最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML中的CSS盒子模型边界(box-model)问题详解
时间:2022-06-25 08:58:35 编辑:袖梨 来源:一聚教程网
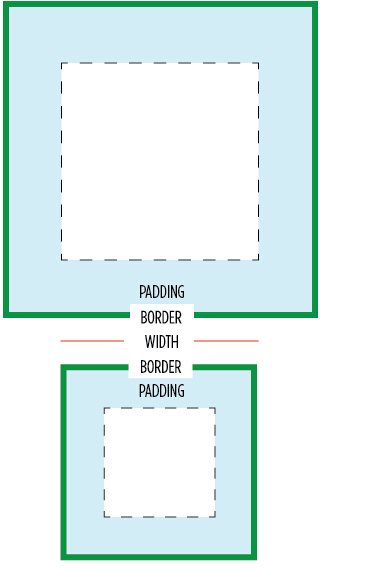
HTML中的元素我们把他分为一个一个的盒子,盒子里面可以再放盒子,也可以放置文本,默认情况下,我们给盒子设置maring、padding和border的时候,不管设置的是什么单位的值,这些值都会计算在盒子的总体面积以内,这虽然是很基础的CSS技术,但是很多编写代码的人却不甚了解,导致网页错位却不知道怎么解决。
HTML中的CSS盒子模型边界(box-model)问题详解
我一直到很不喜欢CSS和填充间距边框的关系,你忙着去定义宽度来满足你的网格布局比例,然后接下来你开始添加文本和设置适量的间距和填充,你发觉你的盒子的布局已经乱了。
假如说我定义一个DIV,他的宽度的200px,然后我给他设置20PX的margin,让他和其他的元素中间有所间距,但是此时,这个DIV的宽度已经不是200px了,而是240px,这是一种糟糕的情况,为了满足之前的布局效果,我不得不在此修改这个div的宽度为160px。
盒子模型边界
CSS中其实有这类设置方法,那就是box-sizing他定义了允许您以特定的方式定义匹配某个区域的特定元素,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 “border-box”。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中,也就是说一旦给元素设置box-sizing:border-box以后,不管你给这个元素设置多少的填充间距和边框,他的宽度永远不会改变,这在很多的CSS框架中都是这么设定的。
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
这段代码给元素设置你想要的盒模型,特别是吸顶导航的设计,需要设置宽度为100%,但是左右又需要一定的距离来使内容不至于太靠边了,如果是默认情况下,会出现横向的滑条。
浏览器的支持
由于浏览器的支持,这项建议是只支持IE8及以上的IE浏览器,其他浏览器需要添加浏览器厂商前缀,火狐版本小于28的浏览器需要添加-moz-前缀,安卓手机浏览器需要添加-webkit-前缀,你可以找到更多关于一盒尺寸polyfill IE6和7的信息在html5please.com/#box-sizing。
它安全吗?
可以说,使用这个方法非常的安全,jQuery工程相当大了,如前所述,浏览器支持良好。和一些项目使用默认布局模型,including the WebKit Web Inspector,我听到从荷兰yathura刺前端开发经验:
We’ve been using *{box-sizing: border-box;} in one of my projects (deployed in production, averaging over 1mln visits a month) at work for about a year now, and it seems to be holding up just fine. The project has been tested in IE8 & 9 and the latests Firefox and Chrome versions and we’ve had no problems. All jQuery (+UI) offset calculations and animations run fine, even in any element we’ve displayed as inline-block. As of late we’ve started testing the project on mobile devices (iPhone, iPad and Android) and we’ve had no issues regarding box-sizing with any of them yet, so it seems to work just fine.
我最喜欢的一个用例,边界盒解决了网格布局的问题,我想把我的格50%或20%列,但要加padding通过PX或EM没有CSS的即将到来calc()这是不可能的,除非你使用边界盒是那么容易)另一个很好的运用100%宽度然后想添加一个填充元素。
运行性能
对于这个属性,你可能听说过给所有元素设置,可能会降低其浏览器的渲染效果,增加渲染网页的时间,其实现在的电脑配置和浏览器的提升,你不需要担心这会给你的网页带来多大的烦恼,如果想要提升网页的性能,你只需要压缩你的CSS和js文档,开启网页Gzip压缩,这些方法将更加有效。
希望你会发现这是一个更自然的布局模型。
第三方内容的调整
任何第三方控件添加内容直接进入页面可能需要额外注意。iframe中的任何部件(如Disqus的新主题)是从父页面的布局风格自然绝缘。如果您需要进行调整,第三方内容你可以申请box-sizing: content-box;对部件和它的后代。这可能是不平凡的特别是表单控件的边界框默认情况下,所以你也要考虑到。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25