最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS 阴影效果(无需图片即可实现)
时间:2022-06-25 10:05:25 编辑:袖梨 来源:一聚教程网
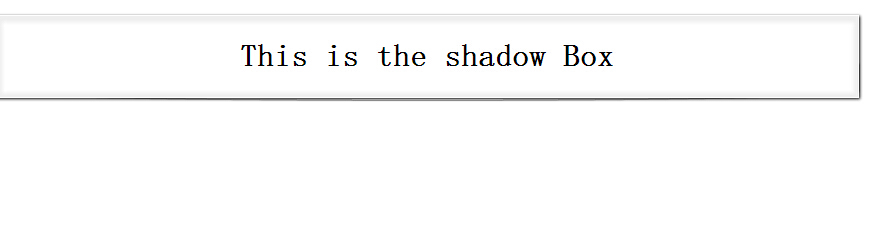
先看效果
只需要一个指定div就能实现这个效果,实际上在未来调用之类的上都是很方便的。其实感觉自己实现的还不是特别的好,比起原来的似乎总觉得缺了点什么,但基本也算完成了。
html不多说,就是一个加了.shadow的div,CSS部分才是重点!
核心部分如下:
body .shadow {
position: relative;
background-color: #fff;
margin: 20px auto;
vertical-align: center;
border: #fff 1px solid;
box-shadow: 1px 1px 3px #000, 1px 1px 5px 5px #eee inset;
}
body .shadow:before {
content: '';
z-index: -1;
top: 50%;
bottom: -3px;
left: 0;
right: -1px;
position: absolute;
box-shadow: 0px 0px 2px #000;
border-radius: 500px/10px;
}
因为是用stylus写的,所以生成的CSS就是酱紫的了,不用介意。
box-shadow可以用逗号分隔,然后设定好内外发光,关于box-shadow,
第一个第二个是偏移,第三个是阴影大小,第四个是扩散程度,写着写着就记住了呢www
然后我们用before和after的伪类,现在看看这两个元素还是很好用呢,相当于不用额外的div就能实现效果,否则的话就要加div实现了。
里面有个content属性,可以再before里设定显示内容,这里我们不需要内容,如果你有需要,比如hello,那么content:'hello'就行了。
接着是大小定位,这里也涨姿势了,设定大小的两种方式:
width/height设定
top/bottom/left/right完全设定
这两种方式都能实现,这里就用第二种设定了,顺便定位嘛。
接着box-shadow,处理完阴影,可以先设置background-color设定颜色,这样方便查看。
border-radius: 500px/10px;,可以看手册