最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator结合photoshop设计超酷复古风格字母海报制作教程
时间:2022-06-28 20:01:37 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下结合photoshop设计超酷复古风格字母海报的制作教程。
教程分享:
步骤1
先在纸上想出一些方案。为了排印我使用了Illustrator。我在谷歌图片里找到“Avant Garde”,然后选择了含有“A”的一幅图像,这是我想要的风格。。然后在Illustrator中,使用钢笔工具(P)创建“A”。你可以按住Shift键,以确保线路笔直。 “A”做完了,选择文字工具(T),使用Avant Garden字体输入BDZ。

步骤2
选择所创建的文本,去字体>创建显示轮廓。然后,用直接选择(A)选择Z基底,如下图所示移动(总之搞成如下图的样子就哦了)。

步骤3
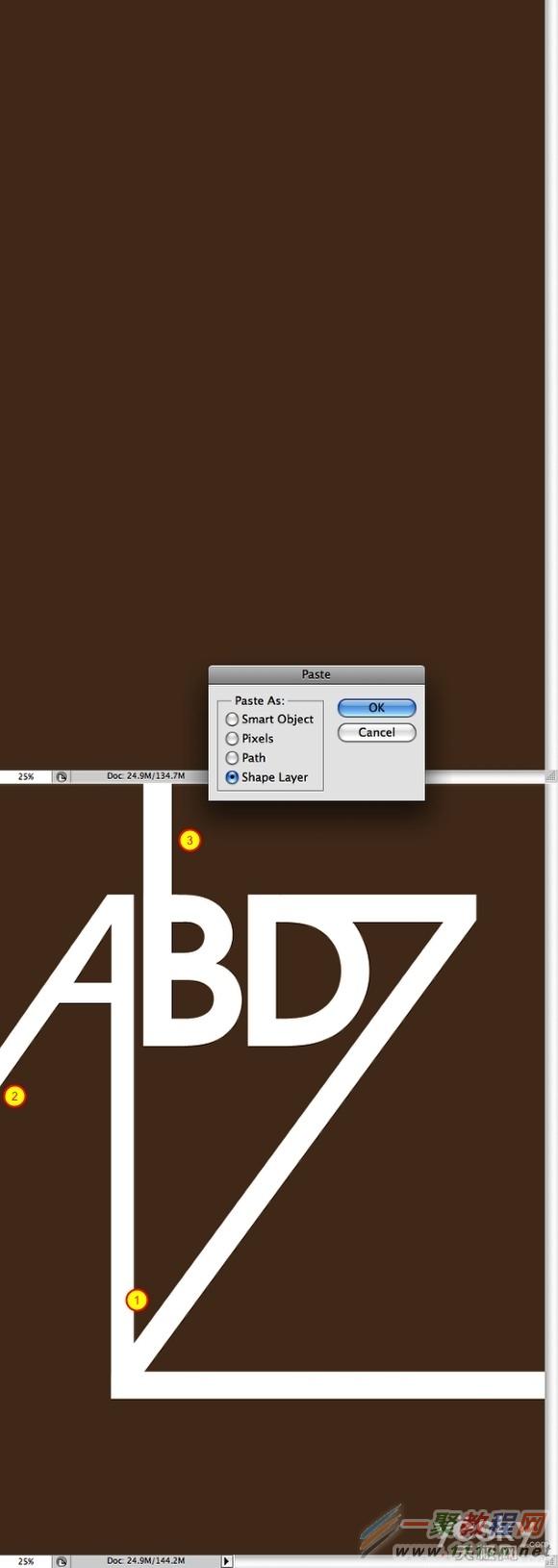
现在打开Photoshop,创建一个新文档,我用的是A4大小。然后用褐色(#573E2A)填充背景层。之后复制Illustrator中创建的文本,作为形状层粘贴到Photoshop中。这样,我们就可以使用选择工具(A)和直接选择工具(A)把它作为向量来调整。
使用直接选择工具(A)移动A的底座,垂直往下移动直到它到达“Z”的底座(见1),用同样的方式移动其他的(见2)。使用钢笔工具(P)在B顶上创建一些点,使它们移到顶端(见3)。

