最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator制作梦幻螺旋效果教程
时间:2022-06-28 20:06:47 编辑:袖梨 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下制作梦幻螺旋效果的教程。
教程分享:
螺旋效果:
先绘制一条螺旋线:黄色边线、填充为“无”。
再绘制另一条螺旋线:红色边线、填充为“无”。
设置边线粗为“0.035Pt”。

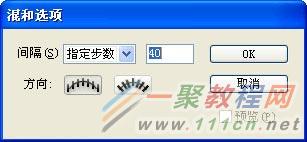
按照下图设置混合数值:
菜单:对象/混合/混合选项
快捷键:(AIT+O)+B+O

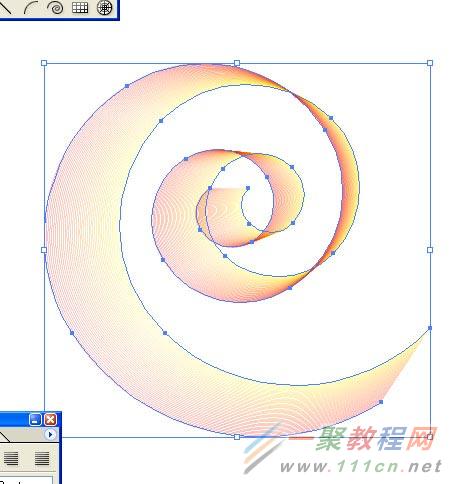
施加混合命令:
菜单:对象/混合/混合制作
快捷键:CTRL+ALT+B

白颜色带“+”的箭头单选红色螺旋线,使用旋转工具旋转到合适的角度,再使用带“+”的箭头调整位置。效果如下:

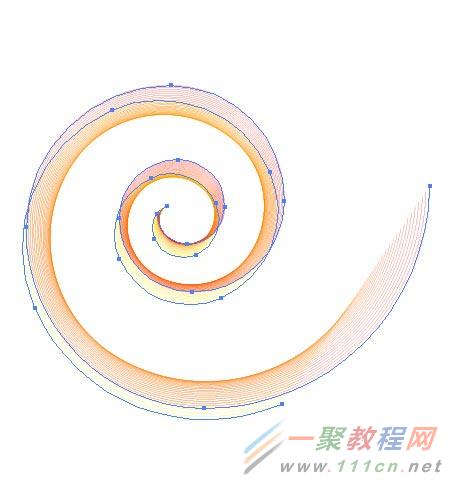
按照以上步骤再制作一个不同颜色的,把角度改变一下参差地放在一起。
这种变换的螺旋效果就出来了。

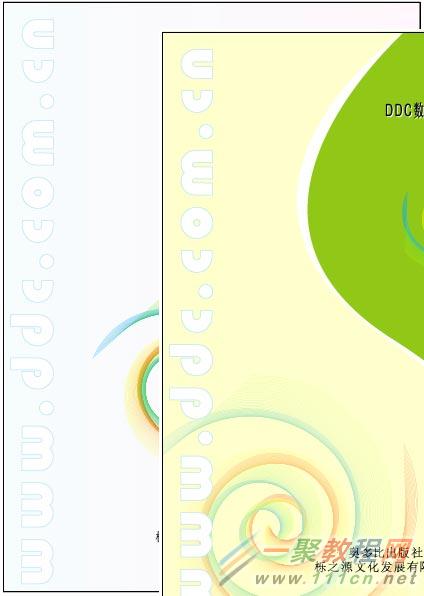
结合这个效果草拟了一个封面,作为一个实际应用的例子供大家参考。


好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的制作梦幻螺旋效果的教程解析分享的全部内容了,各位看到这里的使用者们,小编相信各位是非常的清楚了制作方法了吧,那么大家就快去按照小编的教程自己去制作下梦幻螺旋吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














