最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator制作简单的Flash动画教程
时间:2022-06-28 20:02:19 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下制作简单的Flash动画的教程。
教程分享:
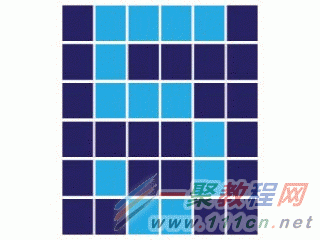
先看一下效果:

当然这个图是gif的
具体的制作步骤如下:
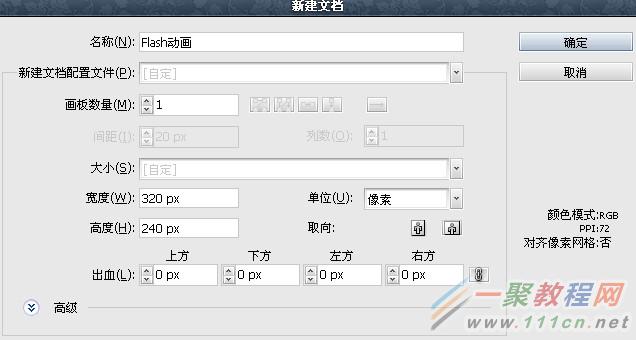
首先,新建文档新建一个大小为QVGA,颜色模式为RGB,分辨率为72的文档,命名为Flash动画

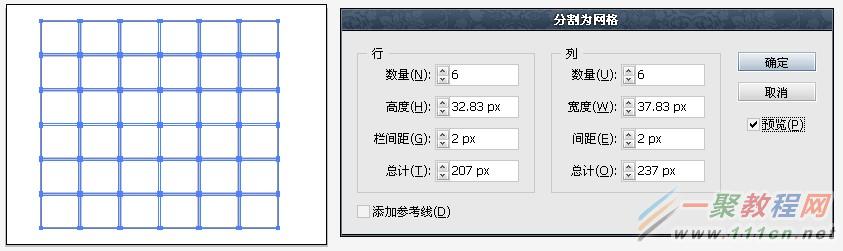
在画板中新建矩形路径,执行"对象》路径》分割为网格"命令,并调节数值:

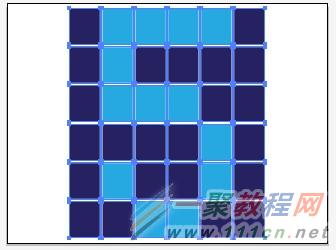
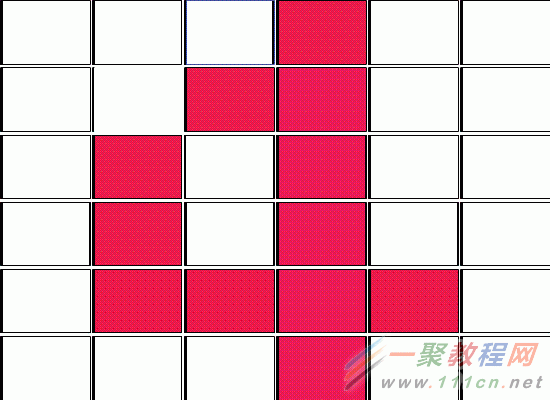
然后适当调整路径大小,为路径填充颜色:

然后按住Alt整体移动并复制4个(Ctrl+D),并分别填充颜色,使图案组成相应数字

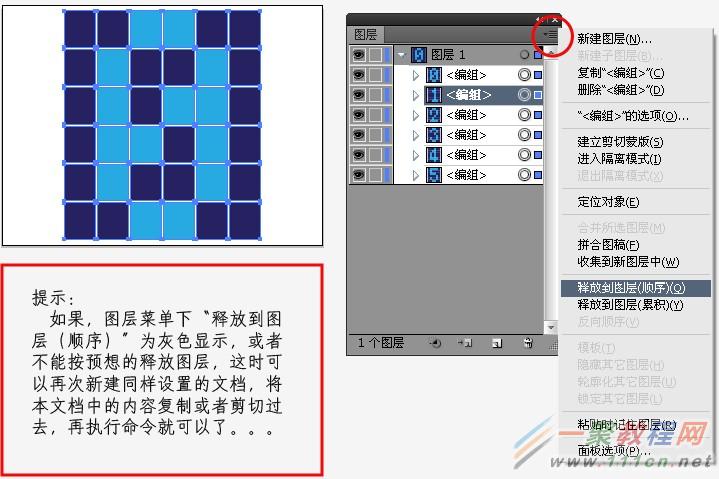
(当然也可以制作更多)为图中每一个数字色块分别打组,然后,全部选中对齐到画板中央。(如果你的数字是按顺序做的,那么图层面板中数字就是有序的,如果不是,必须调整过来)然后全部选中,在"图层"面板中的菜单里选择"释放到图层(顺序)":

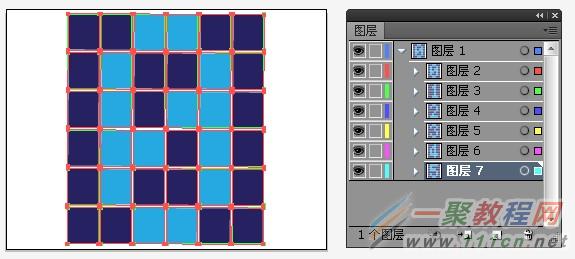
释放后如图:

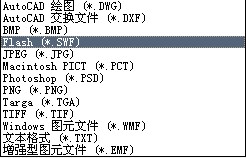
然后,执行"文件》导出"命令导出动画,导出时,选择导出格式为*.swf

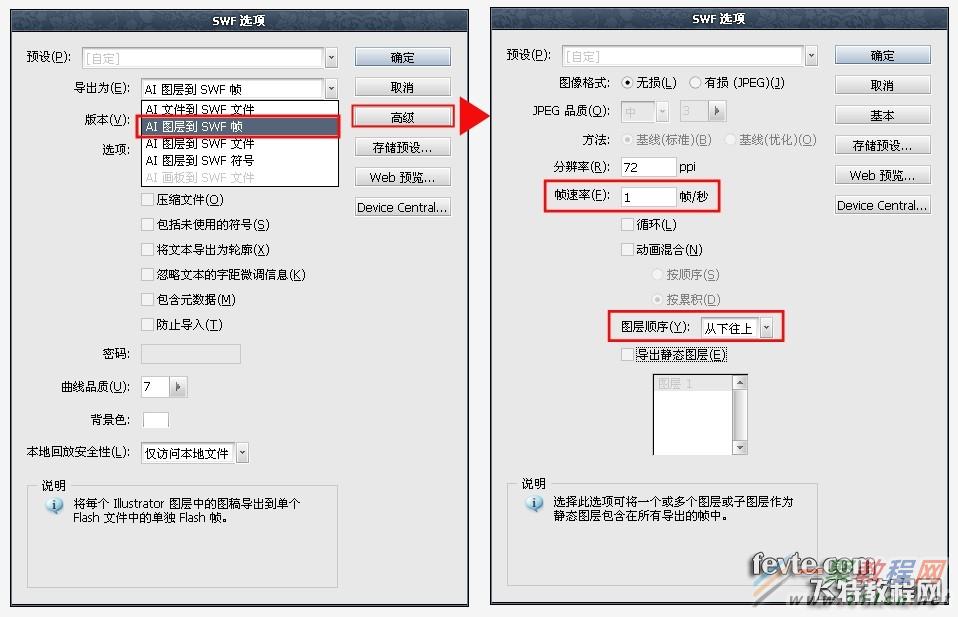
在弹出的对话框中,设置导出为"AI图层到SWF帧",在点击"高级"按钮设置帧速率为1帧/秒,图层顺序从下往上。。。

点击确定,OK!

然后就可以播放观看效果了……
我自己制作的效果:

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的制作简单的Flash动画的教程解析分享的全部内容了,各位使用者们现在看到这里了,小编相信大家现在是非常的清楚了制作方法了吧,那么大家就快去按照小编的教程去制作下自己想要的Flash动画吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