步骤4
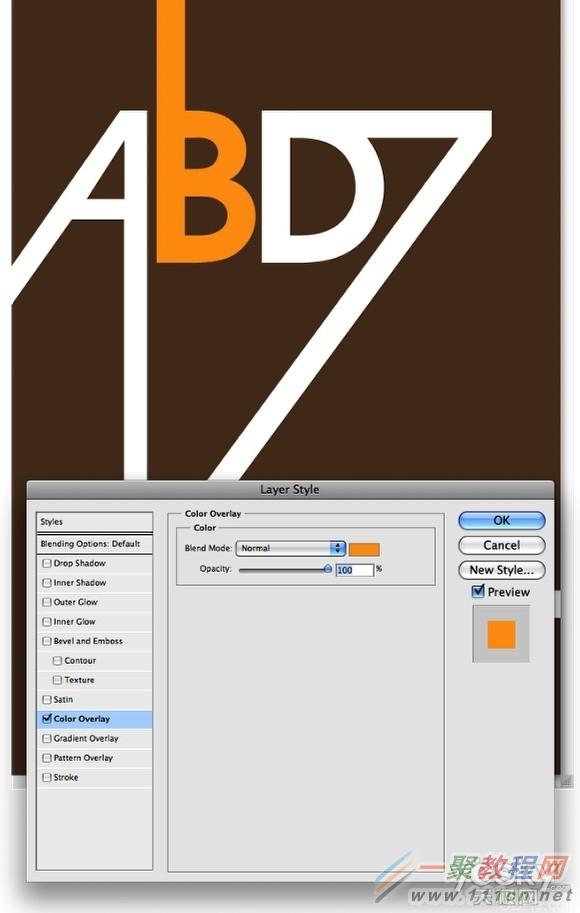
用直接选择工具(A)选择B字母,复制粘贴它到一个新层上。然后去图层>图层样式>颜色叠加。使用的颜色为#FC9E1D。

步骤5
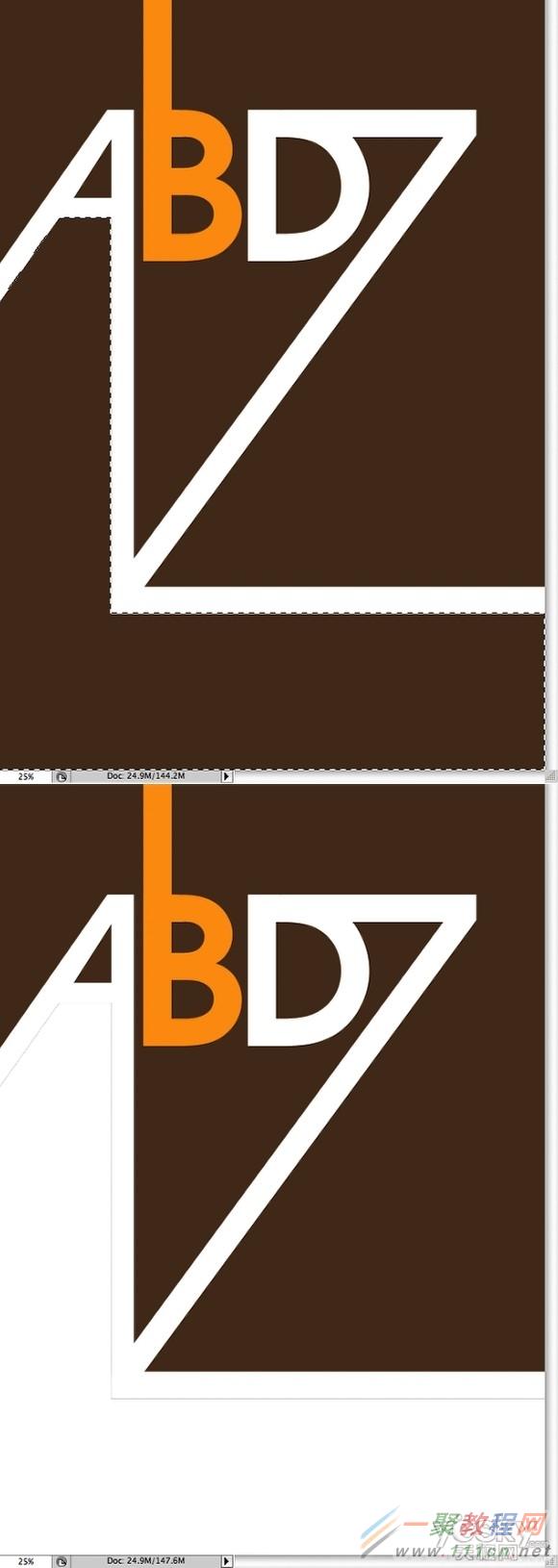
使用套索工具(L)精确选择下图所示的区域(A的下方)。然后创建一个新层,用白色填充它。只填充选定区域哦。

