最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
flash中AS3 让TextField自适应内容高度(根据内容自动调整高度)
时间:2022-11-14 23:36:37 编辑:袖梨 来源:一聚教程网
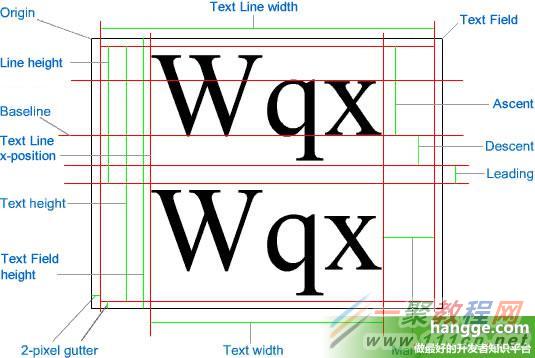
时使用TextField文本框显示文字时,想让TextField能随内容自动调整高度,而不是设置个固定高度。如下图:


package
{
import flash.display.Sprite;
import flash.text.TextField;
import flash.text.TextFormat;
public class Test111 extends Sprite
{
public function Test111()
{
super();
var textField:TextField = new TextField();
textField.defaultTextFormat = new TextFormat("Verdana", 10, 0xFFFFFF);
textField.background = true;
textField.backgroundColor = 0x2D9900;
textField.;
textField.x = 10;
textField.y = 10;
textField.text = "条目1n条目2n条目3n条目4n条目5n条目6";
//由于文本内容区域距边框上下左右都有2像素边距,所有还要加4
textField.height = textField.textHeight + 4;
this.addChild(textField);
}
}
}
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














