最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator绘制仿螺旋线彩色图案效果教程
时间:2022-06-28 20:03:51 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下绘制仿螺旋线彩色图案效果的教程。
教程分享:
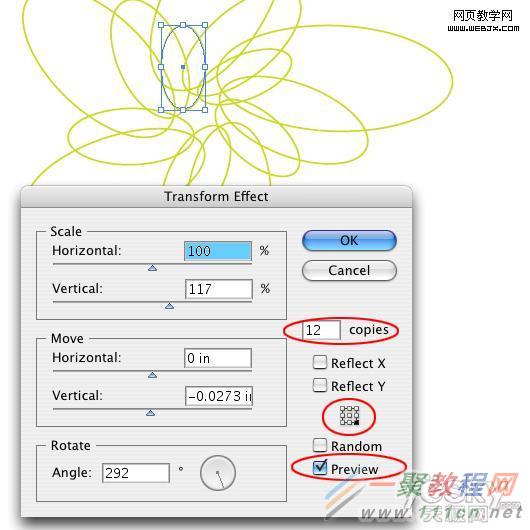
我们从一个简单的形状开始,选择菜单“在效果>扭曲和变换>变换”,勾选预览框。画一个椭圆,复制12个副本,调整垂直百分比和旋转角度。我也改变定位点。效果合适以后单击确定。

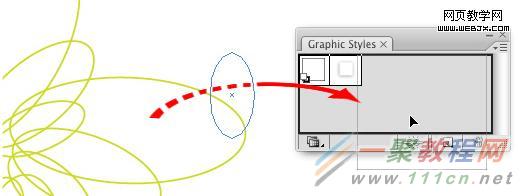
现在将形状拖进图形样式面板。

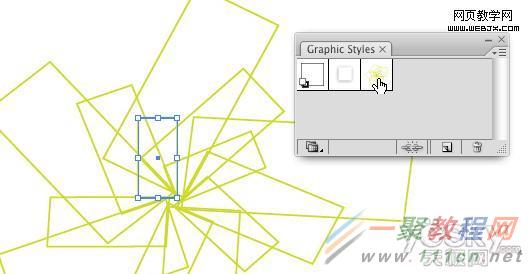
当你在其它的对象上应用你的这个样式的时候,看会发生什么。画一个形状并单击这个新样式。

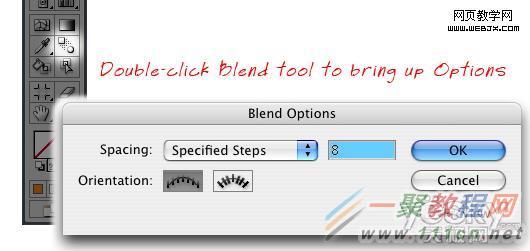
现在让我们通过"混合"来得到一些更有趣的效果。扩展样式对象(对象>扩展外观)并对结果进行解组。双击混合工具并在指定步数框中输入一个数字。

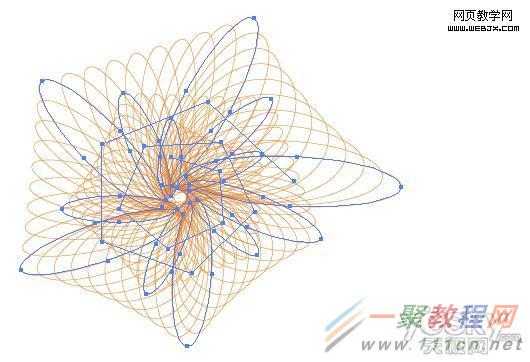
现在选择所有的形状。按下ctrl+alt+B应用混合工具。

教程
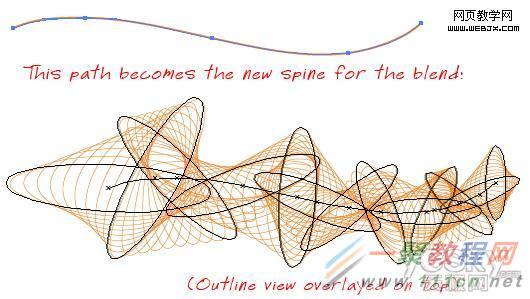
在中间看到多边形的形状了吗?那是混合的骨架。现在画另一个路径并且通过“对象>混合>替换混合轴”去混合下面新的路径。

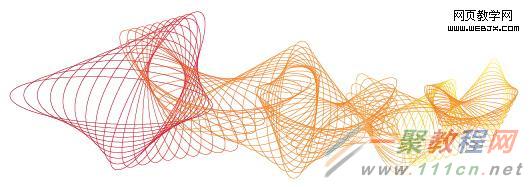
下面制作一个渐变的外观,使用直接选择工具,选择每一个椭圆并改变颜色。

如果你还想得到更迷幻的感觉,可以选择混合工具,并对其应用你的样式,使它做更多的重复和旋转。
好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的绘制仿螺旋线彩色图案效果的教程解析分享的全部内容了,各位看到这里的使用者们,小编相信大家现在是非常的清楚了绘制方法了吧,那么大家就快去按照小编的教程自己去绘制下仿螺旋线彩色图案吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














