最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator利用鼠标简单绘制金色指南针教程
时间:2022-06-28 20:03:42 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下利用鼠标简单绘制金色指南针的教程。
教程分享:
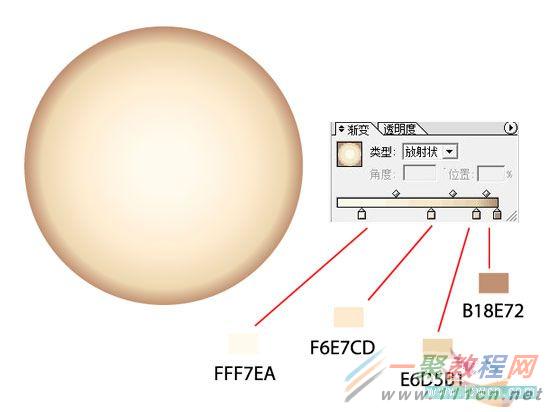
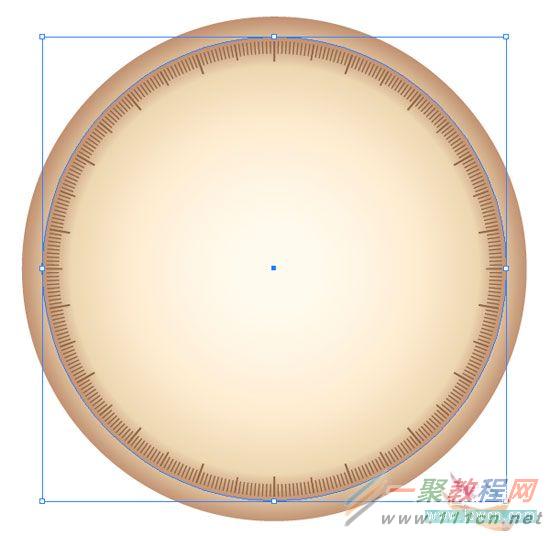
1.先画一个正圆,然后做放射性渐变,颜色如下图:

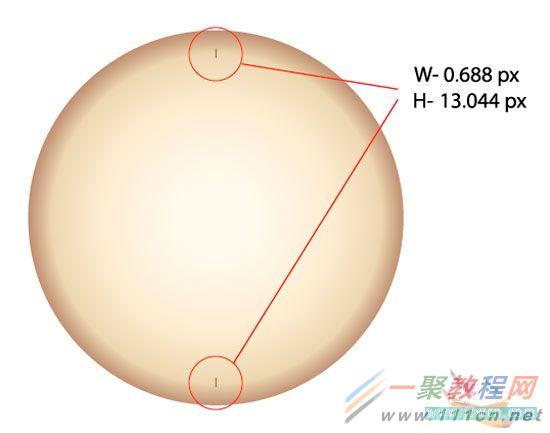
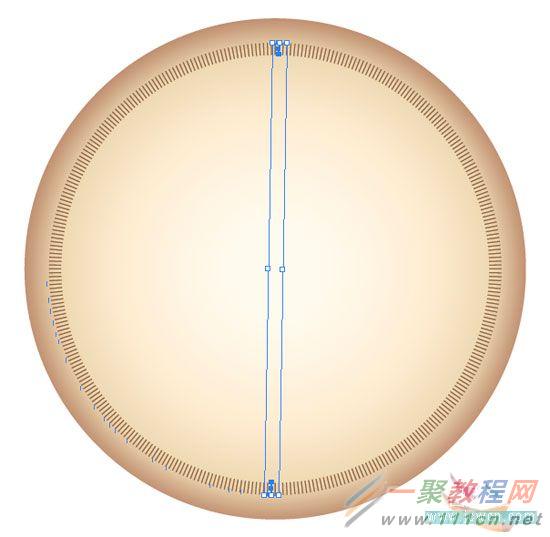
2.在圆的上下画两个在同一垂直线的小长条,大小长度要一样,颜色同渐变的深色,然后群组

