最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator绘制剪纸风格复杂图案教程
时间:2022-06-28 20:01:28 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下绘制剪纸风格复杂图案的教程。
教程分享:
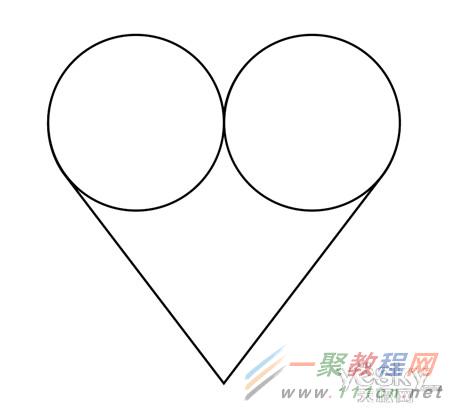
打开Adobe Illustrator,创建一个新文档。绘制两个圆圈,将它们并排对齐,使用"多边形"工具添加两条直线,与圆圈相切,大致绘成心形。

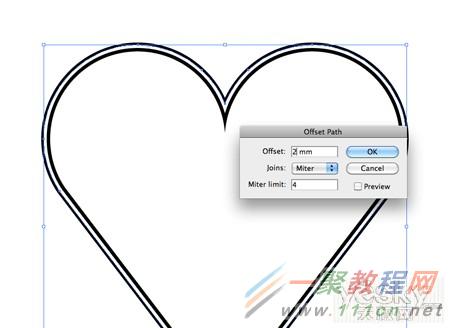
使用Pathfinder工具合并所有的形状,然后点击菜单"对象-路径-偏移路径",设置偏移量为2mm,绘制出心形双线轮廓。

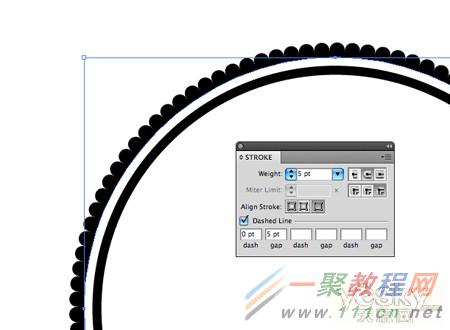
按Ctrl+ C复制,Ctrl+V粘贴轮廓,准备描边,设置宽度为5pt,选择虚线选项,如下图设置数据dash为0pt,gab为5pt,这样我们就能得到一个很酷的波浪边框。

向内创建另一条偏移路径,设置界面如下图,添加点状虚线描边。

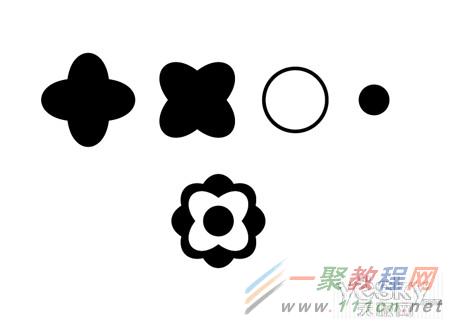
在画面的空白处画一个圆,为它做效果—扭曲造型,设置数据如下图,变成花朵形状。

创建一个偏移路径,重复边缘形状,填上细细的白色。

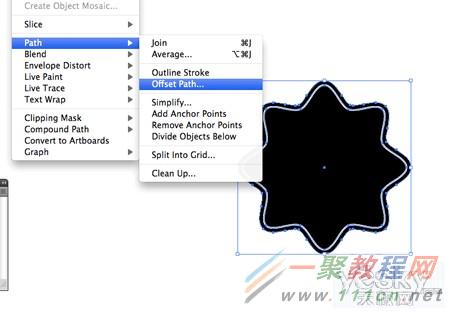
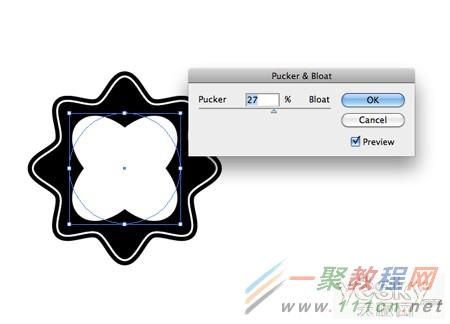
在中心绘制一个圆圈,然后选择菜单"扭曲-折叠和膨胀",得到下图效果。

