最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator设计糖果镂空效果艺术字绘制教程
时间:2022-06-28 20:01:14 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下设计糖果镂空效果艺术字的绘制教程。
教程分享:
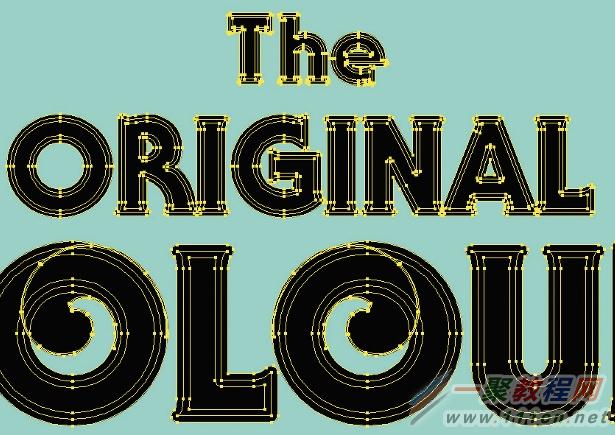
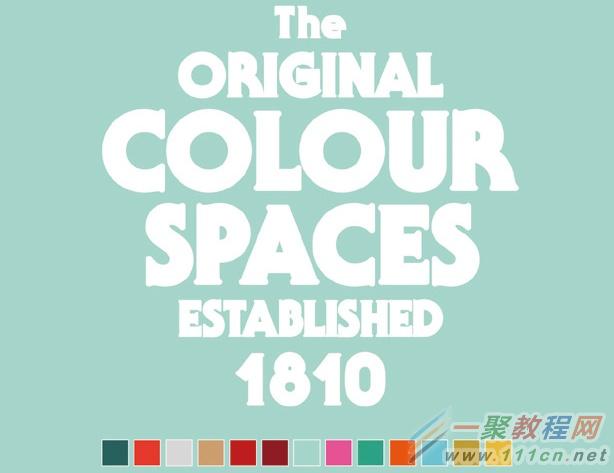
1.打开AI,我们将一个帅气的标题设计置入A4画布。我选择了Serif Gothic Std(字体)来制作我的主标题,但是你也能使用任何非等线字体。绘制并且叠加一些植物状的图形,并且设置浅色的描边,将它放在标题背后。

2.使用Round Cap 和 Round Joints的描边样式来给文字6px的描边。这会用黑色来加粗原本的文字。复制和粘贴文字到一个新的图层,然后选择轮廓化描边(对象>路径>轮廓化描边)。下一步,选择扩展的路径,将所有的线条转换成对象,并且再路径查找器面板选择组合路径按钮。

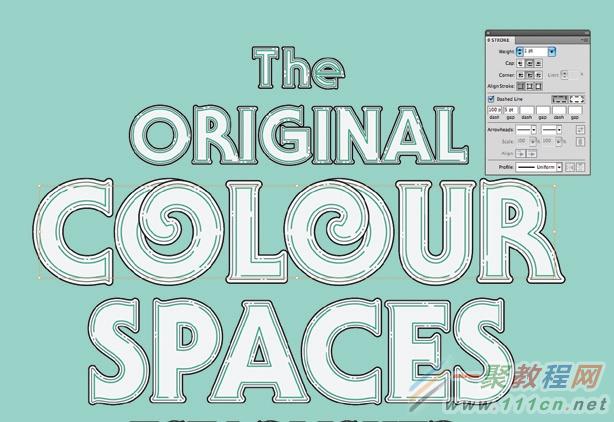
3.接下来,我们需要在内部路径中创建两条变现。选择每一个字母,然后对象>路径>路径位移 。尝试设置两种不同的间距:-0.5mm和-1mm。然后,使用0.5pt和1.5pt的描边,然后在设置面板将描线设置成100,间距设置成5.

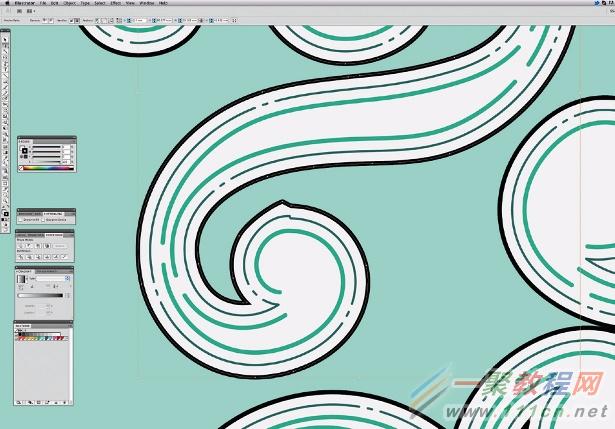
4.有时自动的位移会出现多余的描边,你可以控制描点,通过增加减少来做出平滑的描边。

