最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
flex中Away3D 鼠标到Mesh物体上,物体显示边框、高亮显示
时间:2022-11-14 23:36:34 编辑:袖梨 来源:一聚教程网
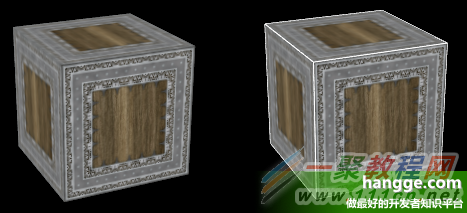
有时需要给Mesh元件添加鼠标交互效果,比如鼠标移到上面显示些信息,鼠标移出信息消失。在鼠标移入移出的时候,如果能同时改变下Mesh的样式会起到更好的显示效果。
实现方式是监听鼠标的移入移出事件,动态地设置 Mesh 的 showBounds 属性。效果图如下:

package{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.events.MouseEvent;
import away3d.containers.View3D;
import away3d.controllers.HoverController;
import away3d.entities.Mesh;
import away3d.events.MouseEvent3D;
import away3d.materials.TextureMaterial;
import away3d.primitives.CubeGeometry;
import away3d.utils.Cast;
[SWF(frameRate="60", backgroundColor="#FFFFFF")]
public class S4 extends Sprite {
private var _view3D:View3D;
private var cameraController:HoverController;//360全景展示相机控制器
[Embed(source="assets/cubeTexture3.jpg")]
private var cubeTextureClass : Class;
private var cubeTextureMaterial:TextureMaterial;
private var _lastX:Number = 0;
private var _lastY:Number = 0;
public function S4() {
initEngine();
initMaterials();
initObjects();
initListeners();
}
/**
* 初始化引擎
*/
private function initEngine():void
{
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
// 创建一个视口
_view3D = new View3D();
_view3D.antiAlias = 4; //设置抗锯齿级别
//初始化摄像头
cameraController = new HoverController(_view3D.camera);
cameraController.tiltAngle = 15;
addChild(_view3D);
}
/**
* 初始化材质
*/
private function initMaterials():void
{
cubeTextureMaterial = new TextureMaterial(Cast.bitmapTexture(cubeTextureClass));
}
/**
* 初始化物体
*/
private function initObjects():void
{
// 在三维舞台中创建一个方块
var cube1:Mesh = new Mesh(new CubeGeometry(200, 200, 200, 1, 1, 1, false),
cubeTextureMaterial);
_view3D.scene.addChild(cube1);
//开启鼠标事件支持
cube1.mouseEnabled = true;
//添加 监听
cube1.addEventListener(MouseEvent3D.MOUSE_OVER, cubeMouseOver);
cube1.addEventListener(MouseEvent3D.MOUSE_OUT, cubeMouseOut);
}
//鼠标移入
private function cubeMouseOver(event:MouseEvent3D):void{
var mesh:Mesh = event.object as Mesh;
mesh.showBounds = true;
}
//鼠标移出
private function cubeMouseOut(event:MouseEvent3D):void{
var mesh:Mesh = event.object as Mesh;
mesh.showBounds = false;
}
/**
* 初始化监听
*/
private function initListeners():void
{
addEventListener(Event.ENTER_FRAME, _onEnterFrame);
//鼠标事件监听
stage.addEventListener(MouseEvent.MOUSE_DOWN, onMouseDown);
stage.addEventListener(MouseEvent.MOUSE_UP, onMouseUp);
stage.addEventListener(MouseEvent.MOUSE_WHEEL,onWheel);
stage.addEventListener(Event.RESIZE, onResize);
onResize();
}
/**
* 渲染视图
*/
private function _onEnterFrame(e:Event):void
{
//渲染视图
_view3D.render();
}
/**
* 使用舞台大小一直全屏
*/
private function onResize(event:Event = null):void
{
_view3D.width = stage.stageWidth;
_view3D.height = stage.stageHeight;
}
/**
* 鼠标滚轮事件
*/
private function onWheel(e:MouseEvent):void
{
if(e.delta > 0){
if(cameraController.distance < 1000)
cameraController.distance += 100;
}else{
if(cameraController.distance > 600)
cameraController.distance -= 100;
}
}
/**
* 鼠标按下事件
*/
private function onMouseDown(event:MouseEvent):void
{
_view3D.stage.addEventListener(MouseEvent.MOUSE_MOVE, mouseMoveHandler);
_lastX = _view3D.mouseX;
_lastY = _view3D.mouseY;
}
/**
* 鼠标弹起事件
*/
private function onMouseUp(event:MouseEvent):void
{
_view3D.stage.removeEventListener(MouseEvent.MOUSE_MOVE, mouseMoveHandler);
}
/**
* 鼠标移动事件
*/
private function mouseMoveHandler(event:MouseEvent):void
{
//移动摄像机
var dx:Number = _view3D.mouseX - _lastX;
var dy:Number = _view3D.mouseY - _lastY;
cameraController.panAngle += dx;
cameraController.tiltAngle += dy;
_lastX = _view3D.mouseX;
_lastY = _view3D.mouseY;
}
}
}
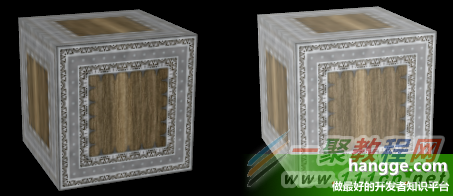
2,鼠标移入时改变亮度
同样是监听鼠标的移入移出事件。只不过我们这边除了原始的材质贴图外,还要准备一张高亮的贴图(把原始贴图调整下亮度即可)。鼠标移入移出时,动态改变 mesh.material