步骤6
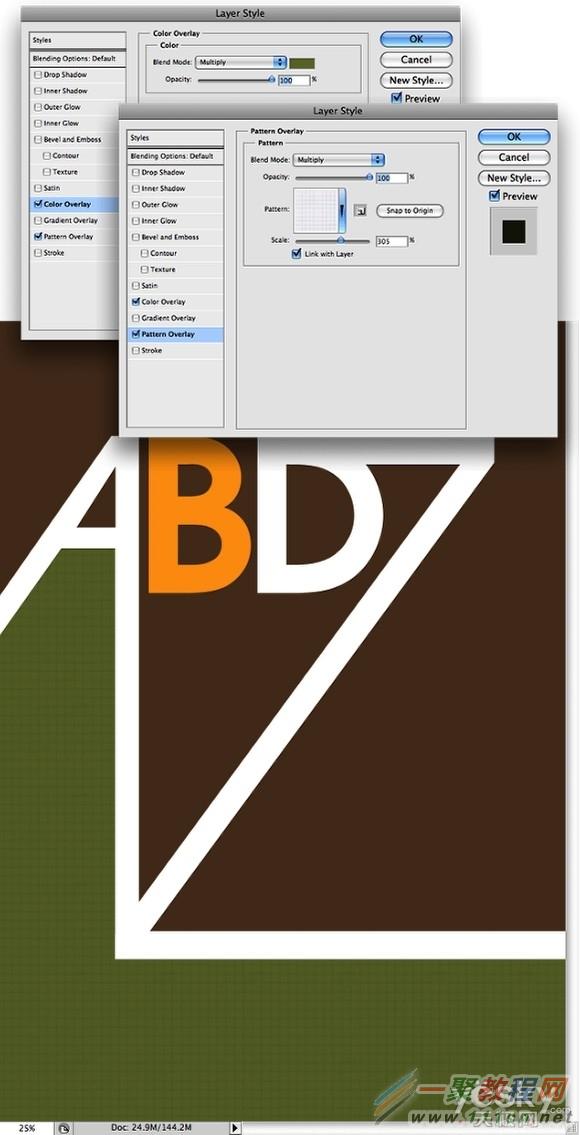
去图层>图层样式>颜色叠加。使用绿色#6F7A38和正片叠底的混合模式。然后选择图案叠加。图案选择方格纸。它根据纸的颜色预置。再增加300%的比例。

步骤7
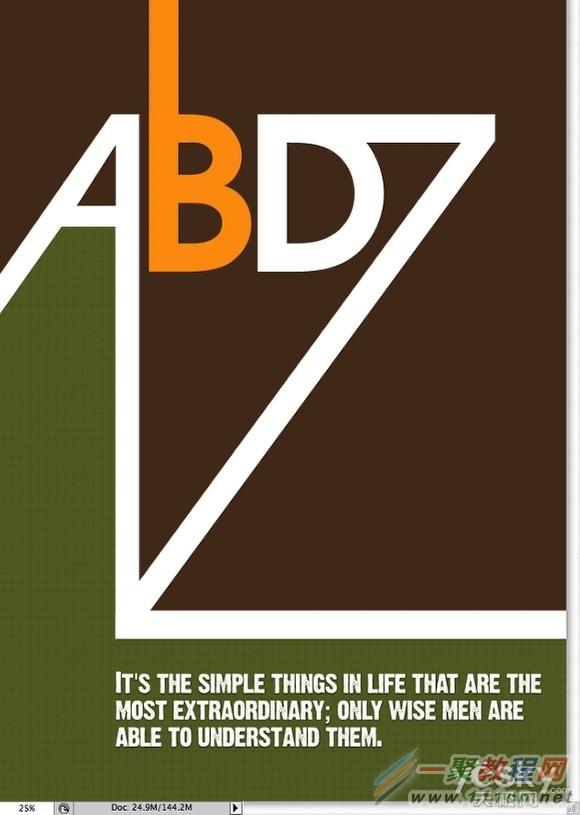
现在,让我们添加一些文本。字体我用的是Dirty Headline,你可以在dafont.com找到它。把文本放在下图所示的绿色区域中。你也可以添加一个非常漂亮的阴影。去图层>图层样式>阴影。我用的35%的不透明度,距离为2像素,大小为10像素。