大家可以用上面的方法继续创建复杂的花纹、图案和细节。比如改变尺寸、复制、旋转、折叠等等。

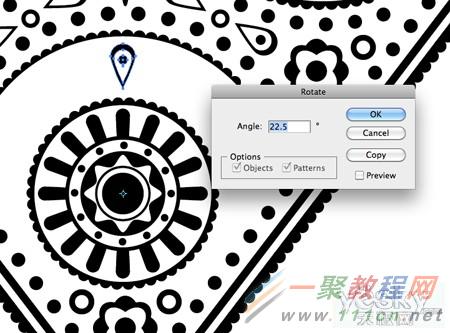
画几个同心圆,对齐,组合起来。选择旋转工具,按住Alt点击中心点,打开选项框,输入旋转角度22.5,反复按Ctrl + D重复变形。

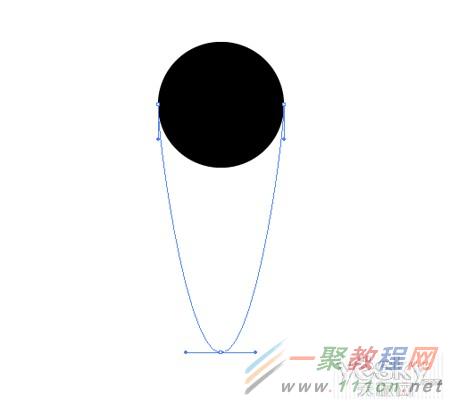
在画面空白处画一个圆圈,用直接选择工将圆形的最低点往下拖动到。按住Alt键,并用钢笔工具单击调整贝赛尔曲线手柄,形成一个长长的水滴状。

复制、扩展形状,画出白色的内部区域,添加一个黑色的小圆圈。组合所有元素。

在圆形的周围放置刚才做好的水滴形状图案,然后重复旋转变换,这样就形成了类似孔雀尾翼的复杂图案。

继续添加各种元素和细节,可以剪切圆圈路径,加入相同点的行程设置,围绕图案的做点状螺旋线。

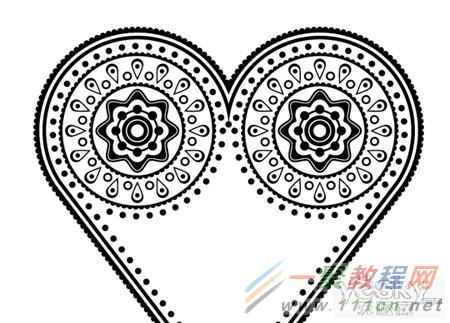
选择所有的左边图案,左右复制,得到对称图案。

按你的喜好继续描绘细小的图案,我比较喜欢使用折叠和膨胀工具,旋转、挤压、组合,然后交替填充成图案。

创建一个长条水滴形状,180度旋转复制,然后继续选择、复制并旋转45度。

选择刚才绘制好的花瓣形状,转到"对象>变换>旋转",输入角度为22.5度,继续重叠绘制出更细密的图案。

绘制同心圆,用各种不同的虚线图案设置创建出不同间距的图案。

保持黑白交替顺序,添加扭曲、折叠和膨胀特效,混合各种不同形状的图案设计。

把刚才绘制好的图案放在心形图案的最下方,然后继续在中央填充图案,注意疏密。

巧妙利用现成的图案重复应用在不同的地方,填补空隙过大的部分。

继续设计水滴的基本图案,用复制和旋转工具围绕圆心做中心对称图案设计。

选择所有对象,调整重叠或不适合的部分。

用简单的基本形状继续填充过空的部分,检查画面的疏密和平衡度,做精细调整。

整个过程其实并不难,但有很多重复的步骤。我们需要设计一些基本的图案单元,然后经过精细的设计和安排,层层叠叠有要注意疏密有致,创造出有趣的反复图案。

图案完成之后,再做一些简单的颜色处理,即可完成基本的繁复图案的矢量心形图插图了。

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的绘制剪纸风格复杂图案的教程解析分享的全部内容了,各位使用者们现在看到这里了,小编相信大家现在是很清楚了制作方法了吧,那么大家就快去按照小编的教程自己去制作下剪纸风格复杂图案吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