package{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.events.MouseEvent;
import away3d.containers.View3D;
import away3d.controllers.HoverController;
import away3d.entities.Mesh;
import away3d.events.MouseEvent3D;
import away3d.materials.TextureMaterial;
import away3d.primitives.CubeGeometry;
import away3d.utils.Cast;
[SWF(frameRate="60", backgroundColor="#FFFFFF")]
public class S5 extends Sprite {
private var _view3D:View3D;
private var cameraController:HoverController;//360全景展示相机控制器
//普通 贴图
[Embed(source="assets/cubeTexture3.jpg")]
private var cubeTextureClass : Class;
//高亮贴图
[Embed(source="assets/cubeTexture3_light.jpg")]
private var cubeTextureLightClass : Class;
private var cubeTextureMaterial:TextureMaterial;
private var cubeTextureLightMaterial:TextureMaterial;
private var _lastX:Number = 0;
private var _lastY:Number = 0;
public function S5() {
initEngine();
initMaterials();
initObjects();
initListeners();
}
/**
* 初始化引擎
*/
private function initEngine():void
{
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
// 创建一个视口
_view3D = new View3D();
_view3D.antiAlias = 4; //设置抗锯齿级别
//初始化摄像头
cameraController = new HoverController(_view3D.camera);
cameraController.tiltAngle = 15;
addChild(_view3D);
}
/**
* 初始化材质
*/
private function initMaterials():void
{
cubeTextureMaterial = new TextureMaterial(Cast.bitmapTexture(cubeTextureClass));
//高亮皮肤
cubeTextureLightMaterial = new TextureMaterial(Cast.bitmapTexture(cubeTextureLightClass));
}
/**
* 初始化物体
*/
private function initObjects():void
{
// 在三维舞台中创建一个方块
var cube1:Mesh = new Mesh(new CubeGeometry(200, 200, 200, 1, 1, 1, false),
cubeTextureMaterial);
_view3D.scene.addChild(cube1);
//开启鼠标事件支持
cube1.mouseEnabled = true;
//添加 监听
cube1.addEventListener(MouseEvent3D.MOUSE_OVER, cubeMouseOver);
cube1.addEventListener(MouseEvent3D.MOUSE_OUT, cubeMouseOut);
}
//鼠标移入
private function cubeMouseOver(event:MouseEvent3D):void{
var mesh:Mesh = event.object as Mesh;
mesh.material = cubeTextureLightMaterial;
}
//鼠标移出
private function cubeMouseOut(event:MouseEvent3D):void{
var mesh:Mesh = event.object as Mesh;
mesh.material = cubeTextureMaterial;
}
/**
* 初始化监听
*/
private function initListeners():void
{
addEventListener(Event.ENTER_FRAME, _onEnterFrame);
//鼠标事件监听
stage.addEventListener(MouseEvent.MOUSE_DOWN, onMouseDown);
stage.addEventListener(MouseEvent.MOUSE_UP, onMouseUp);
stage.addEventListener(MouseEvent.MOUSE_WHEEL,onWheel);
stage.addEventListener(Event.RESIZE, onResize);
onResize();
}
/**
* 渲染视图
*/
private function _onEnterFrame(e:Event):void
{
//渲染视图
_view3D.render();
}
/**
* 使用舞台大小一直全屏
*/
private function onResize(event:Event = null):void
{
_view3D.width = stage.stageWidth;
_view3D.height = stage.stageHeight;
}
/**
* 鼠标滚轮事件
*/
private function onWheel(e:MouseEvent):void
{
if(e.delta > 0){
if(cameraController.distance < 1000)
cameraController.distance += 100;
}else{
if(cameraController.distance > 600)
cameraController.distance -= 100;
}
}
/**
* 鼠标按下事件
*/
private function onMouseDown(event:MouseEvent):void
{
_view3D.stage.addEventListener(MouseEvent.MOUSE_MOVE, mouseMoveHandler);
_lastX = _view3D.mouseX;
_lastY = _view3D.mouseY;
}
/**
* 鼠标弹起事件
*/
private function onMouseUp(event:MouseEvent):void
{
_view3D.stage.removeEventListener(MouseEvent.MOUSE_MOVE, mouseMoveHandler);
}
/**
* 鼠标移动事件
*/
private function mouseMoveHandler(event:MouseEvent):void
{
//移动摄像机
var dx:Number = _view3D.mouseX - _lastX;
var dy:Number = _view3D.mouseY - _lastY;
cameraController.panAngle += dx;
cameraController.tiltAngle += dy;
_lastX = _view3D.mouseX;
_lastY = _view3D.mouseY;
}
}
}
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