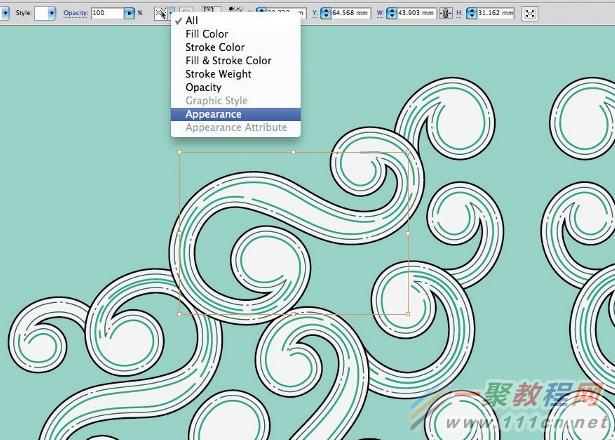
5.如果觉得您的字体已然完美了,试着改变它旁边的衬托图案吧,然后将它们一个个的丢进PS中。你可以将相同的物件编组,用上不同的颜色和描边。这些编组能够通过选择>相同>外表来选择。

6.所有的实体图形置入PS中应使用图形像素图层,而所有的描边图形要置入为智能对象。这是很重要的,因为这样能够方便您有很大的修改空间而不需要反复进去AI来修改。我们的颜色将会再色板中吸取到。

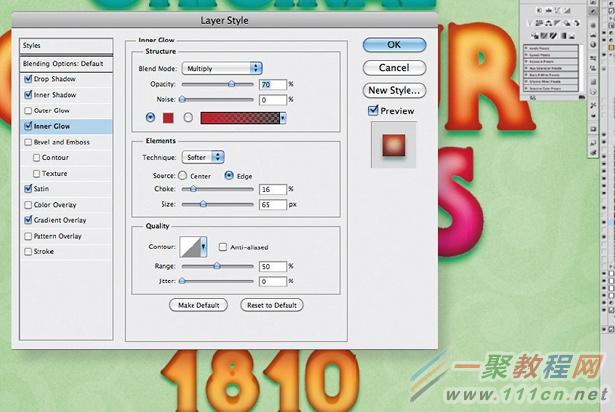
7.我们要通过发光的效果来强化标题的轮廓感。双击每一个图层然后勾选内投影,使用深黑色。然后内发光设置如图片所示。我是这样设置的。内投影-叠加 透明度75%,大小:55,早点:10。内发光-(如图)。

8.将所有描边图层至于所有的主体图层上方。将透明度设置为0%并且添加内投影,样式:叠加;距离:35;大小:4.确保您设置的颜色接近于标题的本色。

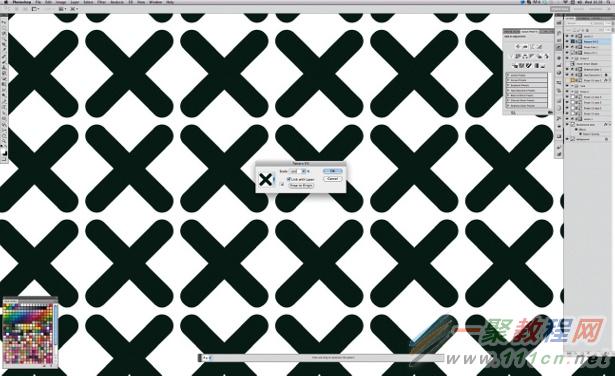
9.最后第二步,我们将加入一些细微的纹理。绘制如图一样的X,或者直接使用文字就行。将他们创建成新纹理。然后新建一个图层,将纹理填充进去,透明度设置为7%,图层样式设置为正片叠底。这将给画面添加一种很美好的纹理。

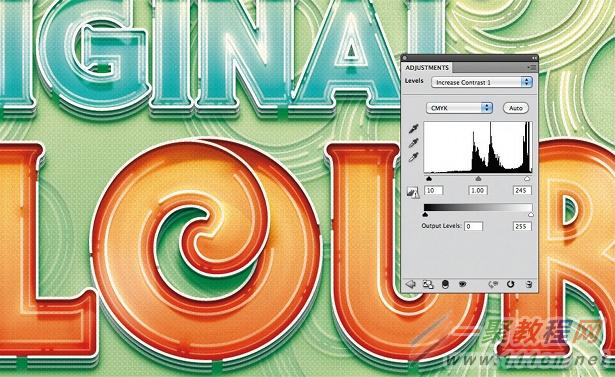
10.为了让画面看起来比较复古,需要添加一个调试层,warm filter 85%。在文字周围添加一个色阶层,将对比度多增加到1.这样能让色彩更加明亮和显眼。
好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计糖果镂空效果艺术字的绘制教程解析分享的全部内容了,各位使用者们现在看到这里了,小编相信大家现在是非常的清楚了制作方法了吧,那么大家就快去按照小编上面的教程自己去制作下糖果镂空效果艺术字吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