步骤8
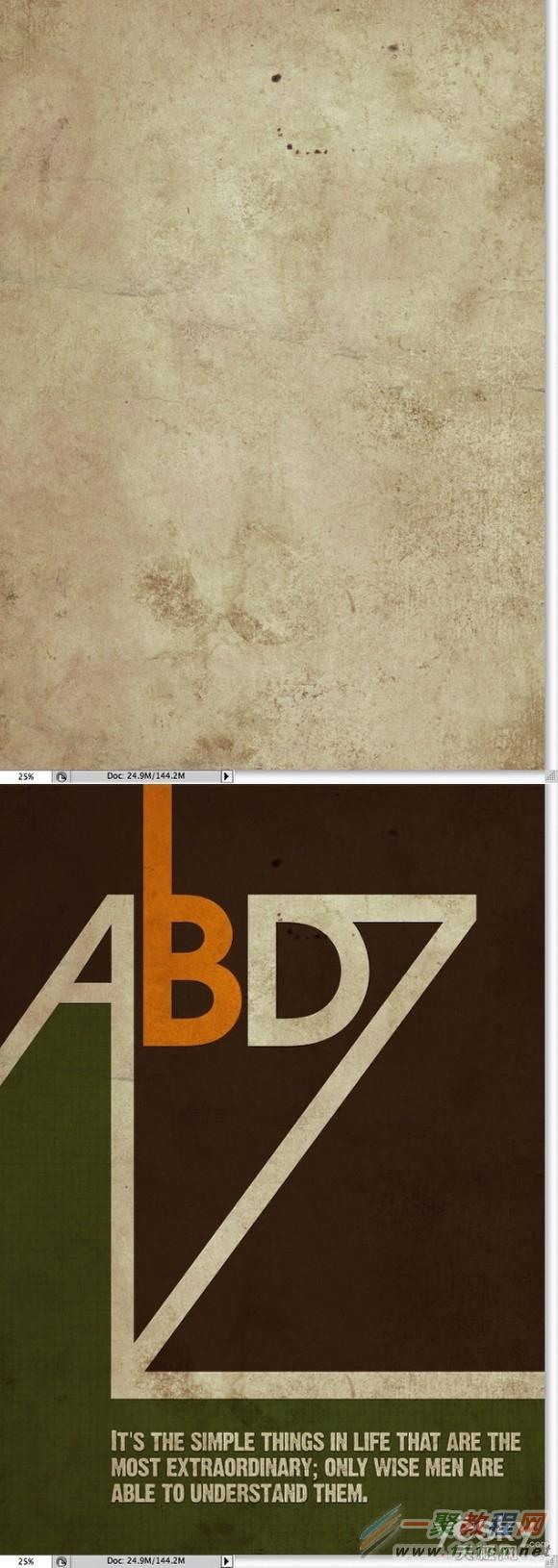
是时候添加一些纹理了。我用的一个是从Shutterstock下载的。
把它放在你的文档中所有图层之上,然后改变混合模式为正片叠底。也可以去图像>色相和饱和度,降低饱和度使图像的颜色不显得那么黄。