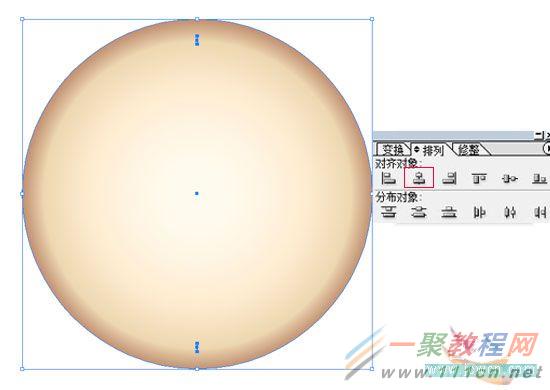
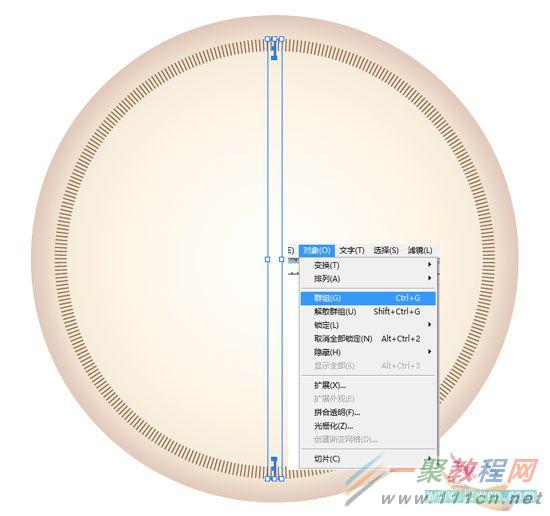
3.让两个小长条和圆居中对齐

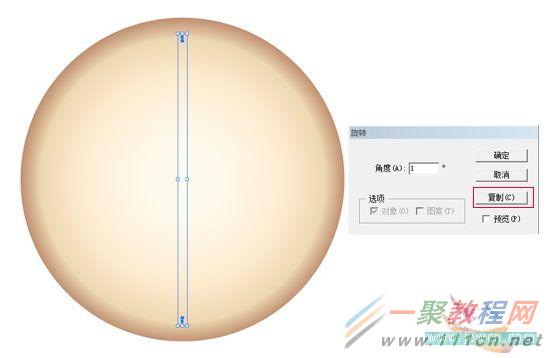
4.选中两上小长条,点击右键的变换-旋转,角度为1度,再复制

5.再按Ctrl+D,直到整个圆都满为此,如下图:

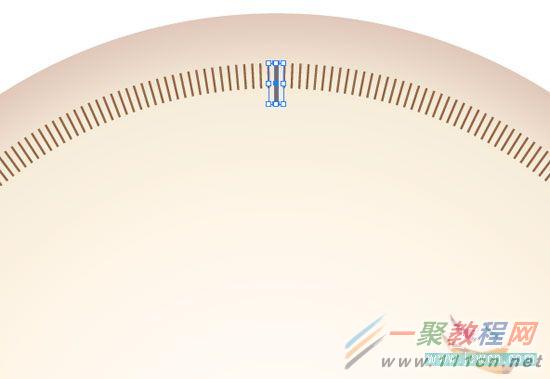
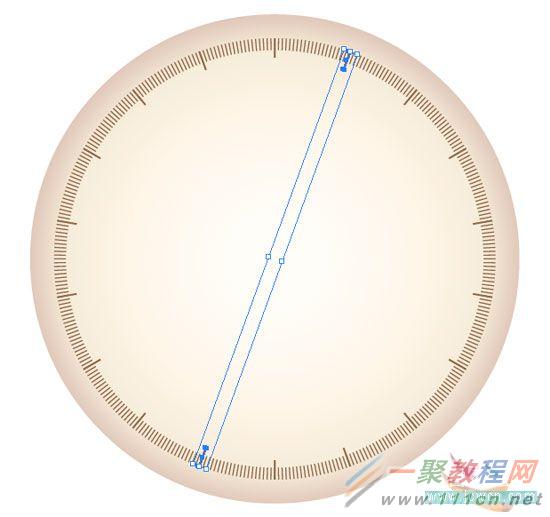
6.选中第一次画的两个小长条,把它们的长度拉长一此,注意,上下两个长条的大小要一致

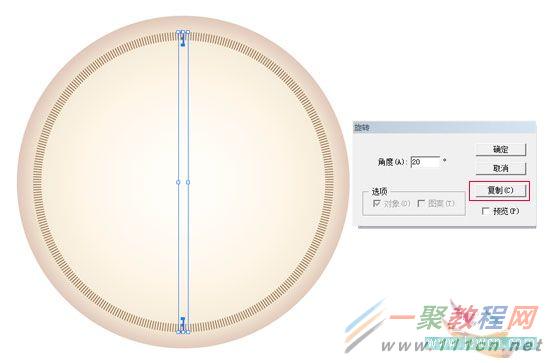
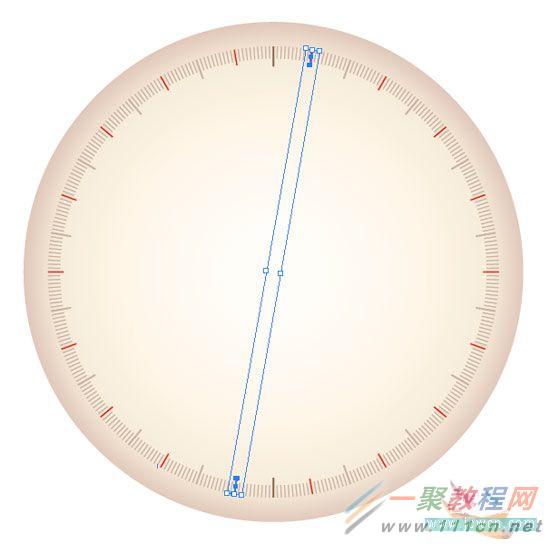
7.把小长条拉长后再点击右键的变换-旋转,角度为20度,复制后再Ctrl+D,得到以下图中效果:



8.把第一次画的小长条原地复制一份,把复制的小长条的长度弄短一些,为好分辨,可把颜色弄成其它颜色,比如红色

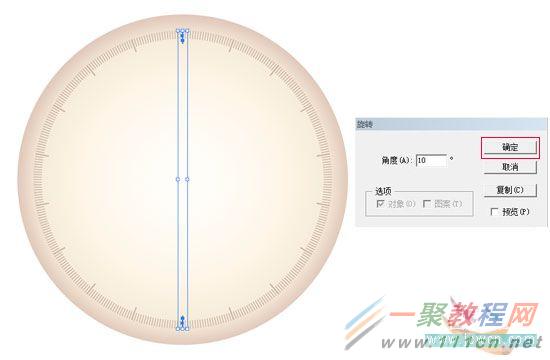
9.选中红色的两个小长条,同样的点击右键的变换-旋转,角度为10度,注意,只按确定就可以,不要按复制

10.把移动了的两个红色小长条选中,再点击右键的变换-旋转,角度为20度

效果:

11.选中之前画的圆,原地复制一份,缩小到离所有小长条有一定距离就可以了

12.选择路径文字工具,在刚刚画的圆打上0-20-~340的数字,注意,第组数字要与最长的小长条相对应


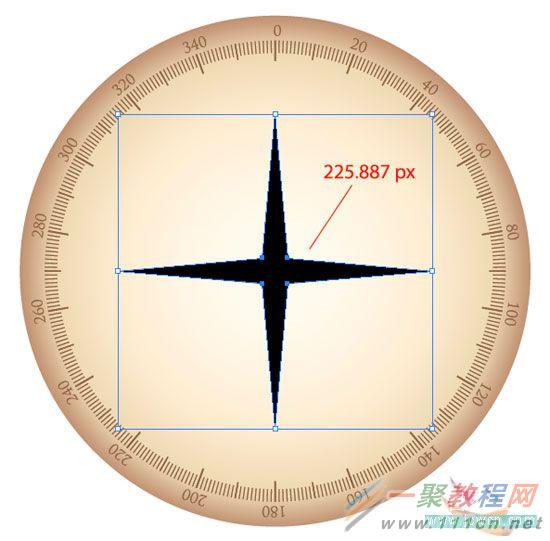
13.用星形工具画一个四角星,第一直径是5第二直径是40,也可以自己调节

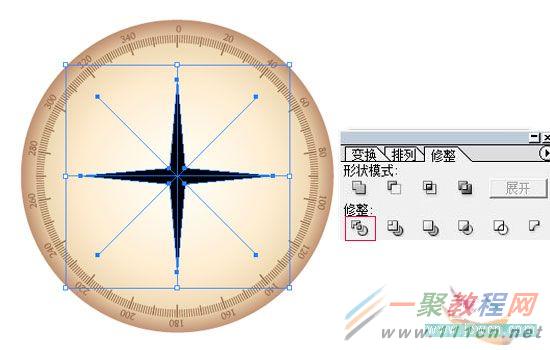
14.在四角星的上下左右两个尖角处各画一条直线,在四角星的两个对角之间也画两条直线,然后选中四角星和四条直线,在修整工具选项中选分割

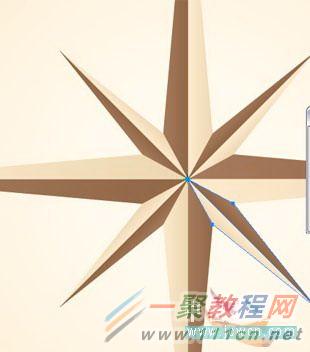
15.把分割好的三角形填上对应的颜色,然后复制一份,缩小后旋转角度

16.把小的三角形如下图红圈中的那些节点移动到下图的位置


17.在这些指向针所指的地方写上相应的字母

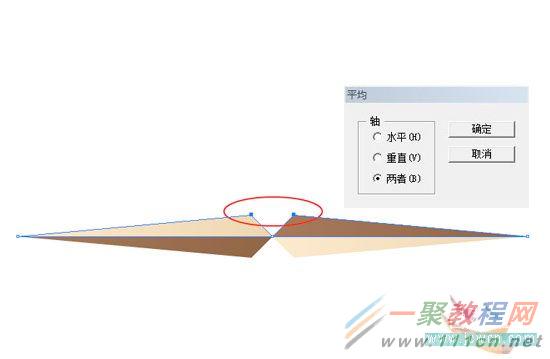
18.复制出一对三角形做指南针,然后选中红圈中的两个节点,点击对象中的路径-平均-两者,确定,下面的两个三角形也同样做法

