最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Flash制作飞舞的螺炫特效动画教程
时间:2022-06-28 22:30:47 编辑:袖梨 来源:一聚教程网
给各位Flash软件的使用者们来详细的解析分享一下制作飞舞的螺炫特效动画的教程。
教程分享:
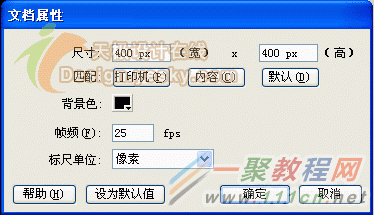
第一步:首先打开FLASH软件,新建一个新的场景,然后点菜单栏“修改”→“文档属性”,将其背景色设为黑色(如下图),点击确定。

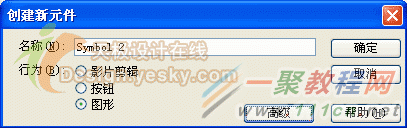
第二步:按一下Ctrl+F8,新建一个元件,名称为Symbol 2,行为为图像,点击确定。

第三步:用线条工具画一条垂直的直线,将直线的属性设为(如图)。

第四步:回到场景,按一下Ctrl+F8,新建一个影片剪辑,名称为line,行为为影片剪辑,点击确实。将Symbol 2从库面板中拖到影片剪辑中的第一帧,与中心点对齐(如下图)。

第五步:在影片剪辑的100帧处按下F6(插入关键帧),用任意变形工具将其璇转90度,拖到中心点左侧方,并将Alpha值设为0,如下图:

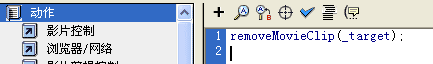
第六步:在第1帧处点击右键,选择"创建补间动画",然后在101帧处点击右键,选择"插入空白关键帧",再在101帧处点击右键,选择“动作”,输入:removeMovieClip(_target); (如下图),随后在200帧处按下F5。

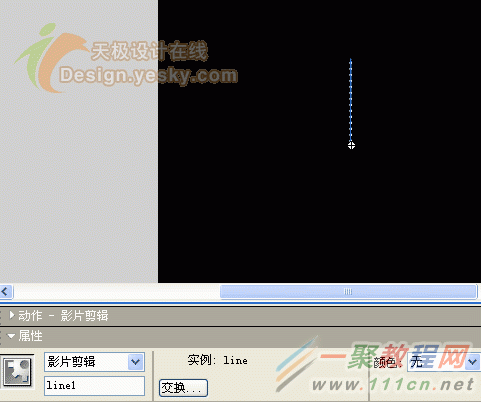
第七步:回到场景,将影片剪辑line拖到第1层的第1帧,在属性中命名为line1(如下图,这步比较关键),然后在第3帧处按下F5。

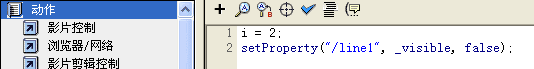
第八步:新建第2层,在第1帧击右键,选择“动作”,输入以下ActionScript代码,如下图。
i = 2;
setProperty("/line1", _visible, false);

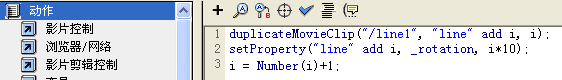
第九步:在第2层的第2帧按一下F6,选择“动作”,输入以下ActionScript代码,如下图。
duplicateMovieClip("/line1", "line" add i, i);
setProperty("line" add i, _rotation, i*10);
i = Number(i)+1;

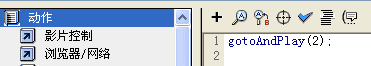
第十步:在第2层的第3帧按一下F6,选择“动作”,输入以下ActionScript代码,如下图。
gotoAndPlay(2);

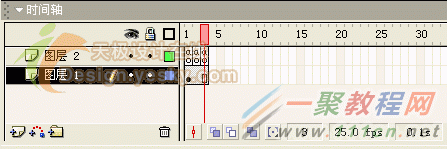
第十一步:大功告成了,按一下Ctrl+Enter,看看效果吧!最后的时间轴如下图:

小结:这是一种特殊的效果的制作,可将应用其它作品之中,为你的作品增加更炫的效果。
好了,以上的信息就是小编给各位Flash的这一款软件的使用者们带来的详细的制作飞舞的螺炫特效动画的教程,各位看到这里的软件使用者们,小编相信大家现在是非常的清楚了制作的方法了吧,那么各位用户们就快去按照小编上面的教程自己去尝试着制作下飞舞的螺炫动画吧。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16