步骤9
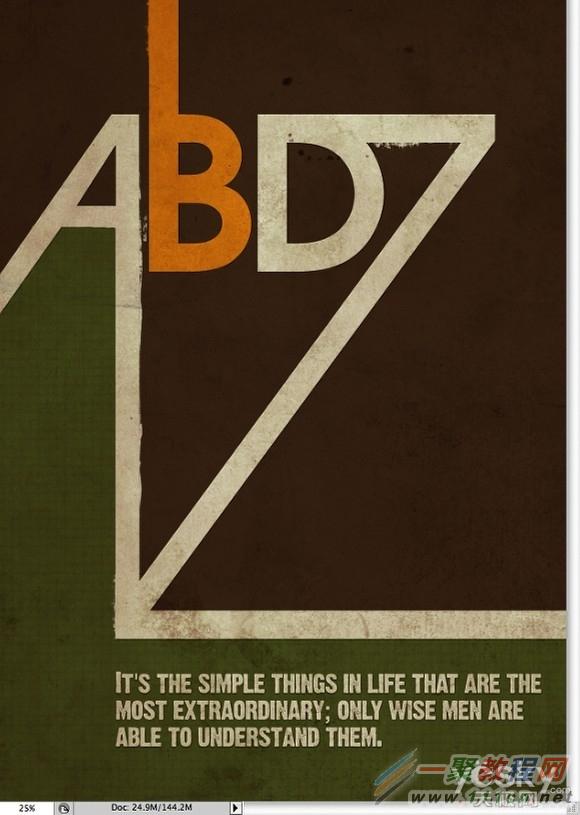
现在你可以使用画笔添加一些污点,比如用一些不规则的线路。

结论
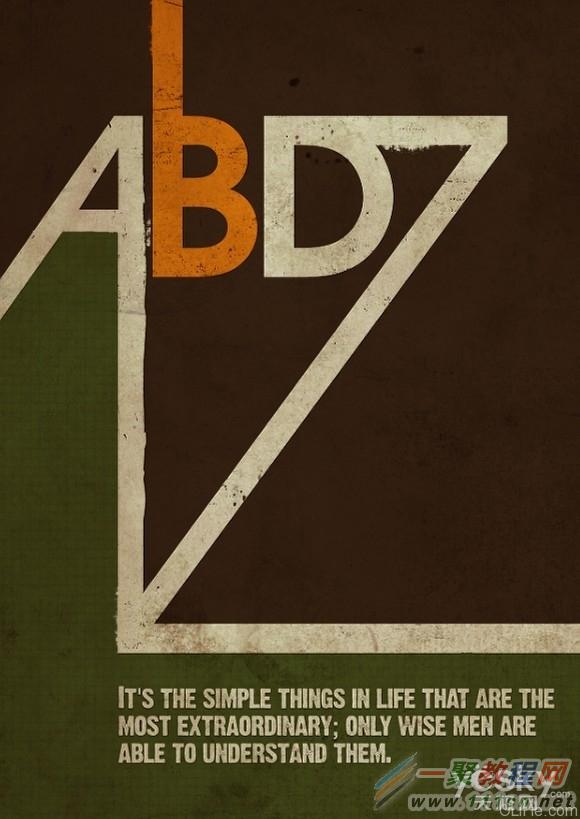
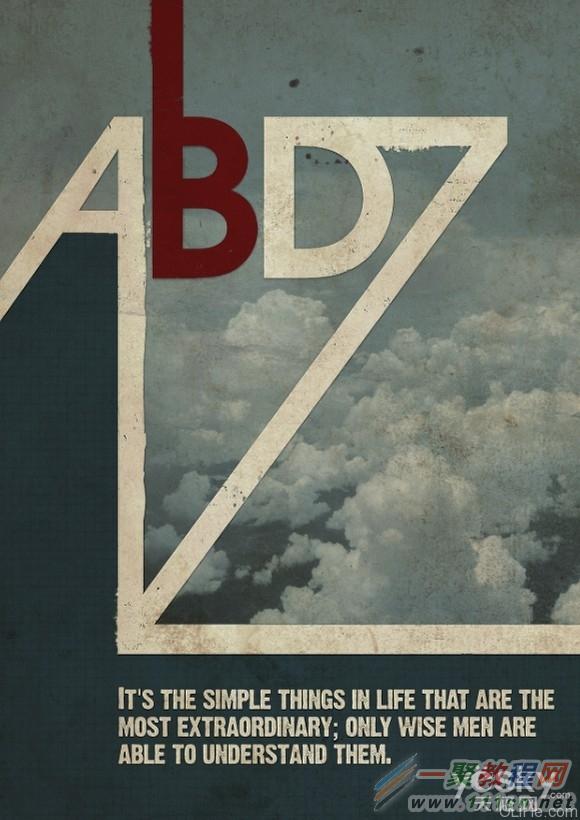
不到10个步骤,我们就能够创建一个非常酷而且时尚的复古风格的海报。秘诀就是色彩和纹理。当然,你可能会不喜欢用污点的画笔,或者你想尝试不同的颜色,我创建的另两个冷色调版本就附在后面。现在,你可以尝试自己喜欢的不同的版本。


好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的结合photoshop设计超酷复古风格字母海报的制作教程解析分享的全部内容了,各位使用者们现在看到这里了,小编相信各位现在是很清楚了制作方法了吧,那么大家就快去按照小编的教程自己去制作下复古风格字母海报吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