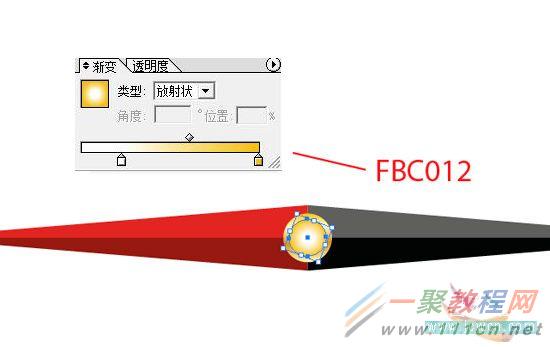
19.把指南针填上对应的颜色,然后在指南针的中心处画一小圆,弄成放射性渐变,弄好后放在之前的指向针的中心处


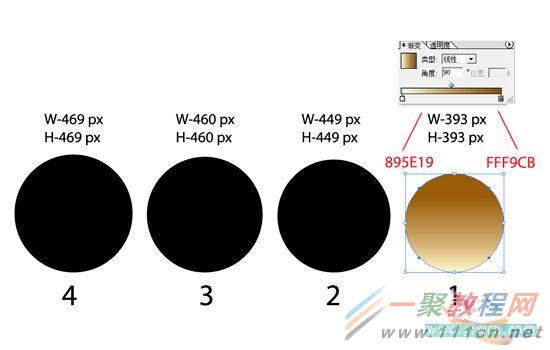
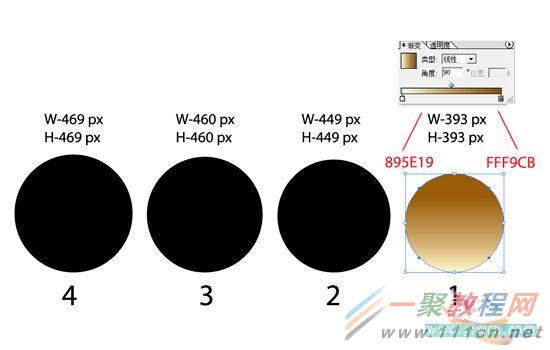
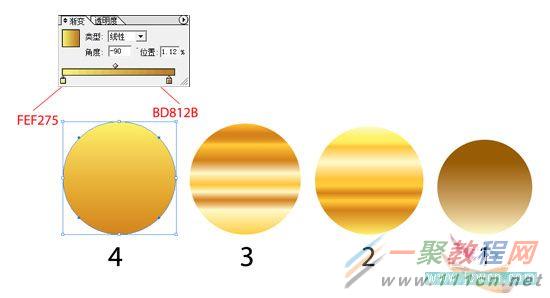
20.先画4个大小不一的圆,弄好第一个圆的线性渐变后再弄其它2.3.4个圆的颜色渐变,颜色参考下图


21.弄好上面的四个圆后按顺序排列在之前做好的图下面,四个圆的大小参考下图

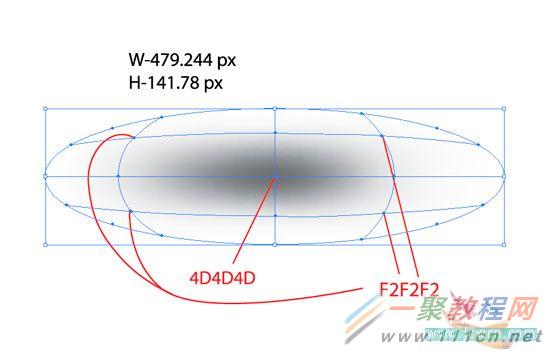
22.最后在做好的整个指南针下面画一个阴影,先画一个椭圆,再用网格工具描出网格点,再在如下图中相应的网格点中填上颜色,一个指南针就做好了。


好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的利用鼠标简单绘制金色指南针的教程解析分享的全部内容了,各位使用者们看懂啊这里了现在是非常的清楚了制作方法了吧,那么大家就快去按照小编的教程自己去绘制下金色指南针吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














