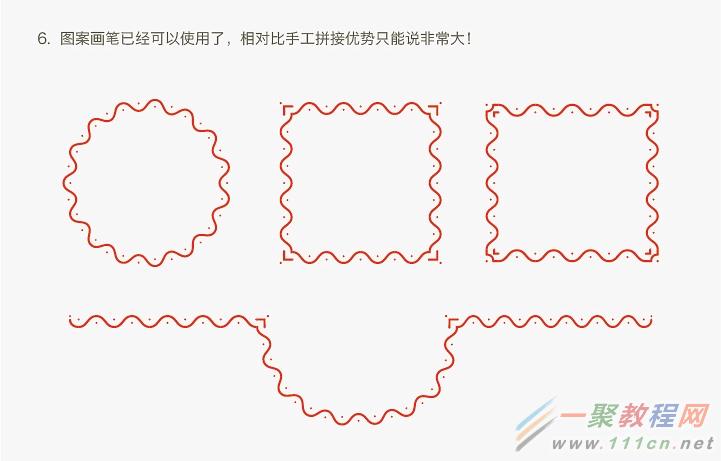
7.图案画笔已经可以使用了,相对比手工拼接优势只能说非常大!

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的制作自定义图案画笔技巧的教程解析分享的全部内容了,各位使用者们现在看到这里了是非常的清楚了制作方法了吧,那么大家就快去按照小编的教程自己去试试效果吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














